こんな悩みにお答えします
- WordPressでの記事の書き方
- 装飾の使い方
- 投稿方法
WordPressは2019年から新エディタ「Gutenberg(グーテンベルク)」がリリースされ、記事の作成方法が大きく変わりました。
今回は初心者向けに、WordPress(グーテンベルク)の基本的な使い方を「記事の新規作成」から「公開」まで順を追って分かりやすく説明していきます。
当ブログはWordPressテーマ「THE THOR」を使用しています
筆者は有料テーマ「THE THOR(ザ・トール)」を導入しているので、WordPressの編集画面が微妙に違っているかもしれません。
有料テーマを導入することで、記事作成が楽になりストレスを軽減できますよ。
WordPressでの記事の書き方
記事作成の全体像はこんな感じ。
- 記事の新規作成
- タイトルを付ける
- 見出しを付ける
- 本文を書く
- 装飾する
- 行間(スペーサー) 入れる
- 画像を挿入する
- アイキャッチ画像を設定
- カテゴリ-とタグを付ける
- URLスラッグを設定
- メタディスクリプションを設定
- 公開(予約投稿)
流れとしては上記12ステップで、この記事を読めばWordPress初心者でも記事を作成できるようになります。
では行きましょう!
①:記事の新規作成
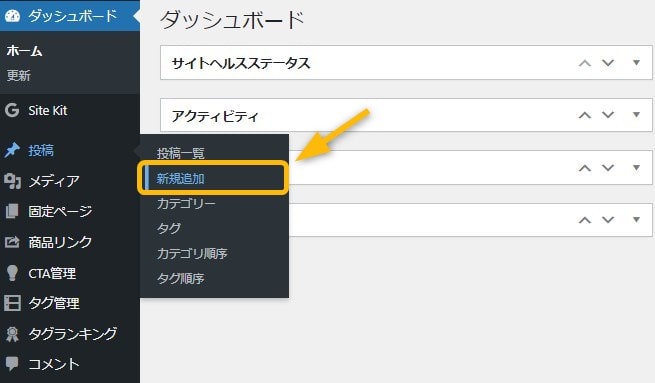
まず初めに、WordPressのサイドバーから「投稿」→「新規追加」で白紙の新規記事を作ります。
この画面で「文章入力」「画像挿入」「装飾」などをしていきます。
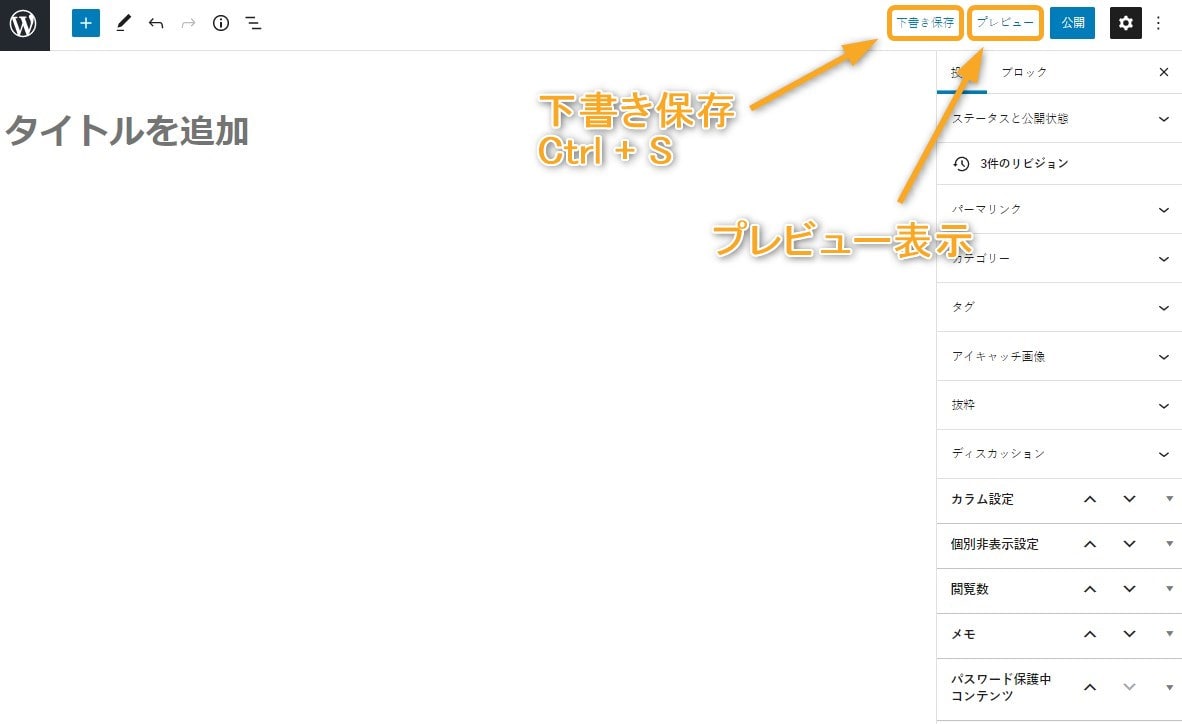
「下書き保存」と「プレビュー」
作業中はこまめに「下書き保存」しましょう。右上の「下書き保存」をクリックして保存できます。※1文字も記入して無い記事は保存できません。
「プレビュー」を表示することで、記事を公開した時の表示を確認できます。
②:タイトルを付ける
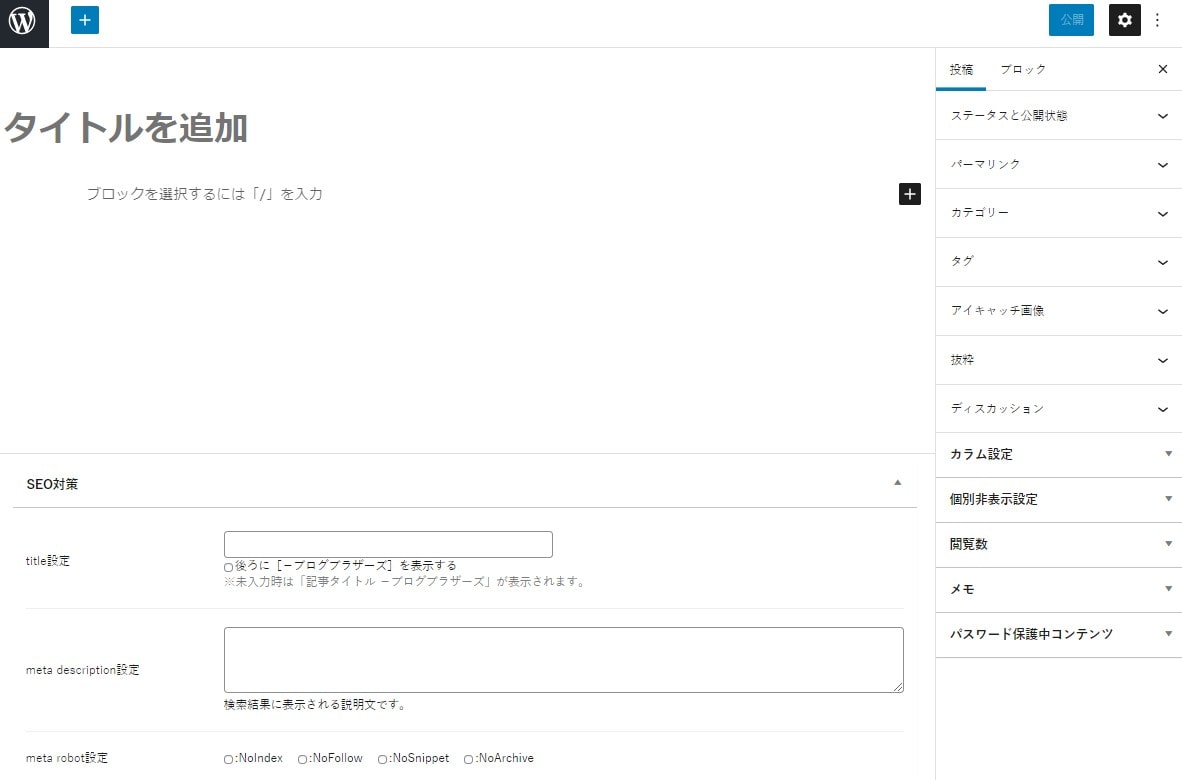
「タイトルを追加」の部分にタイトルを記入します。
- どの検索キーワードでページを表示させたいかGoogleに正しく認識させるため、狙ったキーワードは必ず入れる
