こんな疑問にお答えします。
- カラーパレットを使うべき理由
- Adobeの高機能カラーパレット
- シンプル王道カラーパレット・5選
- シュミレーションできるカラーパレット・4選
- おまけ:専門特化の色サイト・7選
カラーパレットはデザインの世界でプロも使用する便利ツールですが、使いにくい物やパターンが少ない残念なものも多いです。
今回は筆者が、実際にブログや本業のデザインで使用しているカラーパレットを厳選して17個紹介します。
ブログ配色でカラーパレットを使うべき理由
僕は全ての人が「カラーパレット」を使用するべきだと思っています。
なぜなら、配色は思ってるより難しいから。
例えば、WEBの8ビットカラー256色の中から4色の組み合わせは4,195,023,360パターンです。
素人が時間をかけて試行錯誤しても、結果ダサい配色になる可能性もあります。
今は誰でも簡単に「プロが作ったオシャレな配色」が無料で手に入るのですから、サクッと利用して時短しましょう。
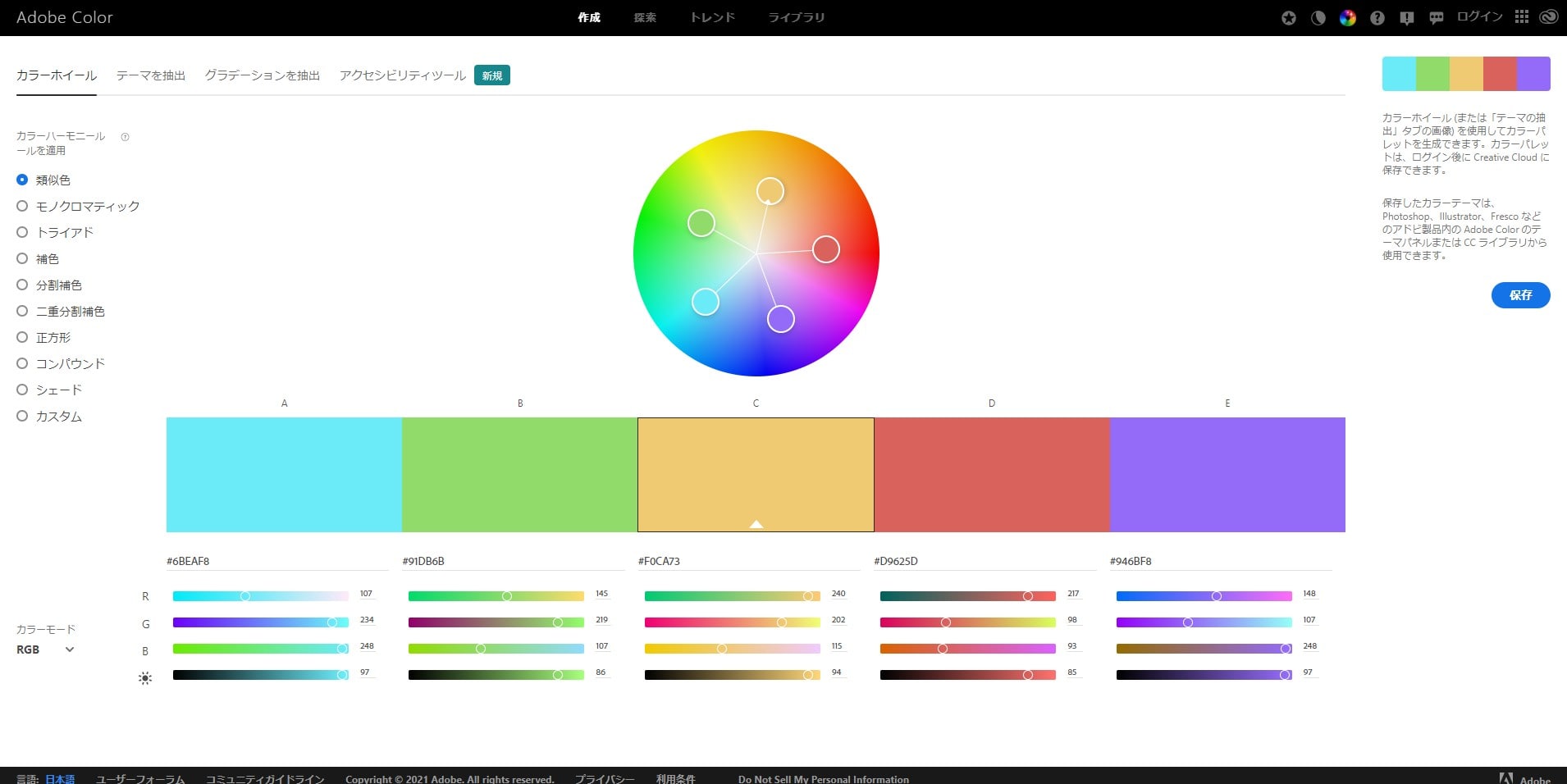
Adobeの高機能カラーパレット:Adobe Color
まず最初に、Adobeが無料提供しているカラーパレットです。
Adobeユーザー以外の人も無料で使えます。
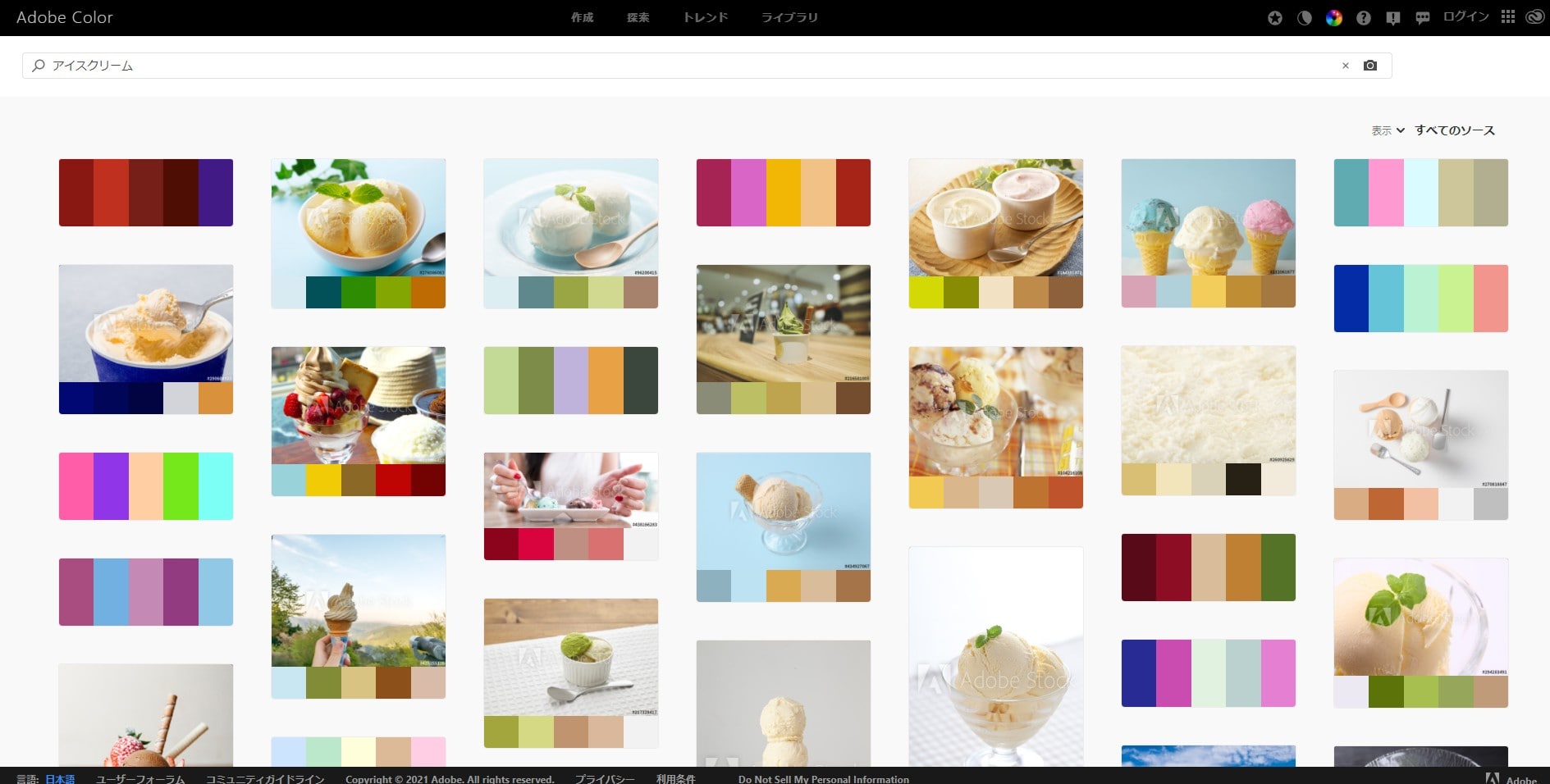
▼「アイスクリーム」で検索してみた例
- 自分でカラーパレットを作成できる
- 世界中のAdobeユーザーが投稿したパレットを「画像」や「キーワード」で検索できる
- Adobeユーザーはライブラリに登録でき、PhotoshopやIllustratorに反映することが可能
