どうやって作るの?
こんな疑問にお答えします
- サイトマップとは
- サイトマップの作り方
- サイトマップ作成プラグイン
サイトマップとはその名の通り「サイトの地図」のことで、読者用とGoogle用の2種類存在します。
サイトマップを作ることはSEO対策にもなりますし、まだ作ってないなら、この記事を読んで作ってみて下さい。
ではいきましょう!
サイトマップとは
冒頭でも書きましたが、サイトマップはサイトの地図の事で、2種類あります。
- HTMLサイトマップ-読者用
- XMLサイトマップ-Google用
それぞれについて解説していきます。
HTMLサイトマップ-読者用
HTMLサイトマップとは「読者向けの地図」のようなもので、サイト内の記事を一覧でまとめたものです。
HTMLサイトマップを作ることで読者の利便性向上に繋がり、Googleの評価も上がります。
独自でメニューパネルを設置していると思いますが、メニューとは別でHTMLサイトマップも作っておくことをおすすめします。
XMLサイトマップ-Google用
XMLサイトマップとは「Google向けの地図」のようなもので、自分のサイトを見つけてもらうためにGoogleに送信するものです。
新しい記事を出来るだけ早くインデックスしてもらうためにも必要ですし、SEO的に効果があるので必ず行いましょう。
HTMLサイトマップの作り方
HTMLサイトマップサイトマップの作成方法は主に3種類。
- THE THOR で簡単に作る方法(または他テーマの機能で作る)
- プラグインを使用して作る方法
- 手動で作る方法
筆者は、使用しているテーマ「THE THOR」の標準機能で作っています。自動で記事が追加されていくのでとても便利です。
-
①:THE THOR の標準機能で作る方法
-
ステップ.1 新規固定ページ作成
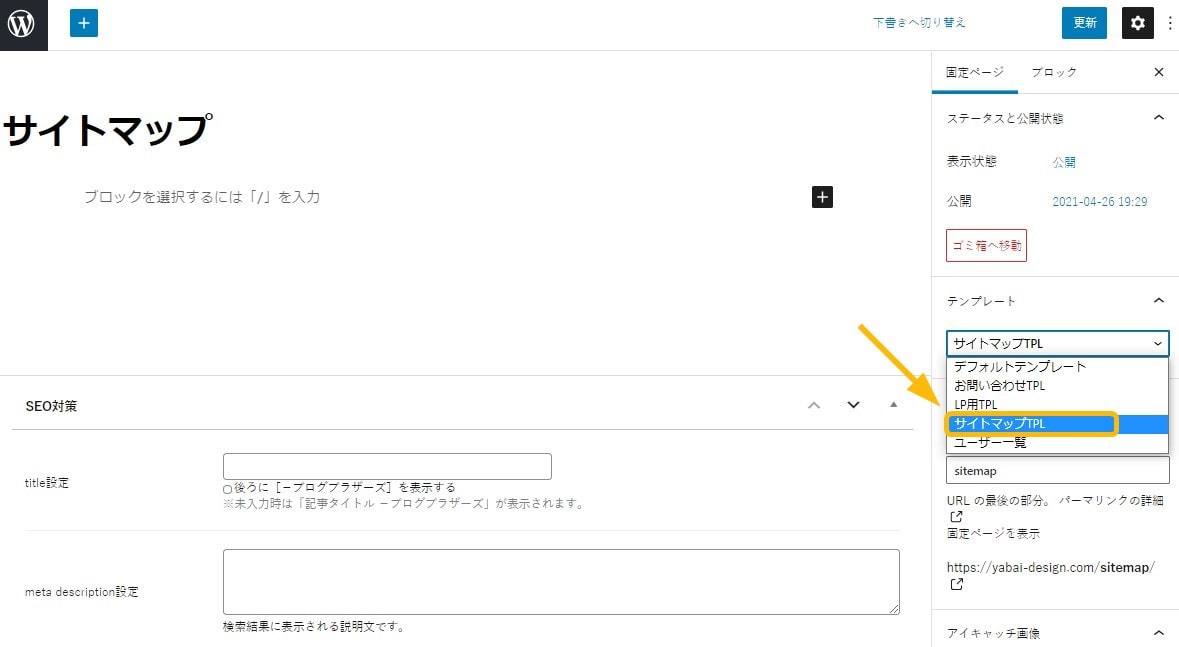
サイトマップ用に新規固定ページを作成
※投稿ページではないです!