- 興味を引き、読みたくなるタイトルを付ける
- 難しい漢字は使わずに、読みやすそうな印象にする
- Googleは30文字前後が表示されるので、30文字前後に収める
上の4つを意識して記入しましょう。
③:見出しを付ける
編集画面内にある「+」をクリックし、ブロック(段落・画像・スペーサーなど)を追加していきます。
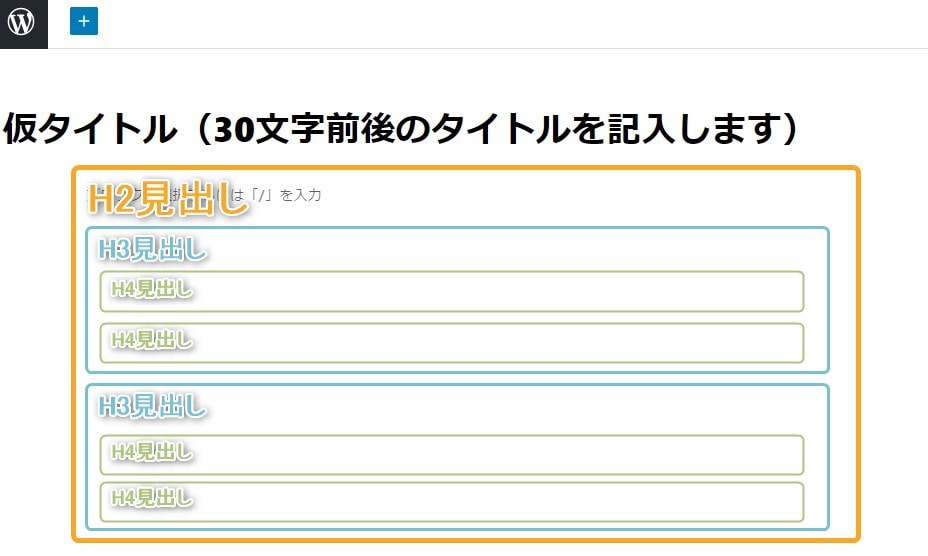
まずは「見出し」をクリックして作成します。
「見出し」は上図のように、H2>H3>H4の入れ子構造で構成します。
シンプルな構成の記事の場合、H2だけでもOK
後で順番を入れ替えたい時には、ボックスの「上に移動」「下に移動」で移動できます。
移動は画像や段落など、全てのブロックで可能で超便利!
④:本文を書く
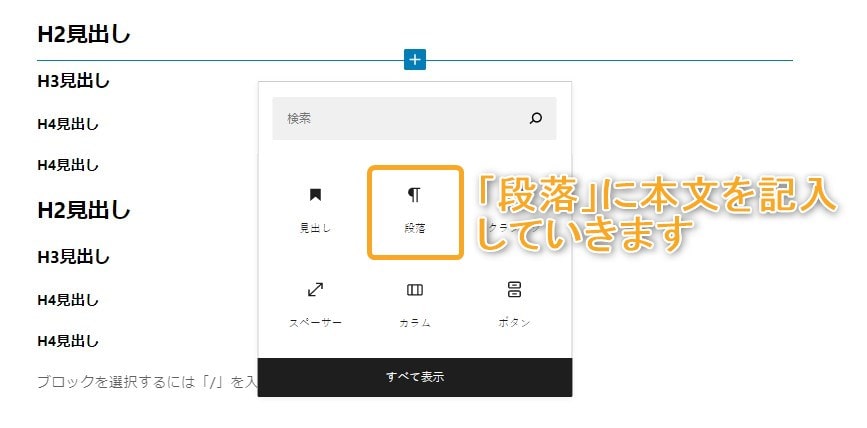
本文は「ブロックを追加」→「段落」に記入していきます。
>>ブログSEOやライティングにおすすめの本(書籍)を7冊紹介【初心者必読】
⑤:装飾する