シンプル王道カラーパレット【5選】
次に、このカラーパレットを参考にしておけば間違いない、シンプルなカラーパレットを紹介します。
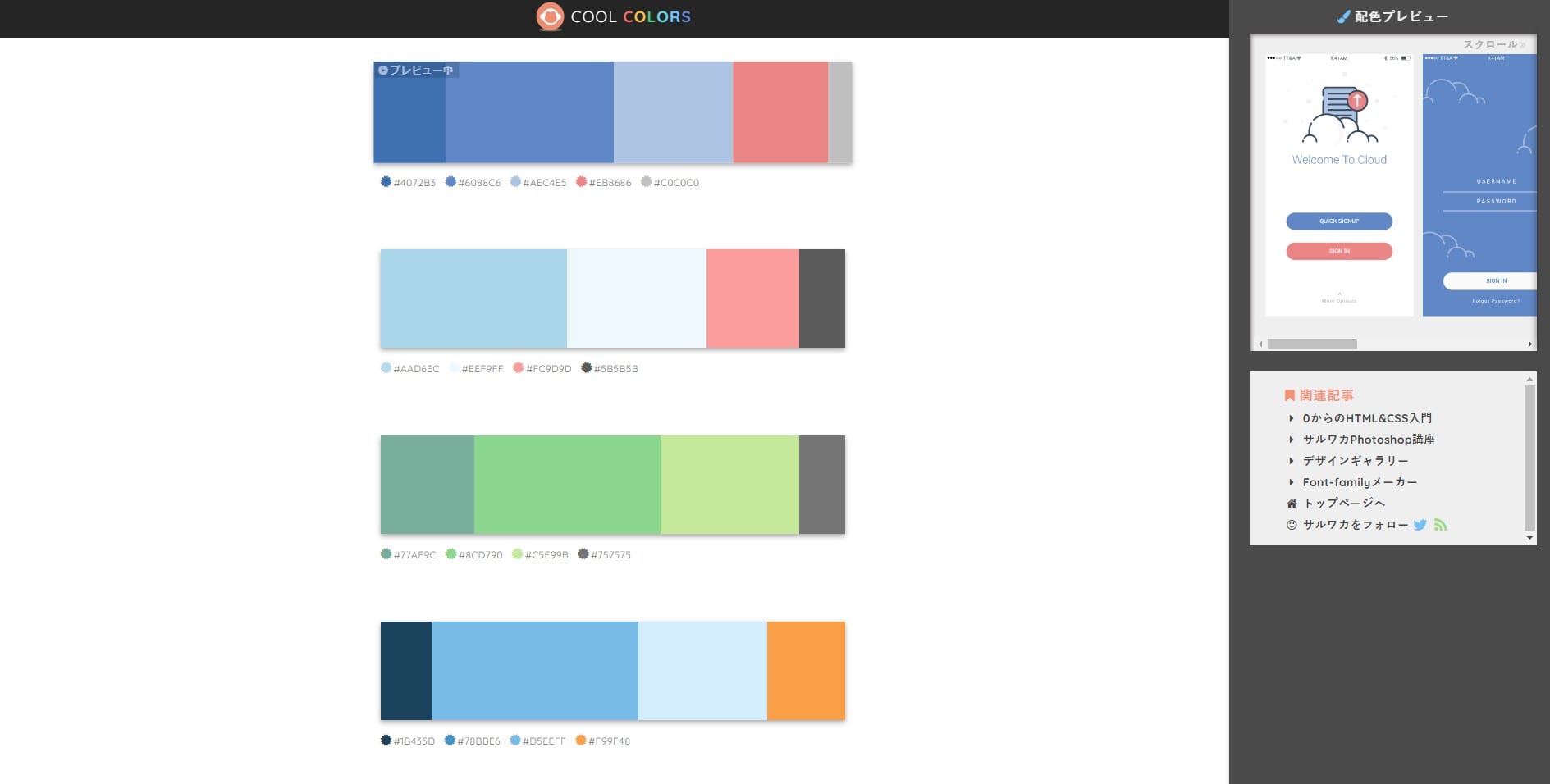
Cool Colors【サルワカ】
- 分かりやすいで有名な「サルワカ」が作成したカラーパレット
- 40パターンと少数精鋭
- パレットをクリックすると、右上にプレビューが出るのでイメージしやすい
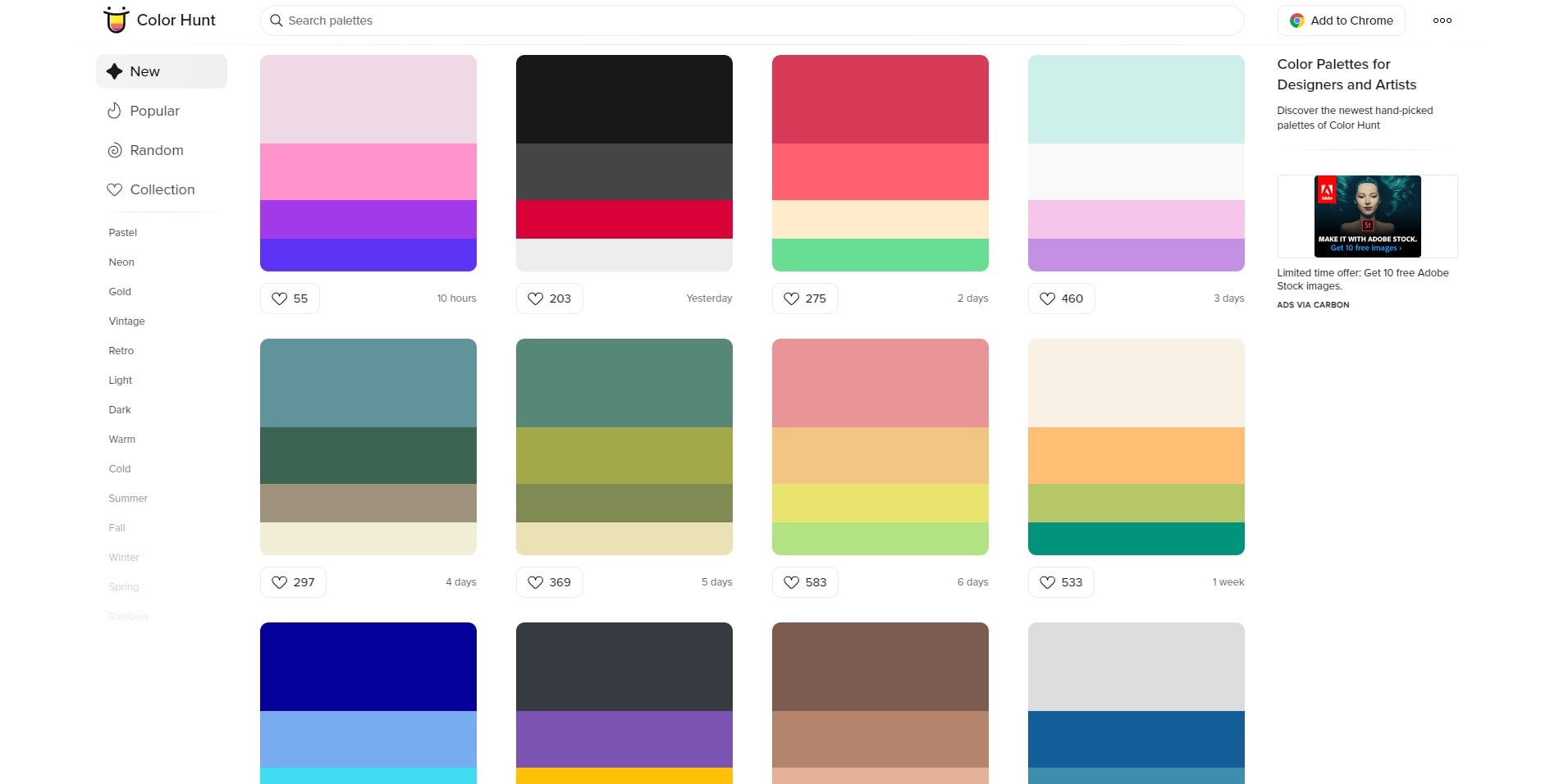
Color Hunt【4色カラーパレット掲載数No.1】
- 掲載数が多い
- いいね(♡)でパレットを左上にストックできる
- メイン・サブ・アクセントが分かりやすい