↓
テンプレートを「サイトマップTPL」にして保存
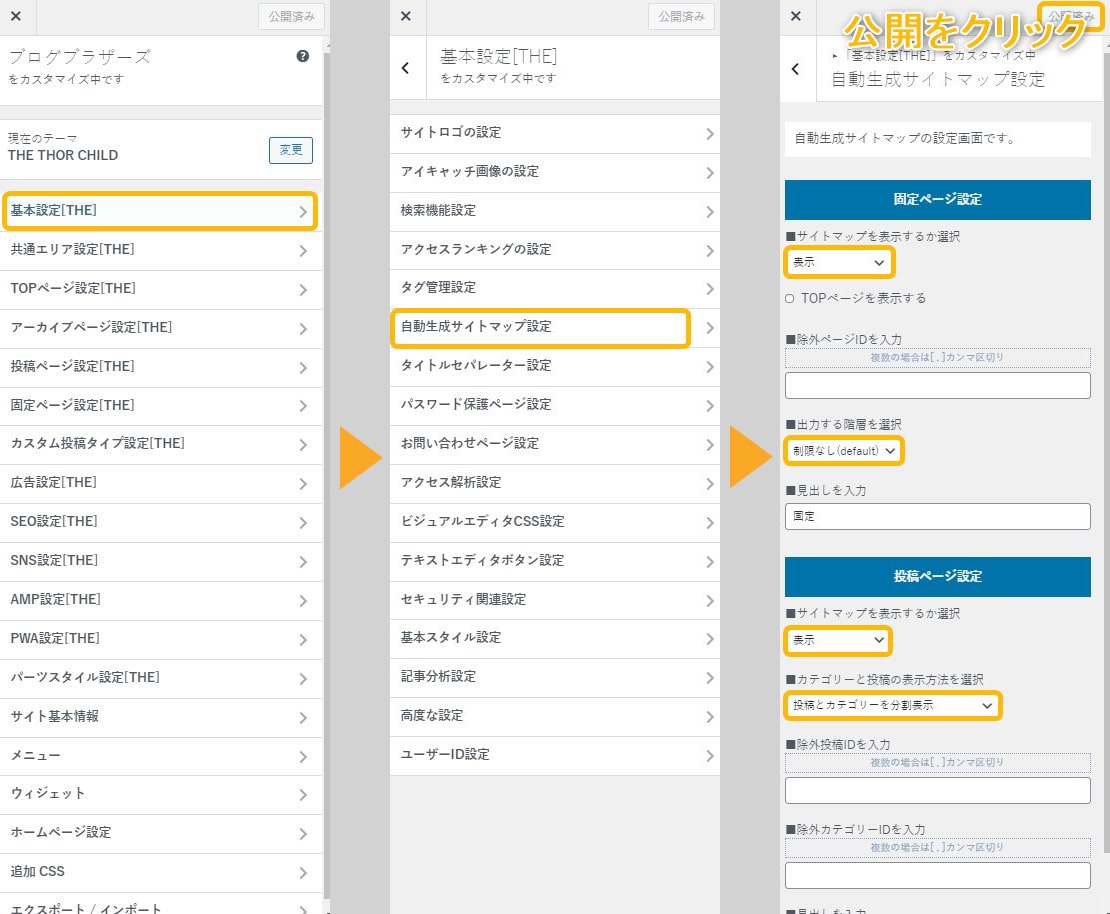
ステップ. 2 自動生成サイトマップ設定テーマのカスタマイズ設定から、
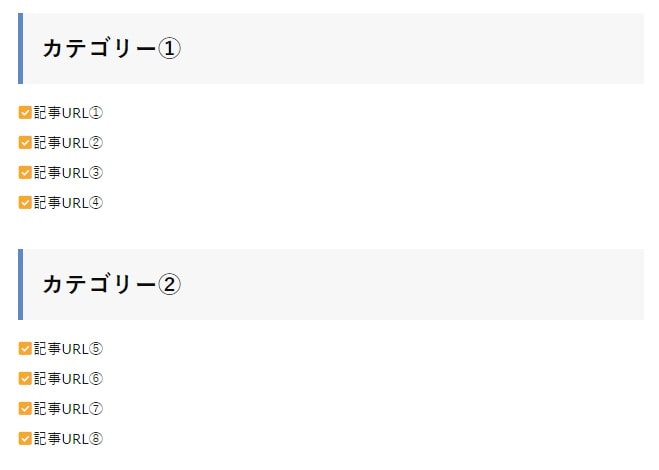
「基本設定」→「自動生成サイトマップ設定」→「固定・投稿ページのサイトマップを表示」→「公開」筆者は「階層の制限なし」で「投稿とカテゴリーを分割表示」にしています。
これでHTMLサイトマップ作成は完了です。
-
②:プラグインを使用して作る方法
HTMLサイトマップは「PS Auto Sitemap」を使って作成できます。
ですが、こちらのプラグインはもうメンテナンス・サポートが終了しています。
非推奨なため今回は説明を省きます。
気になる方は、バズ部さんが使い方を紹介してるのでそちらを参考にして下さい。
>>PS Auto Sitemapの設定方法と使い方
-
③:手動で作る方法
手間がかかりますが、自分で作る方法もあります。
新規固定ページ作成で、各ページをカテゴリーごとに一覧表示し、全てにリンクを貼って下さい。
(時間がかかるので、あまりお勧めしません)
XMLサイトマップの作り方
XMLサイトマップの送信は「XML Sitemaps」と「サーチコンソール」を使用して行います。
- ステップ①XML Sitemaps をインストールする
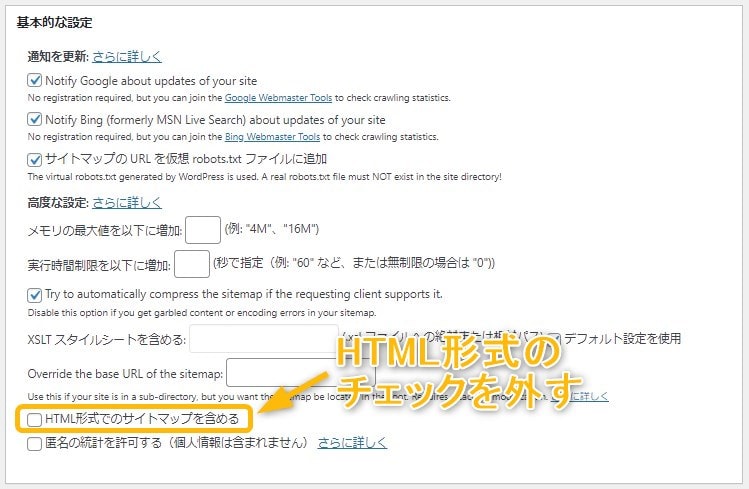
- ステップ②XML Sitemaps の設定をする