続いては文章の装飾についてです。
装飾をすることでメリハリのある「読みやすい記事」になります。
太字・斜字・リンク挿入
ボックスの3つのボタンで可能です。
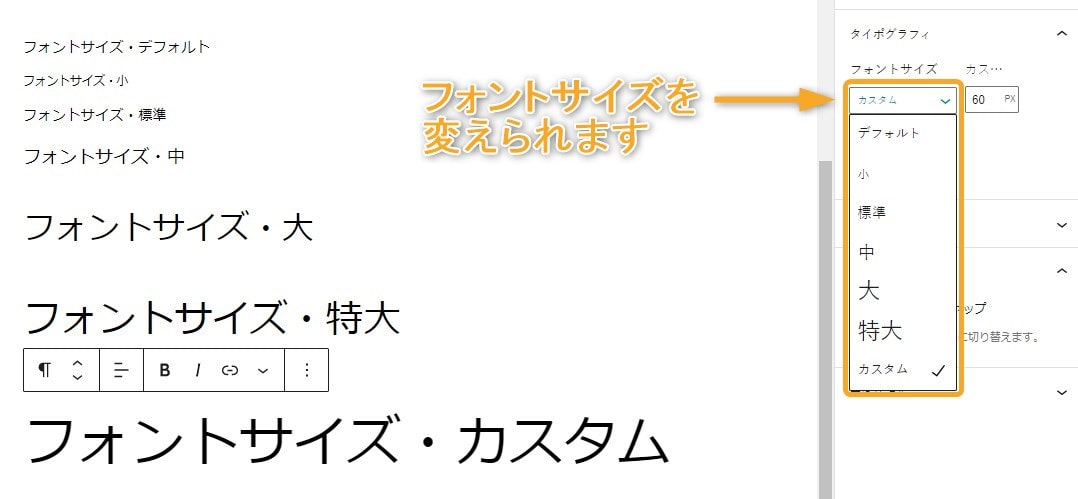
フォントサイズ
文字サイズを変更したい文章を選択して、右サイドバーの「フォントサイズ」で変更できます。
「カスタム」ではピクセル単位を入力して調整できます。
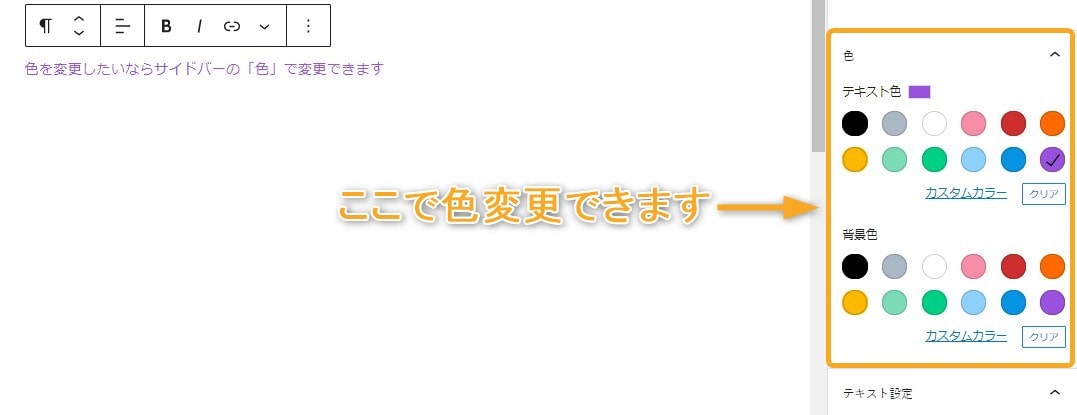
テキスト色・背景色
色を変更したい文章を選択して、右サイドバーの「色」で変更できます。
「カスタムカラー」ではオリジナルのカラーを作成できます。
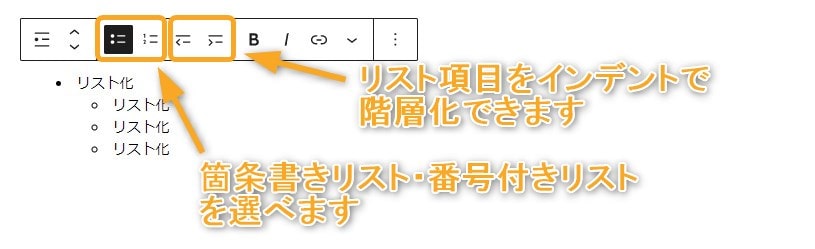
リスト化(箇条書き)
「ブロックを追加」→「リスト」
ボックス上部のボタンで「箇条書きリスト」「番号付きリスト」を選択でき、その横のボタンでインデント(階層化)も出来ます。
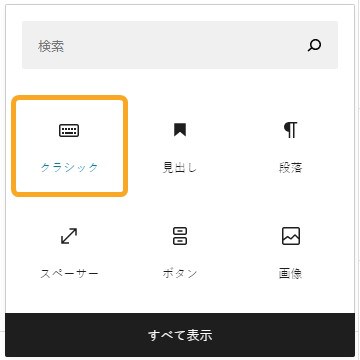
細かい装飾は「クラシック」が便利