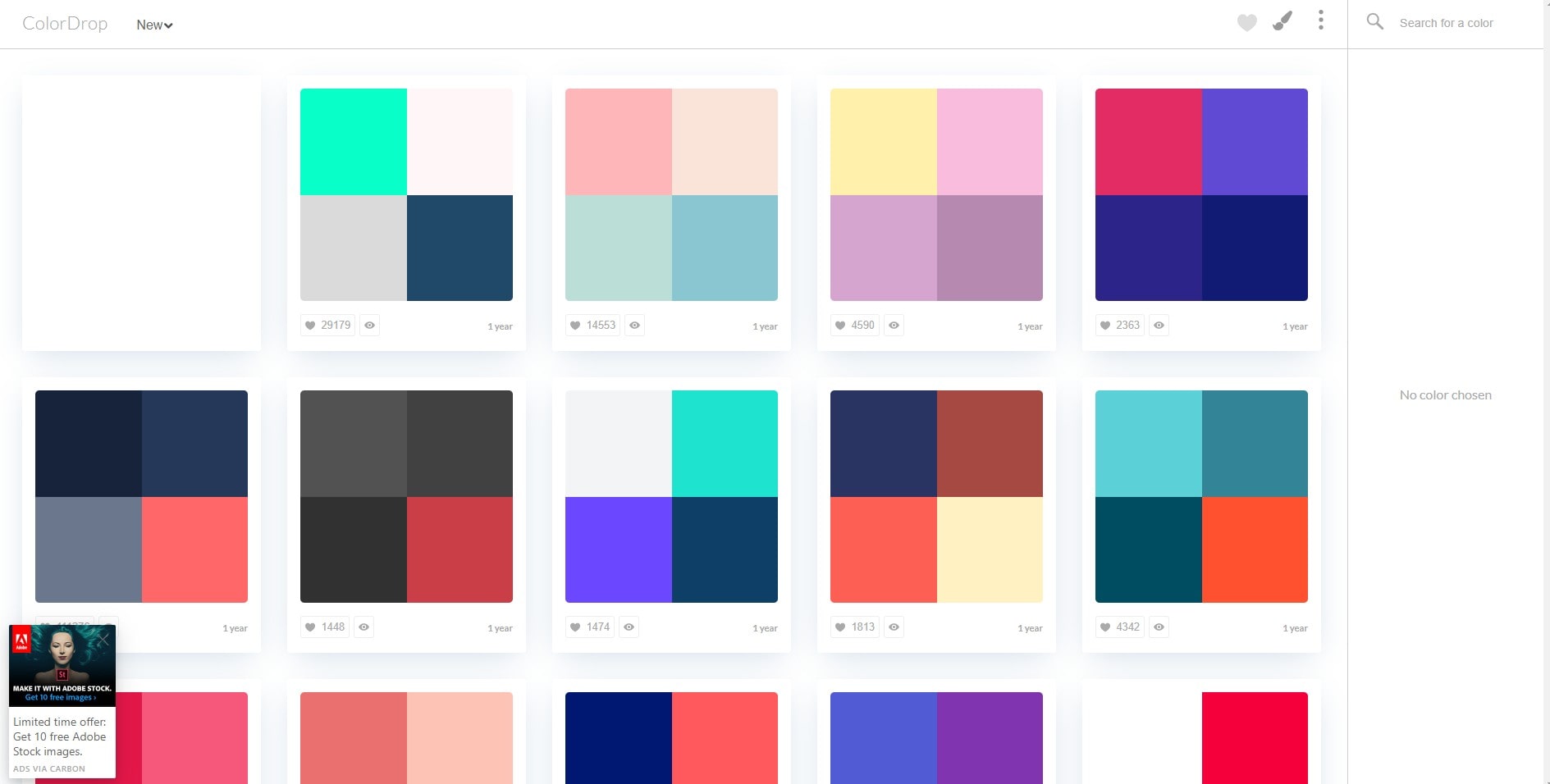
ColorDrop【4色カラーパレット機能充実】
- 「検索」や「画像からカラー抽出」ができる
- いいね(♡)でパレットを上部にストックできる
- 更新頻度は低め
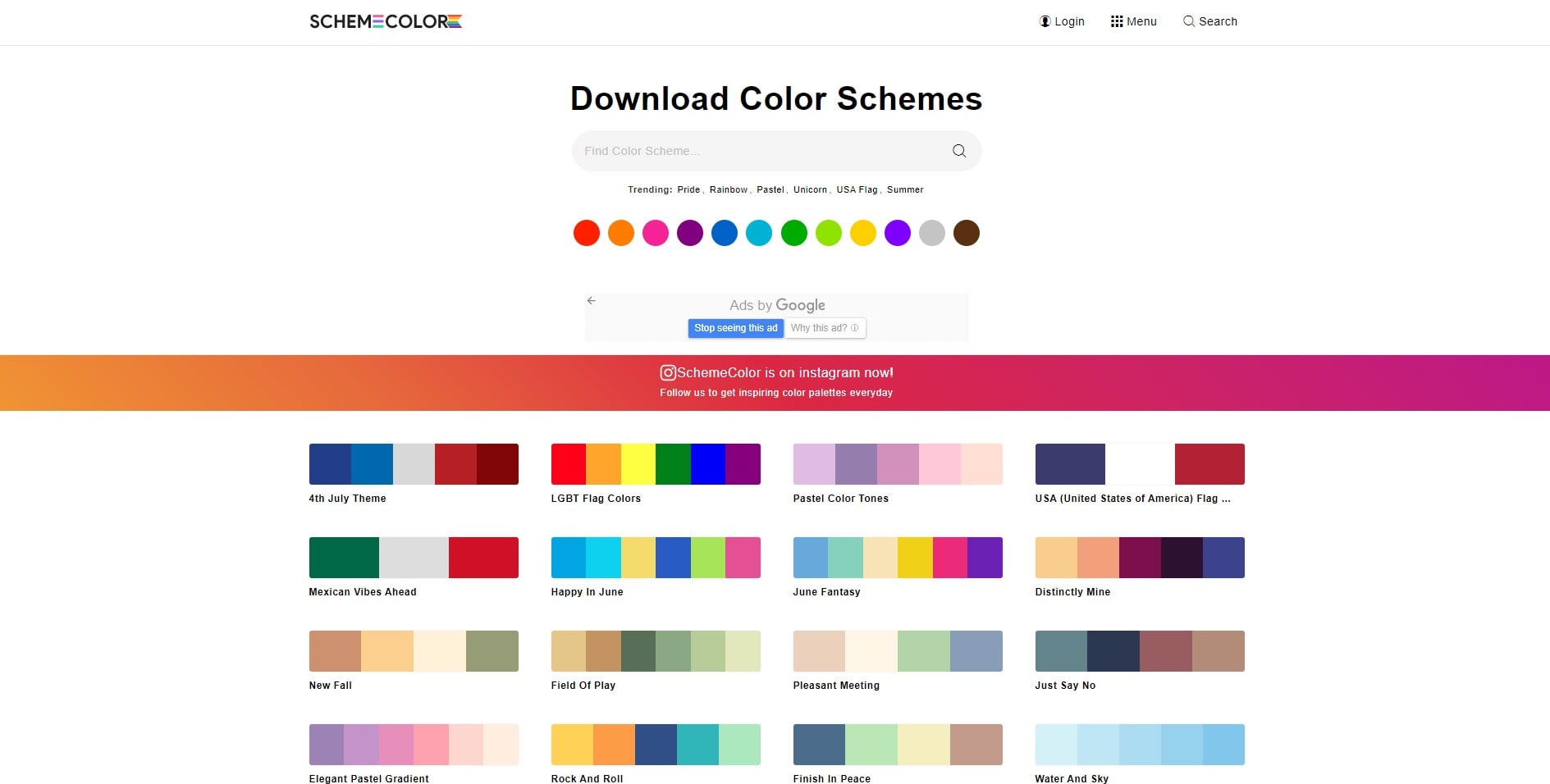
Scheme Color【テーマ別の4~6色】
- テーマ別で4~6色のカラーパレットを探せる
- 検索ができる※要英語
- ベーカラーを決めて、組み合わせを提案してくれる
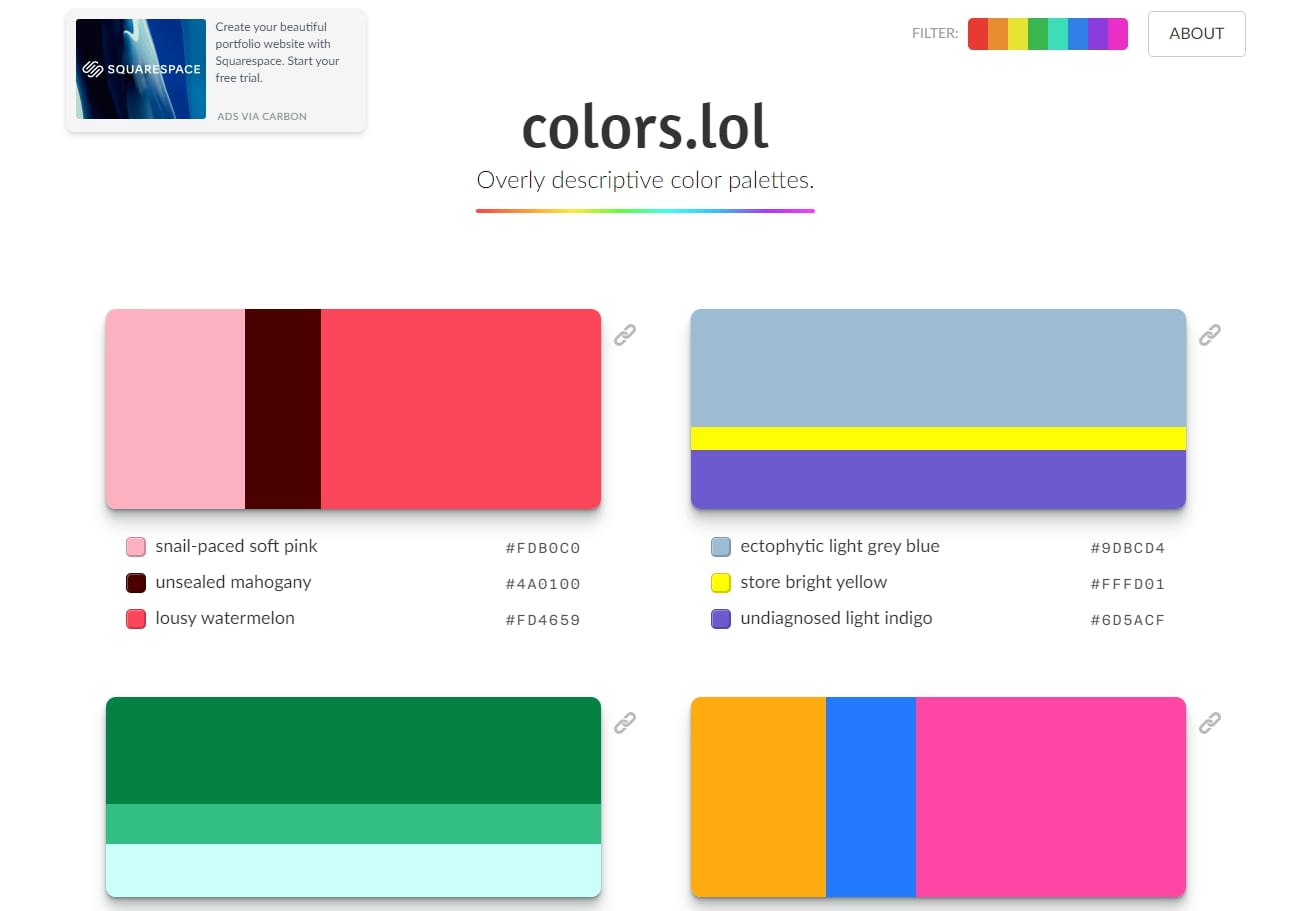
colors.lol【かわいい】
- かわいい色合いの3色カラーパレット
- 掲載数は少ない
シュミレーションできるカラーパレット【4選】