「HTML形式でのサイトマップを含める」のチェックを外します。
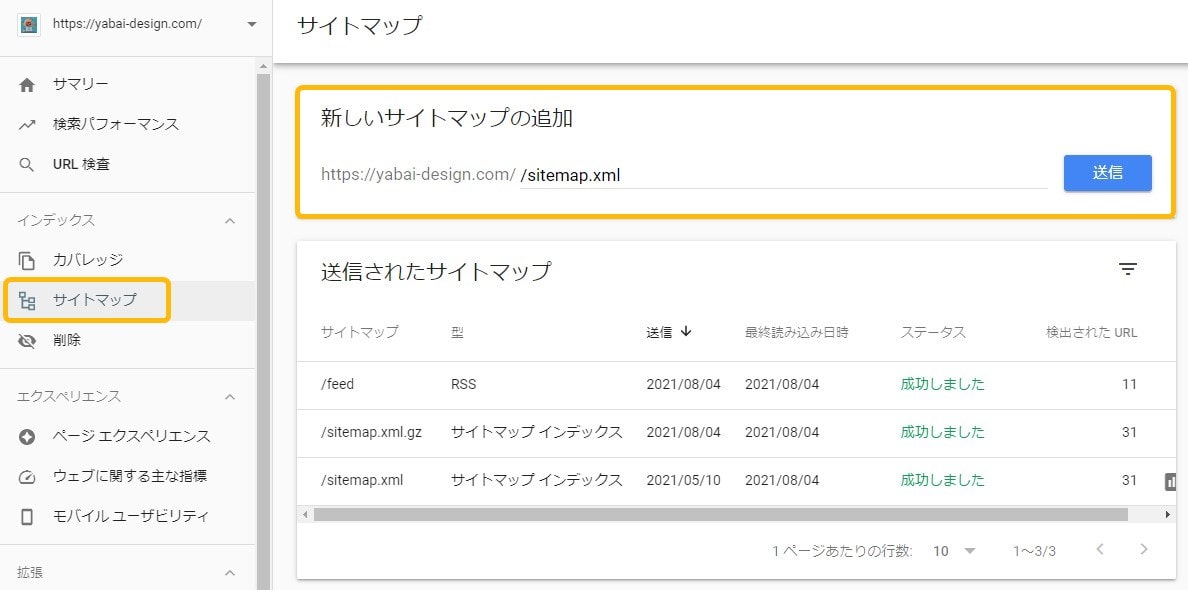
- ステップ③サーチコンソールでサイトマップを送信する
>> Google Search ConsoleにアクセスするサイトURLの末尾に「sitemap.xml」「sitemap.xml.gz」「feed」を追加して、計3回送信して下さい。
以上で完了です。
もしエラーが出てしまったら
エラーが出てしまう場合は、下記のヘルプを参考にして下さい。
>>Search Console ヘルプ「サイトマップが送信できない」
まとめ:サイトマップを作って親切なサイトを目指しましょう!
「HTMLサイトマップ」と「XMLサイトマップ」は両方作ることで、読者とGoogleどちらにも親切なサイトになります。
SEO的に効果もあるので、早いうちに作ってしまいましょう。
というわけで、今回は以上です!
質問者 SEO対策って何?初心者は何をすればいいの? こんな疑問にお答えします。 SEOとは 初心者がやるべきSEO対策 SEOが難しいジャンル ブ[…]





 テーマのカスタマイズ設定から、
テーマのカスタマイズ設定から、 HTMLサイトマップは「
HTMLサイトマップは「 手間がかかりますが、自分で作る方法もあります。
手間がかかりますが、自分で作る方法もあります。
 「
「 「HTML形式でのサイトマップを含める」のチェックを外します。
「HTML形式でのサイトマップを含める」のチェックを外します。