「ブロックを追加」→「クラシック」
ボックス、吹き出し、アコーディオンなど細かい装飾は「クラシック」で出来ます。
僕は使ってるのは見出し・スペーサー以外ほとんどクラシックです(THE THORでカスタマイズして使用)
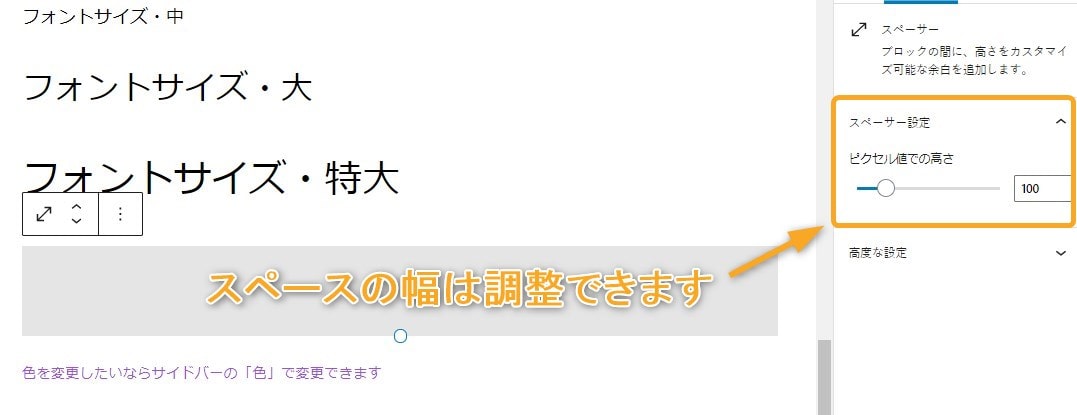
⑥: 行間(スペーサー) 入れる
「ブロックを追加」→「スペーサー」
記事には適度な空白・スペースを入れた方が読みやすくなります。
右サイドバーの「スペーサー設定」で行間の幅を調整可能。
⑦:画像を挿入する
「ブロックを追加」→「画像」
3種類の方法がありますが、「メディアライブラリ」から行うとWordPress内に保存しておけるのでおすすめです。
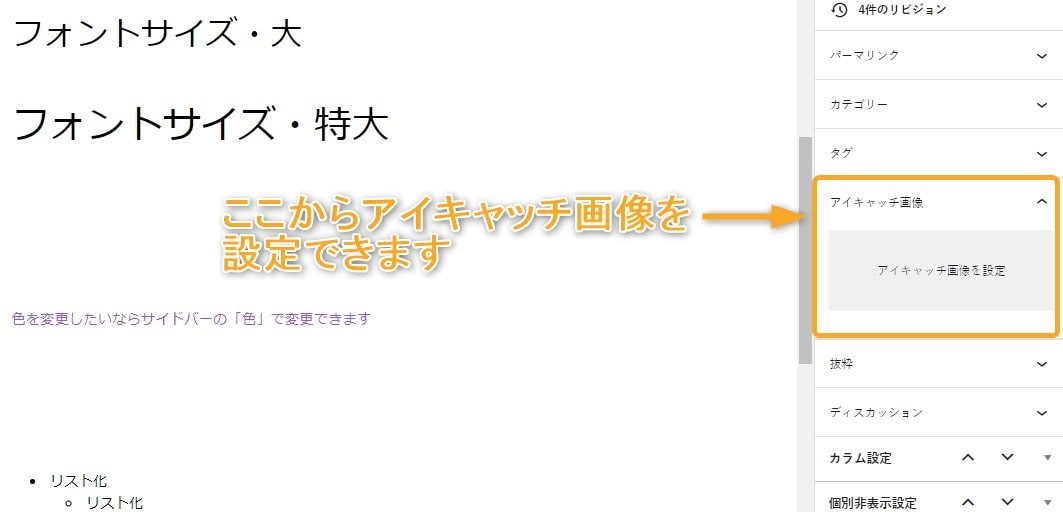
⑧:アイキャッチ画像を設定
アイキャッチ画像はその記事の表紙(顔)となる大事な画像です。
右サイドバーの「アイキャッチ画像」から設定できます。
初心者の画像作成には分かりやすい「Canva Pro 」をおすすめします。無料トライアルもあります!
