こんな疑問に、現役広告デザイナーがお答えします
- おしゃれなブログデザインのメリット
- おしゃれなブログのテンプレート4選
- おしゃれなブログデザインのコツ10個
- 【個人的いいね】 おしゃれなデザインのブログ紹介

・読みやすいブログですね
しかし筆者は、特別難しいことをやっているわけではありません。
誰でも出来るちょっとしたデザインのコツを意識しているだけです。
もし自分のブログで応用できそうなら、是非活用して下さい。
おしゃれなブログデザインのメリット
ブログデザインをオシャレに整えることで、どんなメリットがあるか簡単にまとめました。
デザインの悪いブログは読まれない
厳しいことを言いますが、デザインが悪いブログは読まれません。
読者がブログを訪れてから、直帰するか判断する時間は平均2~3秒だと言われています。
どんなに良い記事を書いても、デザインが悪ければ即離脱されてしまうのです。
デザインを整えることで、離脱率が下がり収益UPに繋がる
ファーストビューの第一印象を良くすれば、自然と離脱率は下がります。
その結果、記事を読んでくれる人が増えるので、収益UPに繋がるのです。
稼いでいるブログはどれもオシャレでデザインが整っていますが、デザインの悪いブログで稼いでいるのを見たことがありません。
おしゃれなブログのテンプレート3選
デザインに不安がある人は、デザイン性の優れたテンプレートを使うことをおすすめします。
オシャレでデザイン性の高いWordPressテーマを3つ紹介します。
デモサイトを見て気に入ったものがあれば、使った方が早いです。
おしゃれなデザインが、知識不要で簡単に手に入ります。
質問者 オシャレでシンプルなサイトにしたいんだけど、どのWordPressテーマを選べばいいの? こんな疑問にプロのデザイナーがお答えします WordPressブログテーマ導入のメリット[…]
おしゃれなブログデザインのコツ10個
おしゃれなブログデザインにするためのコツを10個紹介していきます。
誰でも取り組めることなので、使えそうなところは取り入れて下さい。
- 【全体】白黒ベースで画像をアクセントにする
- 【画像】写真・イラスト・アイコンの統一感を出す
- 【配色】カラーパレットを使用する
- 【記事が主役】メインカラム以外は主張しない
- 【余白】何もない「間」が大事
- 【記事内画像】背景が馴染むときは枠線で囲う
- 【テキストリンク】青文字下線を使う
- 【吹き出し】顔の向きを揃える
- 【目次】記事の全体像を把握する
- 【カテゴリー】記事を分類する
①【デザイン】白黒ベースで画像をアクセントにする
オシャレなブログを目指すなら、全体の背景色や文字色などのベースカラーを白・黒・グレーにするのがベターです。
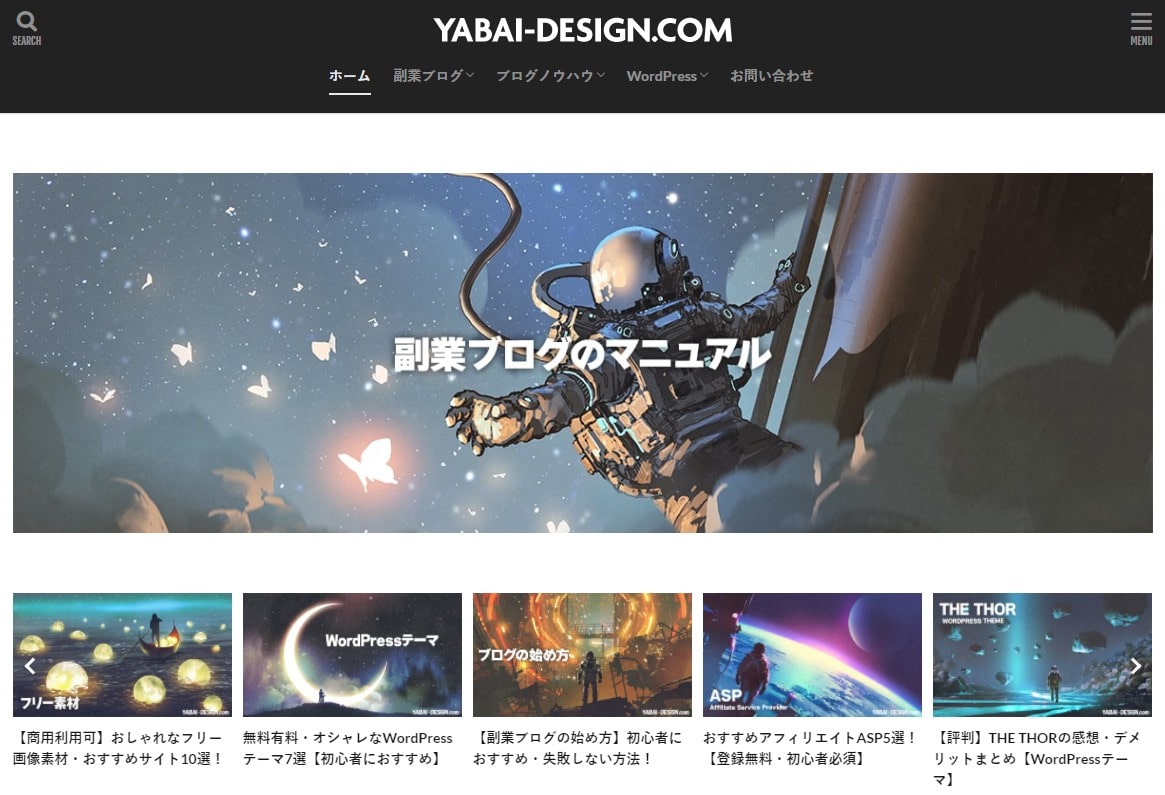
アイキャッチ画像やトップ画像が目を引く、バランスの取れたサイトを目指せます。