続いて、ベースカラーを自分で設定できるなど、ある程度シュミレーションして色の組み合わせを探せるカラーパレットを紹介します。
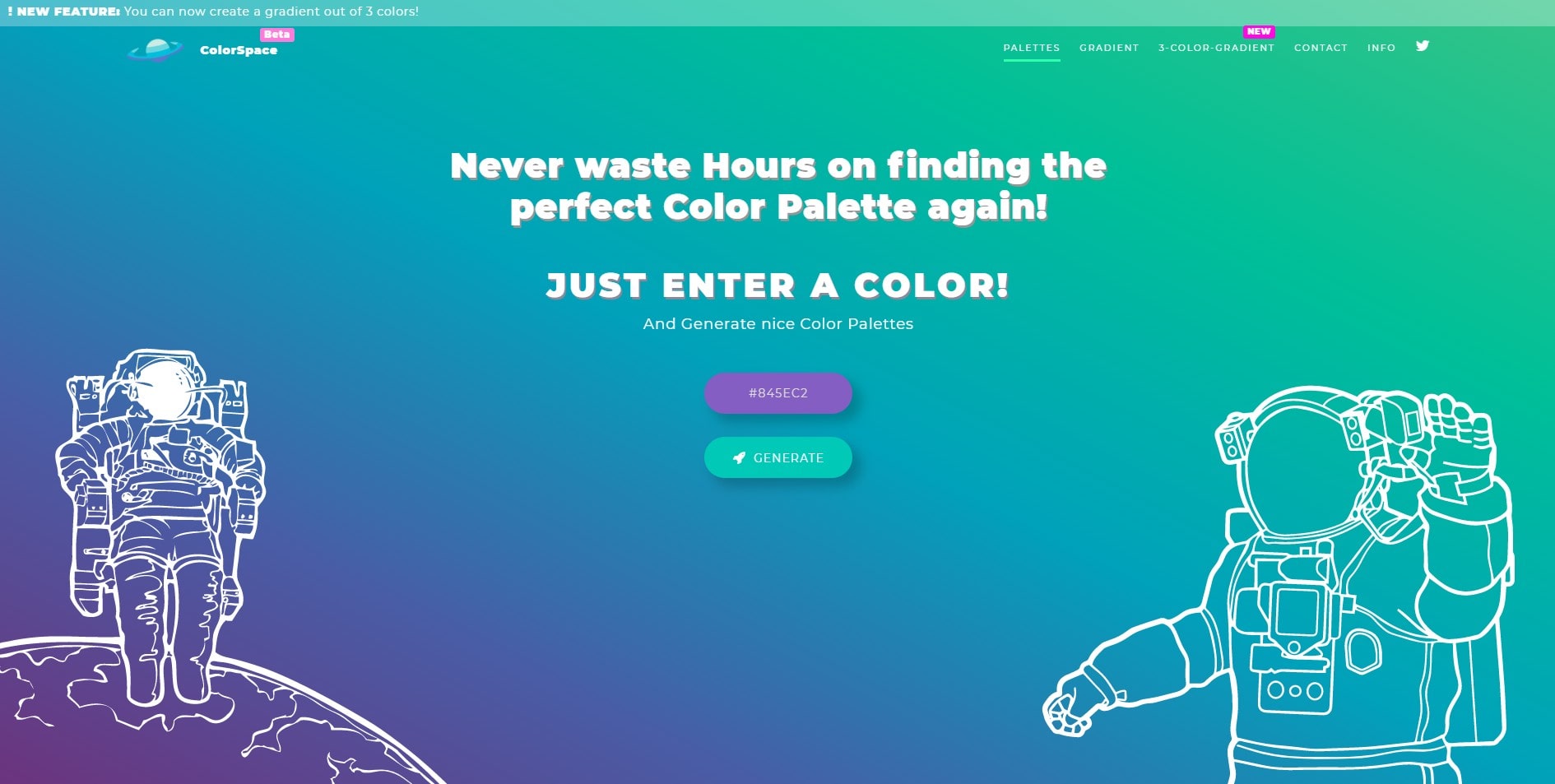
Color Space【1色選んで組み合わせを提案】
- ベースカラーを1色選ぶと、組み合わせを提案してくれる
- グラデーションのシュミレーションも可能
- 組み合わせパターンが豊富
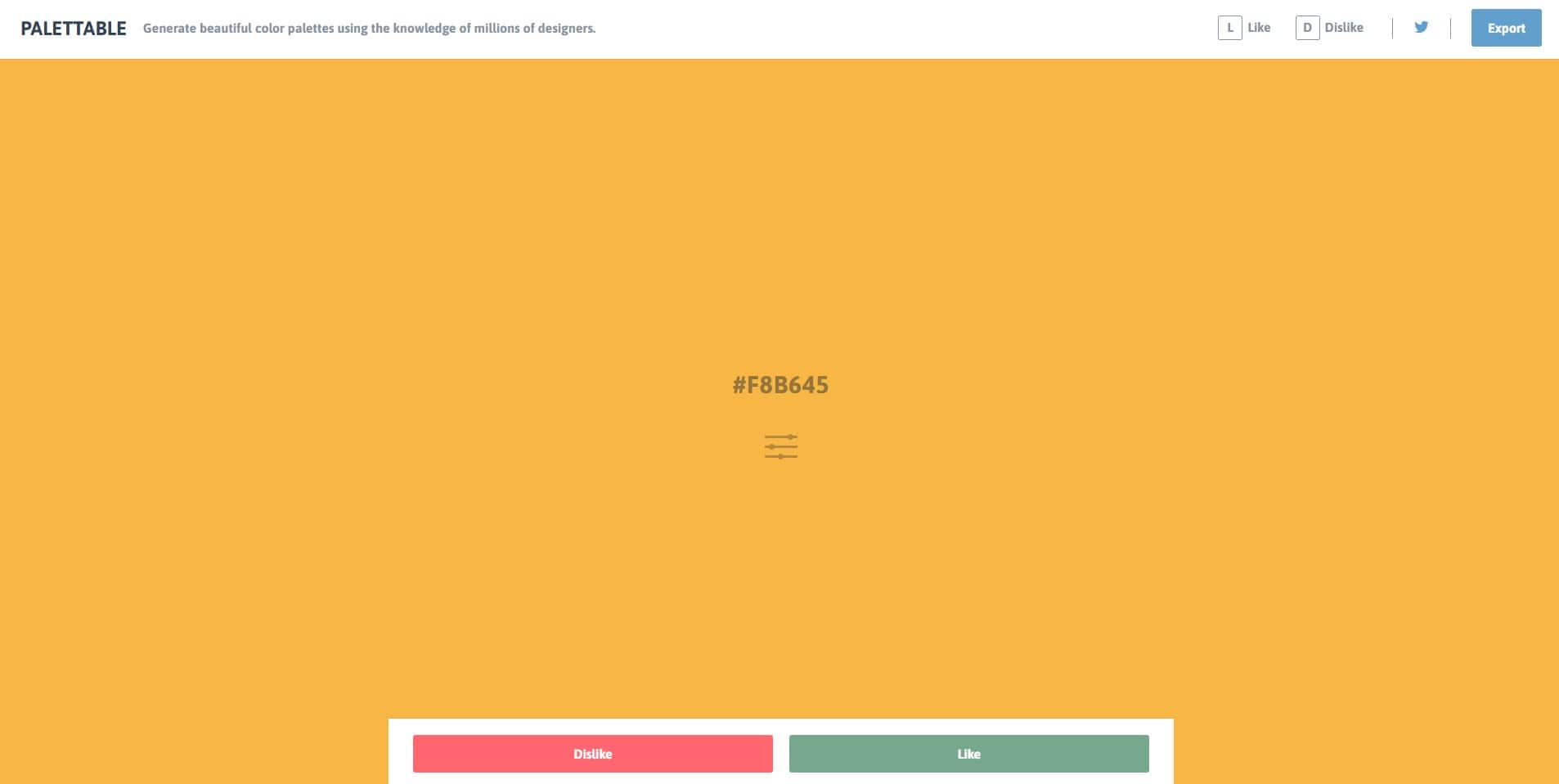
Palet Table【好き嫌いジェネレーター】
- 表示される色が「好き」か「嫌い」かで5色のパレットを作成する
- 直感的で、知識が無くてもオシャレな配色パターンが作り出せる
Colour Code【直感で色数無限のカラーパレット】
- カーソル移動だけの直感的色選択