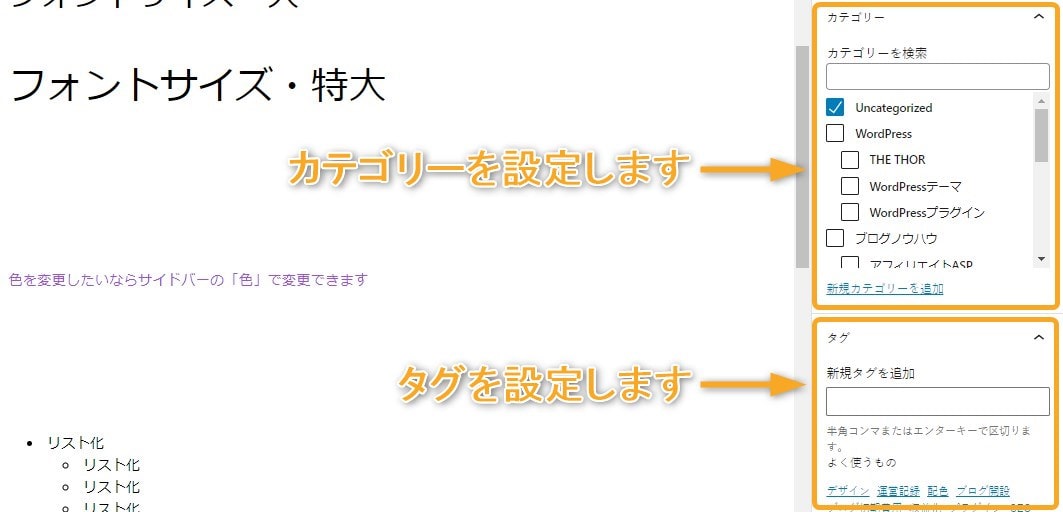
⑨:カテゴリ-とタグを付ける
右サイドバーの「カテゴリー」「タグ」で設定できます。
サイト内の記事を分かりやすく分類することで、読者に親切なサイトになります。
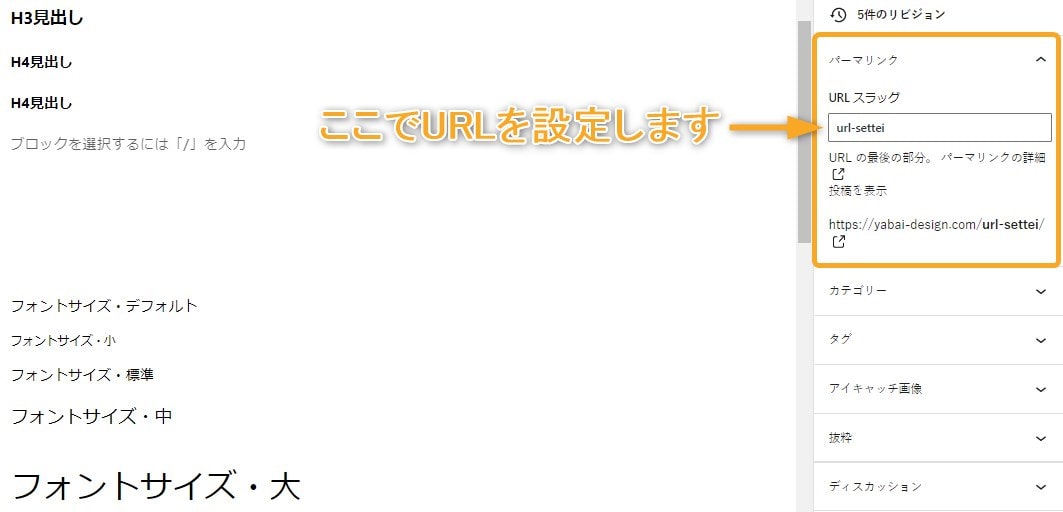
⑩:URLスラッグを設定
右サイドバーの「パーマリンク」→「URLスラッグ」で設定します。
基本は英語・ローマ字で、複数単語を使う場合「_」よりは「-」を使用しましょう。
Googleは「_」は前後を続けて1単語、「-」は前後を別単語として認識するので、SEO的には「-」が有利です。
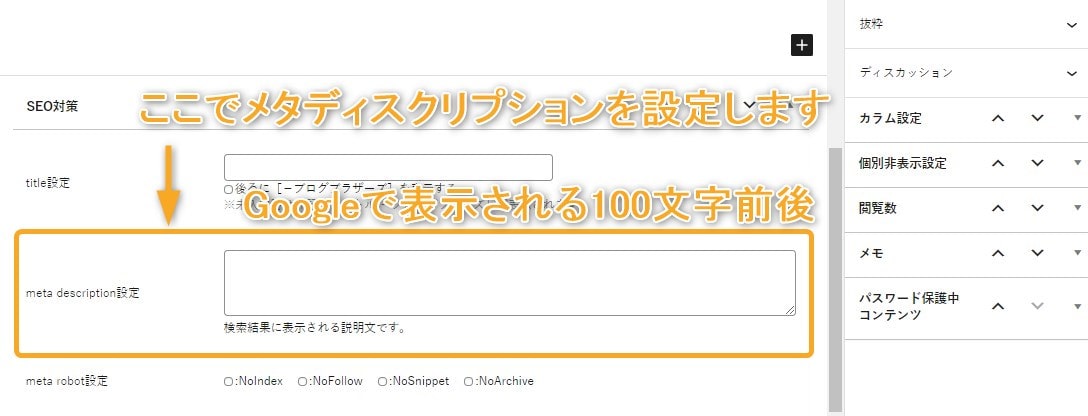
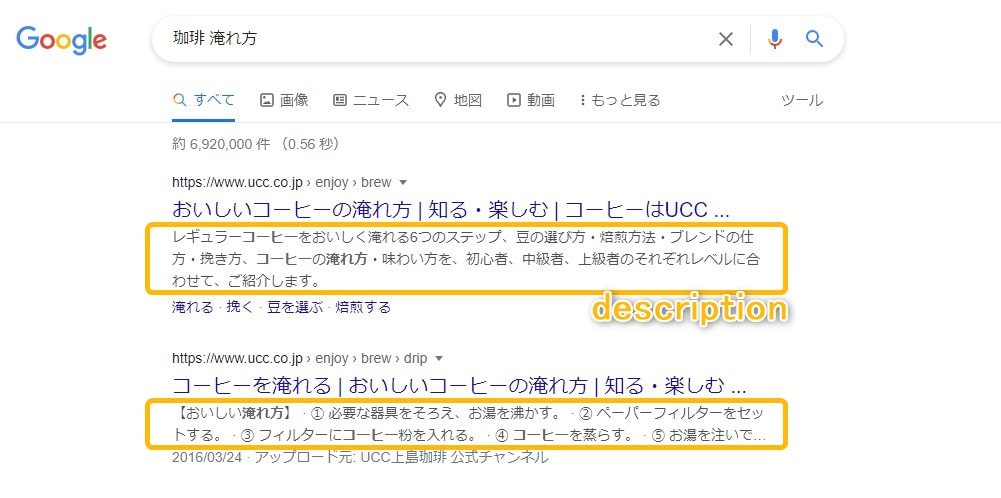