ヘッダー(#222222)・テーマカラー(#707070)
②【画像】写真・イラスト・アイコンの統一感を出す
画像の統一感はとても大事です。
筆者の場合は有料の画像素材サイトを使い、「イラスト」「デジタルアート」「同じ作者」のみを使って統一感を出しています。
最低でも、同じ記事内の画像の世界観統一は絶対にやった方がいいです。
商用利用OKの高クオリティな画像やイラストが、比較的安く手に入るのでおすすめです!
参考に、当ブログのアイキャッチ画像を並べてみました
アイキャッチ画像の注意点
上記のように同じ画像に文字だけ変えて使いまわすアイキャッチ画像をよく見ます。
簡単に統一感は出ますが、引き換えにつまらないデザインになりやすいので注意して下さい。
改善方法は、カテゴリーごとに背景色を変えたり、挿し絵を変えるだけで改善できます。
③【配色】カラーパレットを使用する
複数の色を乱雑に使うと統一感が無くなるので、使う色は少なく抑えた方がいいです。
素人には難しいので、使う色は「カラーパレット」で決めましょう。
カラーパレットを色々紹介してます
質問者 ブログをオシャレな配色にしたいんだけど、カラーパレットって何を使えばいいの? こんな疑問にお答えします。 カラーパレットを使うべき理由 Adobeの高機能カラーパレッ[…]
④【記事が主役】メインカラム以外は主張しない
一番注目して読んでほしいのはメインカラムの記事です。
サイドやフッターなどは目立たせないようにしましょう。
ベースカラーを白・黒・グレーにしていれば、この点も対応できます。
⑤【余白】何もない「間」が大事
文章や画像でぎっちり詰まっていると、オシャレに見えないどころか読む気にもなりません。
参考に、同じ文字数のテキストで比較します。
▼空間無し
テキストテキストテキストテキスト、テキストテキストテキストテキストテキストテキスト、テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。
テキストテキストテキストテキストテキストテキスト、テキストテキストテキストテキストテキストテキスト、テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。
後者の方が読む気になると思います。
程よく空白を入れて、読みやすさを意識しましょう。
⑥【記事内画像】背景が馴染むときは枠線で囲う
背景と画像が同系色で馴染むときは、画像を枠線で囲ってください。
画像なのか背景なのか分からない部分は気持ちが悪く、整って見えません。
⑦【テキストリンク】青文字下線にする
テキストリンクは青文字下線にしておくのが無難です。
なぜなら、青文字下線はテキストリンクで昔からよく使用されるので、共通認識でリンクだと判断してもらえるからです。
例えばこの赤いテキストと比べてこちらの青いテキストはリンクに見えませんか?