- 右の「+」で色を追加(無限に可能)
- 独自のカラールールで、誰でもオシャレなパレットが作れる
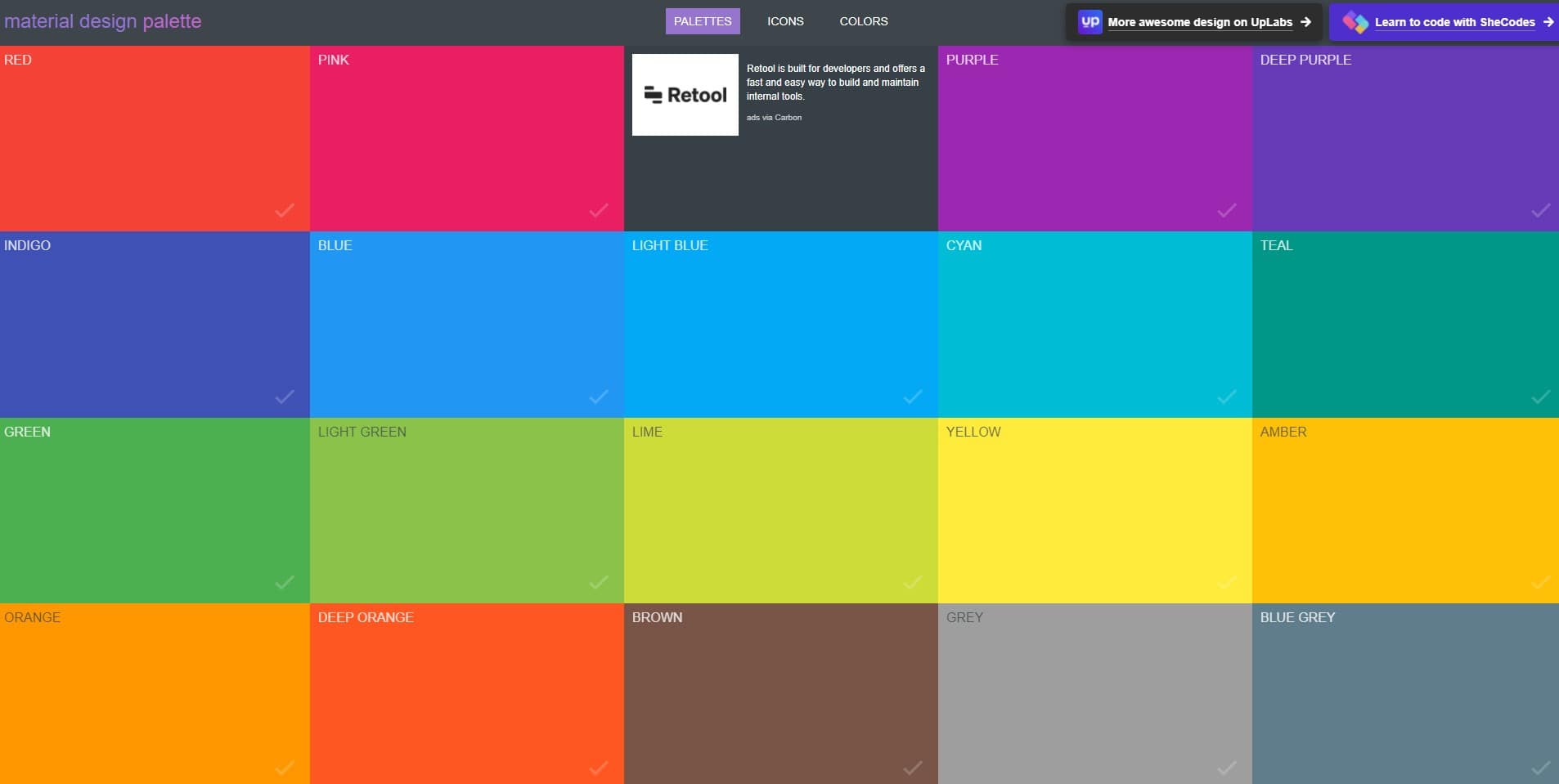
Material Design Palette【2色選択でマテリアルデザイン】
- マテリアルデザインジェネレーター
- 2色選択するとプレビューが表示される
おまけ:専門特化の色サイト【7選】
最後に、専門的だったり独自の特化ポイントがある面白いカラーサイトを紹介します。
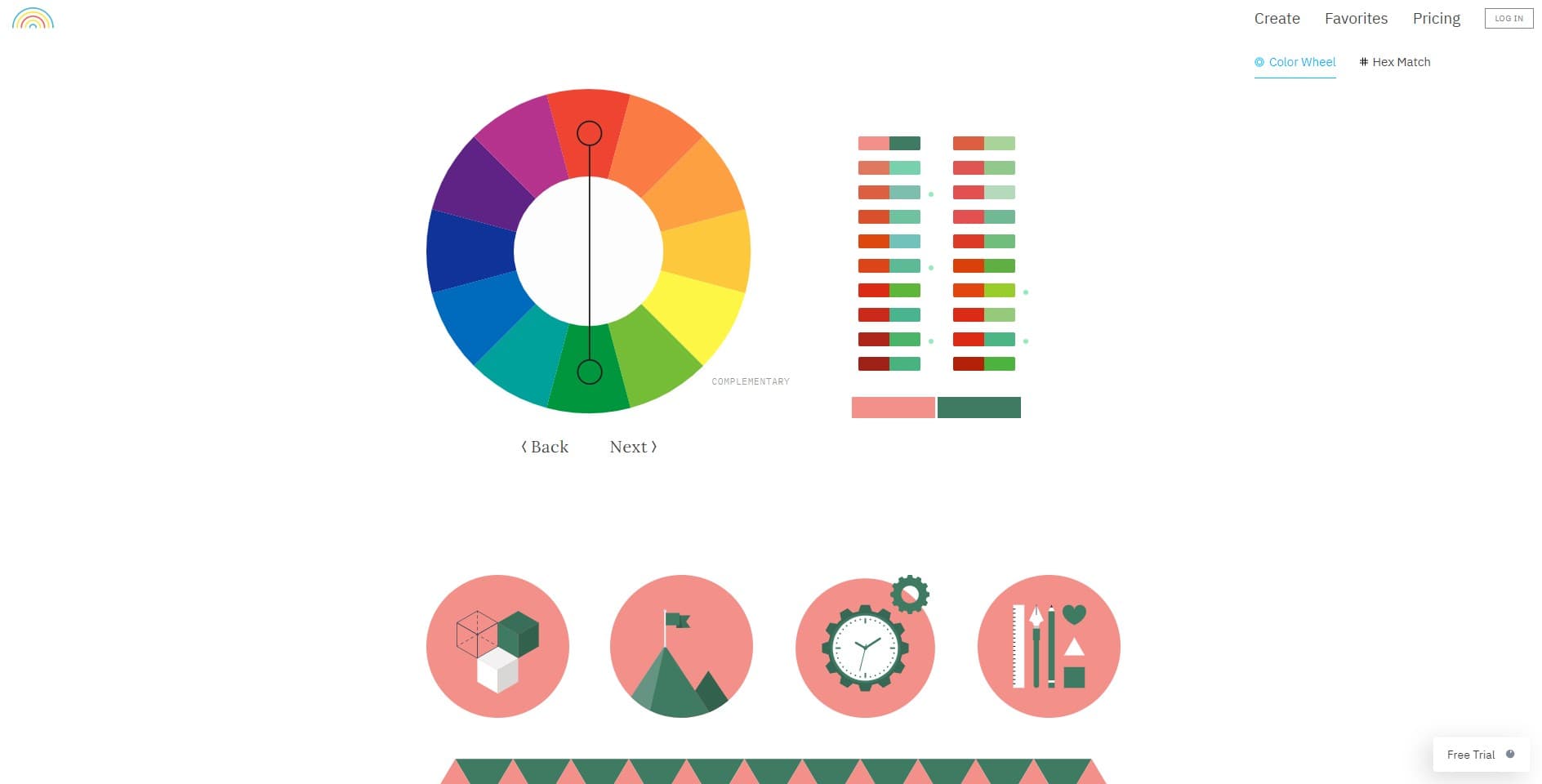
colorsupplyyy【色相環+カラールール】
- 色相環とカラールールで2色パレット作成
- アイコン・パターン・グラデーションで表示
>>colorsupplyyy