⑪:メタディスクリプションを設定
編集画面下部(または右サイドバー)にある「SEO対策」→「meta description設定」で設定していきます。

検索結果のタイトルの下に表示される100文字前後の文章がメタディスクリプションです。
- 狙ったキーワードを散りばめる
- 記事の要約をしつつ、読みたくなる文章にする
- 難しい漢字は使わずに、読みやすそうな印象にする
- Googleで表示される100文字前後に収める
上の4つを意識して記入しましょう。
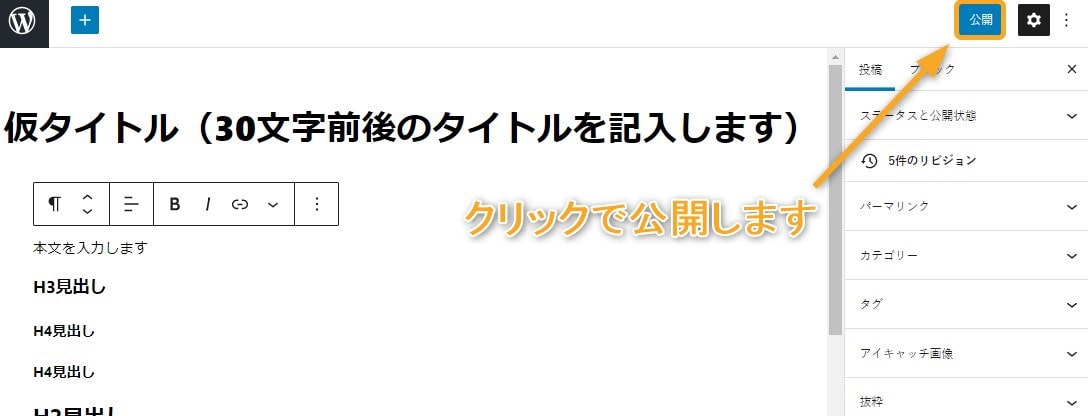
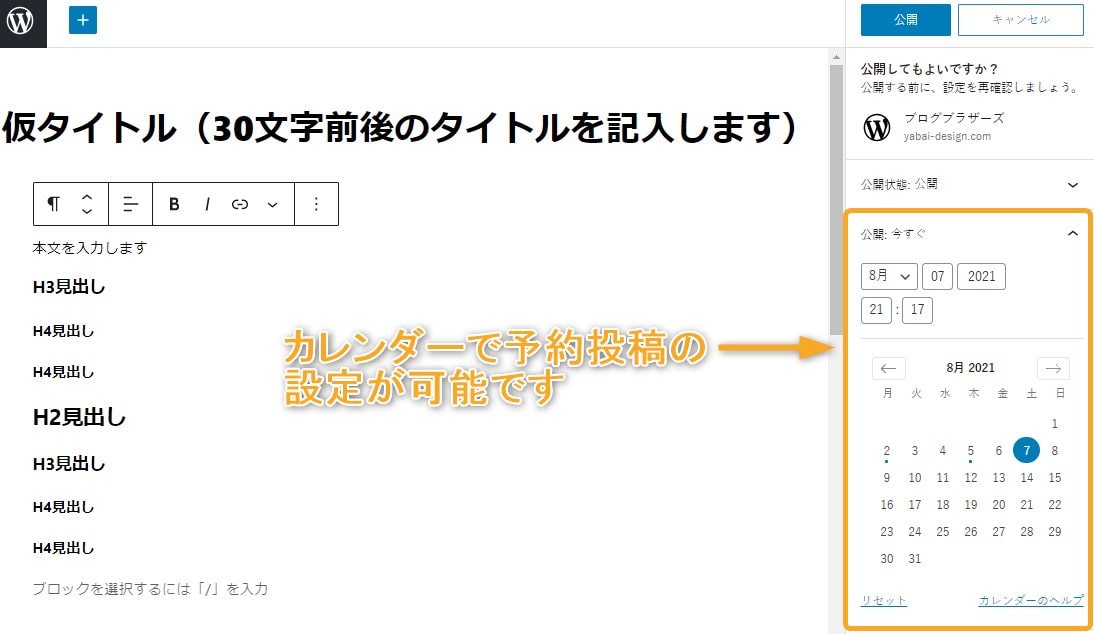
⑫:公開(予約投稿)
右上の「公開」をクリックすることで公開できます。
僕は使ったことないけど、「予約投稿」は「公開」をクリックした後に出てくる「公開:今すぐ」のカレンダーから設定可能です。
まとめ:記事を沢山書いて使い方に慣れよう!
記事の書き方に戸惑ったりストレスを感じる人もいるかと思いますが、書いていけば慣れてきます。
最初は時間がかかるかもですが、ゆっくりでもいいので、とにかく書いていきましょう!
手軽に時間短縮やクオリティUPをしたいなら、有料テーマ導入で楽に実現できますよ。
>>オシャレなWordPressテーマ7選
重ねてになりますが、筆者は「THE THOR」を使用しています。
>>【評判】THE THORの感想・デメリットまとめ【WordPressテーマ】
というわけで、今回は以上です!
質問者 ブログのSEOとかライティングの参考になる本ってある? こんな悩みにお答えします アフィリエイトブログの本【初心者向け1冊】 SEO対策(集客)の本【2冊】 &nbs[…]