読者に考えさせないで理解させるのも、良いデザインの基本です。
⑧【吹き出し】顔の向きを揃える



⑨【目次】記事の全体像を把握する
目次を作ることで「読者」だけじゃなく、「作者」も記事全体を把握することができるので、整ったブログを目指しやすくなります。
また目次が無いブログは、何個見出しがあるのか分からず、読者が読むのに疲れます。
⑩【カテゴリー】記事を分類する
記事のカテゴリーを分かりやすく整理整頓して下さい。
カテゴリーがぐちゃぐちゃだと印象悪いですし、他に関連記事があれば回遊してくれます。
必ずスマホで確認しよう(モバイルファースト)
ブログ制作をパソコンで行っている人がほとんどだと思いますが、必ずスマホでの確認をしてください。
今はむしろモバイルユーザーの方が多いので、パソコンよりスマホでの表示優先(モバイルファースト)が基本になってきています。
【個人的いいね】 おしゃれなデザインのブログ紹介
個人的にデザインがおしゃれだと思うブログを紹介します。
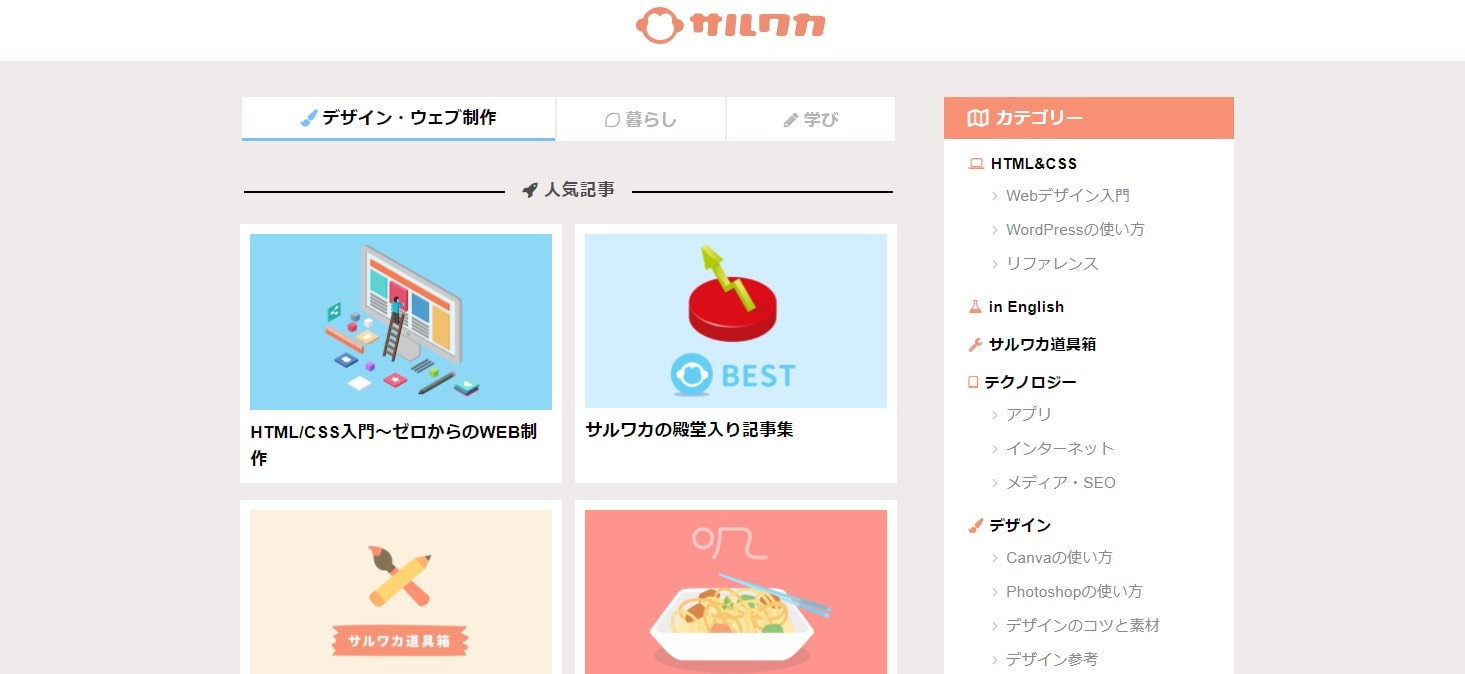
サルワカ
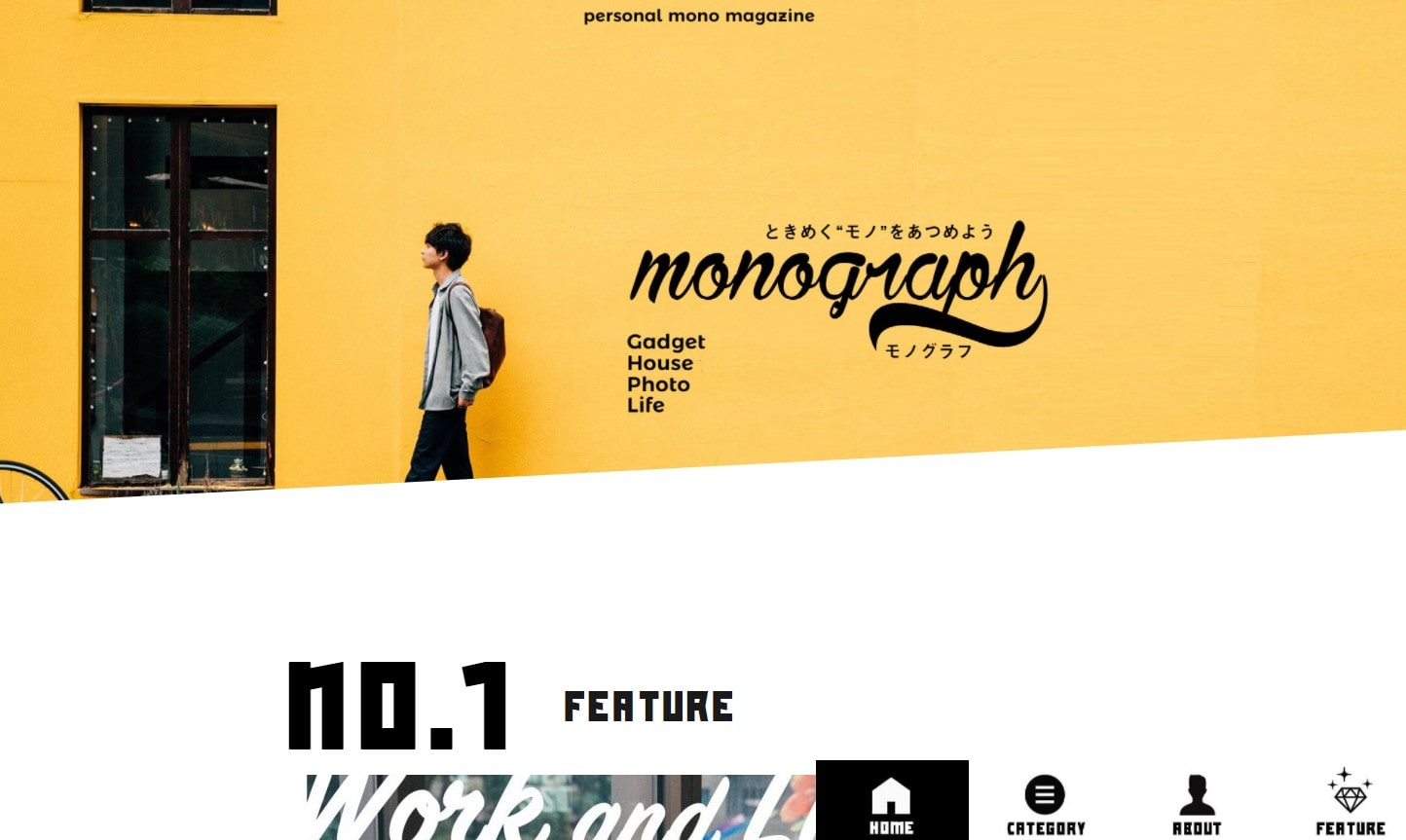
monograph
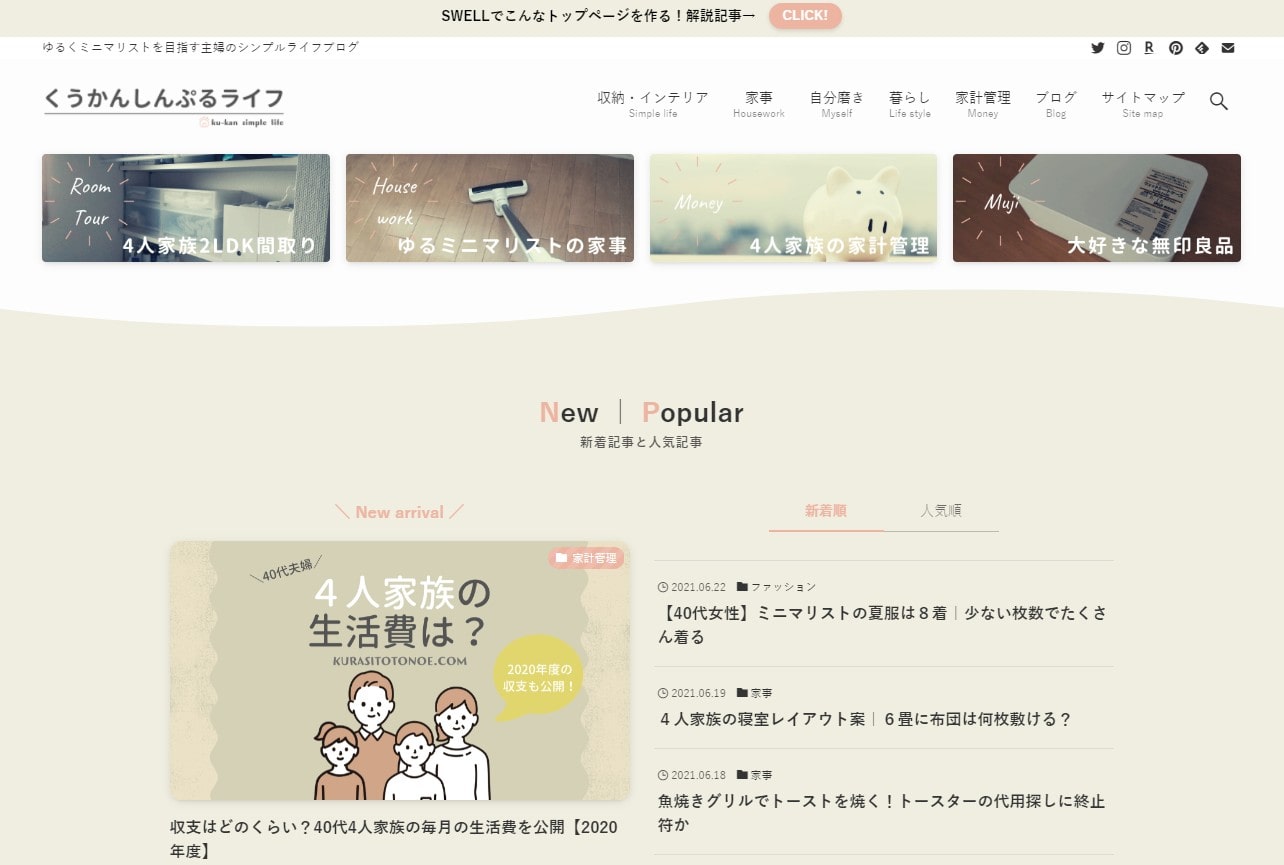
くうかんしんぷるライフ
まとめ:デザインを制する者はブログを制す
ブログデザインをオシャレにするコツを10個紹介しました。
デザインが悪いと即離脱ということは、デザインはある意味記事より大事とも言えます。
デザインのことはよく分からんって人は、良いと思うデザインのサイトを参考にしちゃうのもありだと思います。
というわけで今回は以上です!
ここまで読んでいただき、ありがとうございました。
THORのレビュー記事書きました
質問者 THE THOR(ザ・トール)って実際どうなの?デメリットも知りたい! こんな疑問にお答えします THE THORを使ってみて思ったこと THE THORユーザーの評[…]