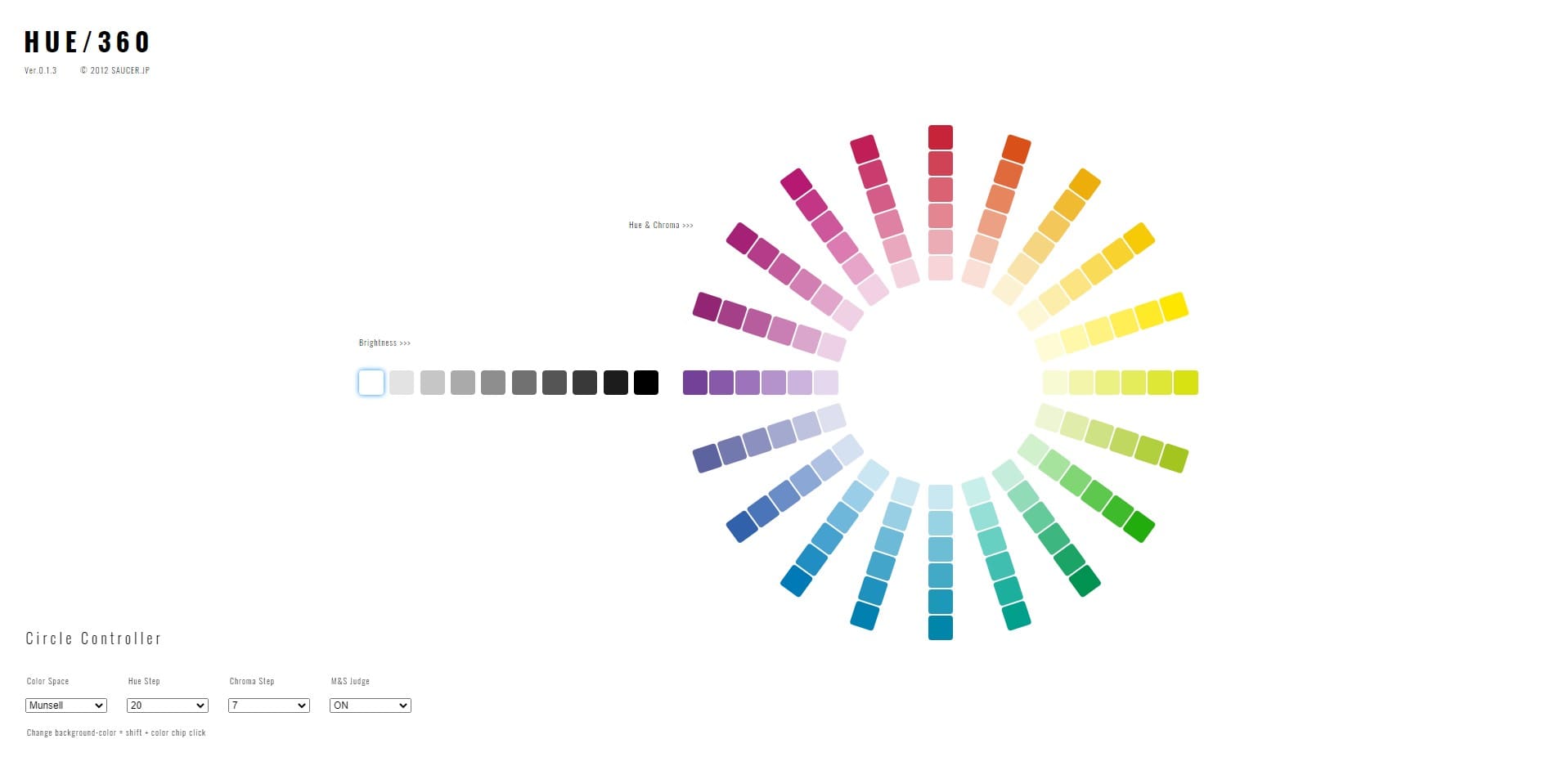
HUE 360【色相環+明度】
- 左側の明度+色相環でパレット作成
- 下部の「Print User Color」でカラーコード表示
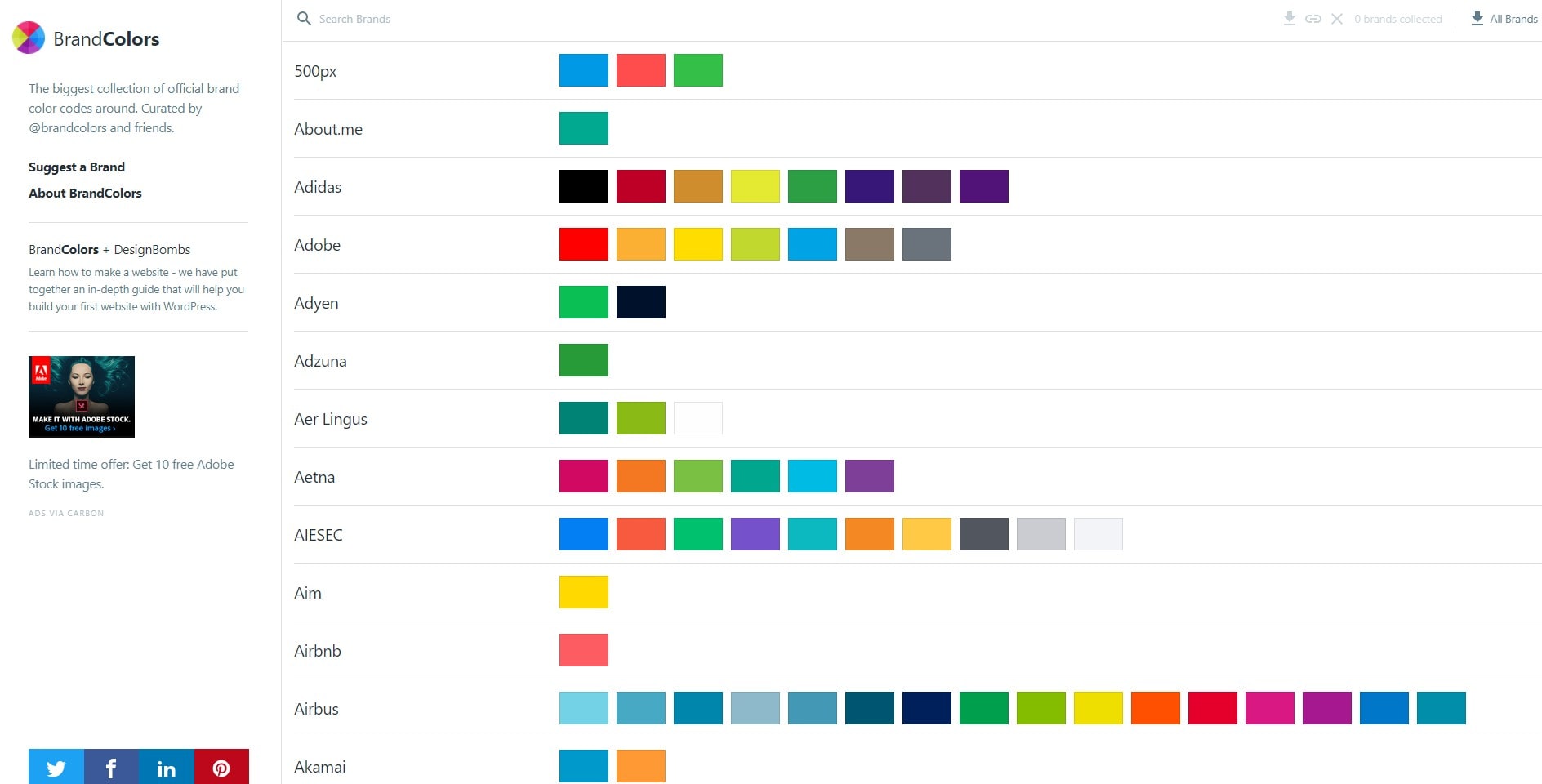
Brand Colors【有名ブランド】
- 有名ブランドで使用される色が一覧できる
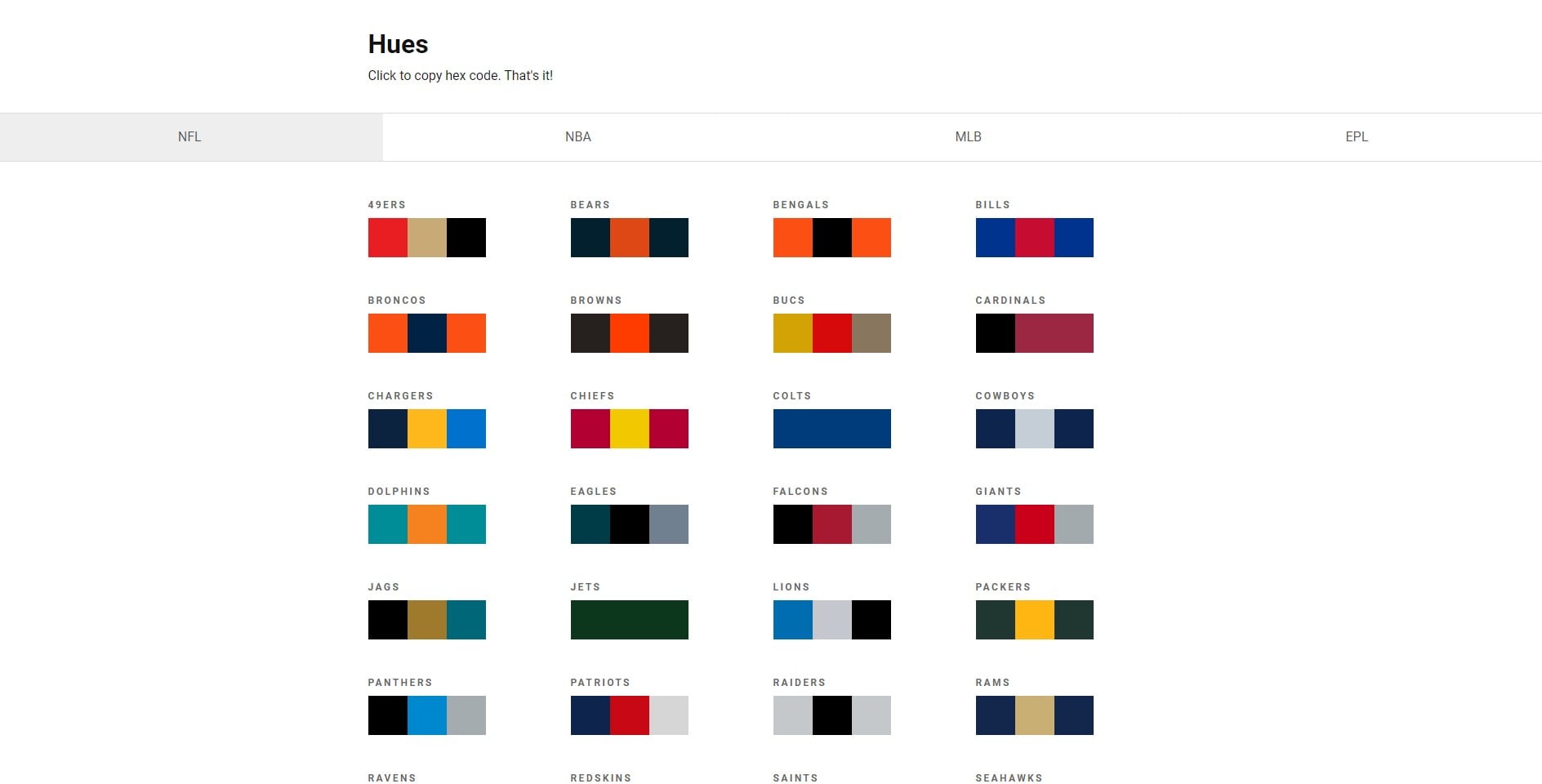
Hues【アメリカのスポーツチームカラー】
- NFL、NBA、MLB、EPLのチームカラーを一覧できる
Nippon Colors【日本由来色】
- 1色のみ
- 日本由来の色が探せる
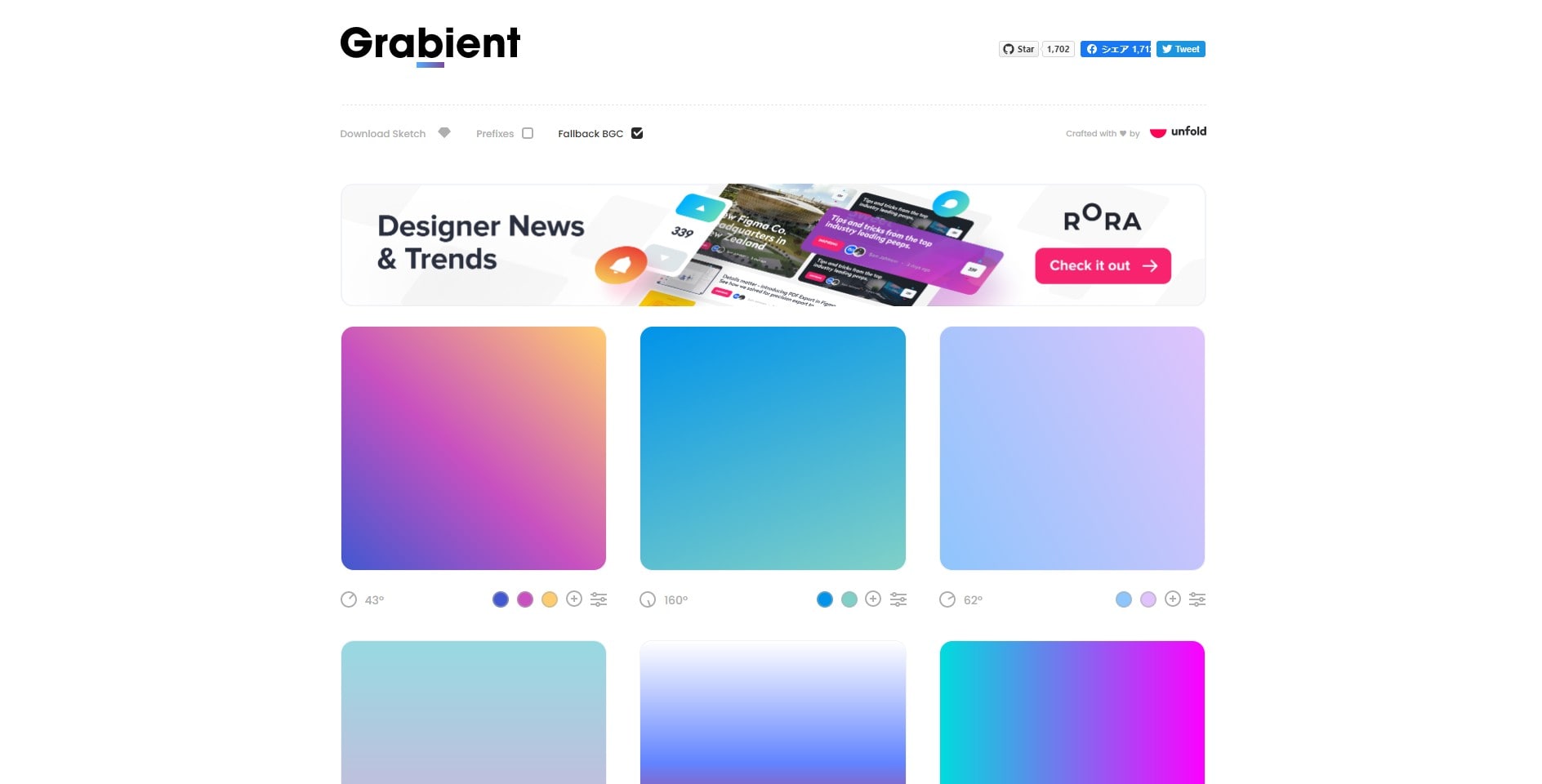
Grabient【グラデーション①】
- グラデーションサイトその①
- 掲載数は少ないが、自分で編集して好みのものを探せる
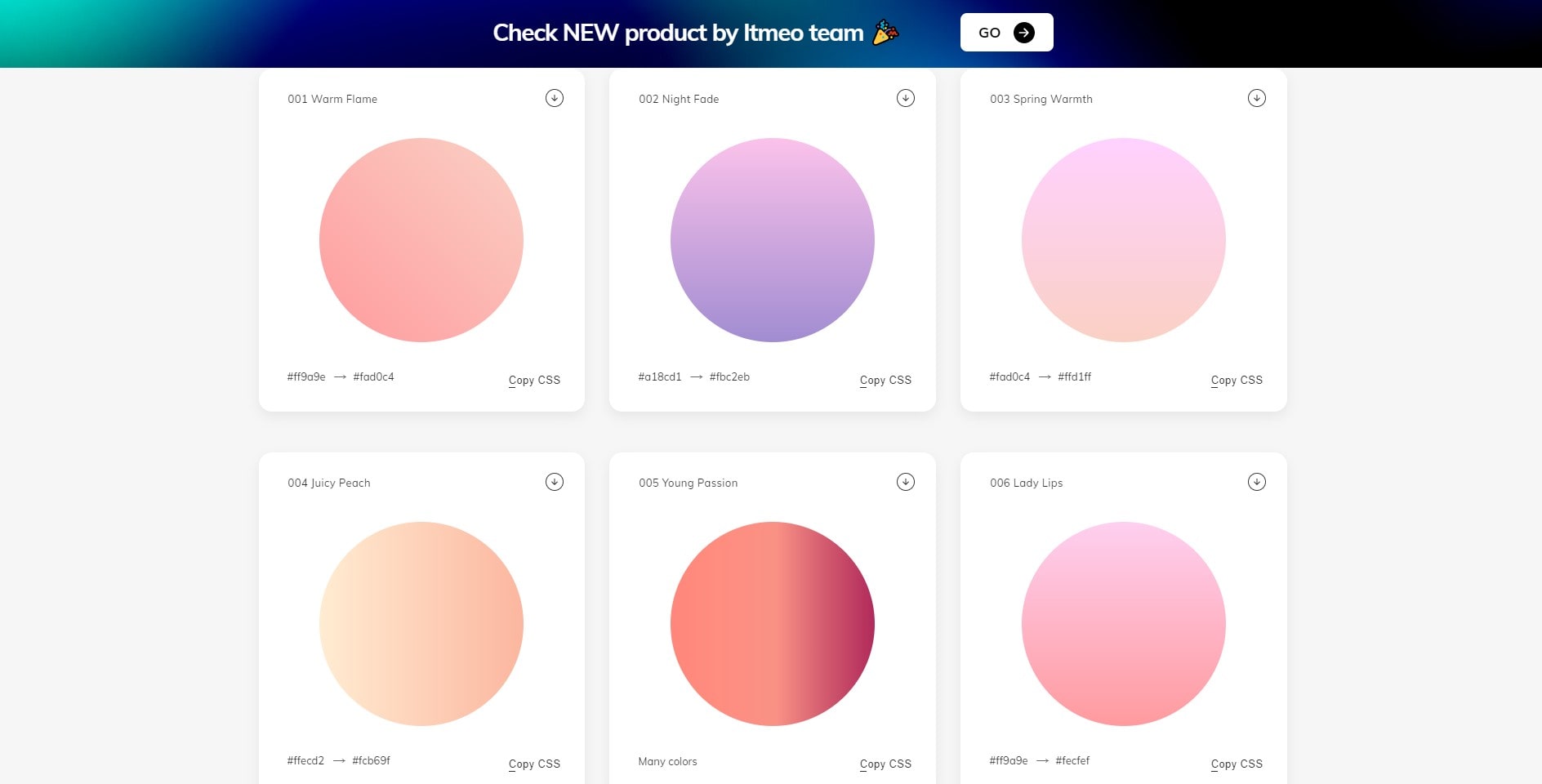
itmemo【グラデーション②】
- グラデーションサイトその②
- 掲載数が多く、シンプルなサイトデザイン
>>itmemo
まとめ:カラーパレットを使用してデザインのオシャレ度を上げよう!
筆者も使用しているおすすめのカラーパレットを17個紹介しました。
無料で利用できるものは最大限利用して、効率よくオシャレな配色を実現しましょう。
今回は以上です!
質問者 デザインがオシャレなブログを作るにはどうすればいいの? こんな疑問に、現役広告デザイナーがお答えします おしゃれなブログデザインのメリット おしゃれなブログのテンプレ[…]