こんな疑問にお答えします
- WP Rocket の導入結果
- WP Rocket の料金・導入設定方法
ブログ(サイト)の表示速度の改善に頭を悩ませていませんか?
そんな人は、是非この記事を参考にして下さい。
結論から言うと、ワードプレスプラグイン「WP Rocket」を導入するだけで、簡単に表示速度を改善することができます。
これさえあれば複数プラグインを組み合わせる必要もありません。
速度UP系のプラグインはこれひとつあれば十分。実際に当サイトで使ってる速度UP系のプラグインは「WP Rocket」ひとつだけです。
前置きはこの辺にして、本文にいきましょう!
当サイトの WP Rocket 導入結果
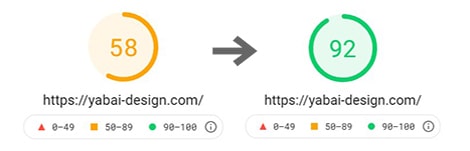
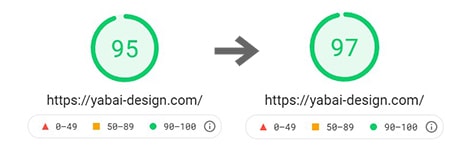
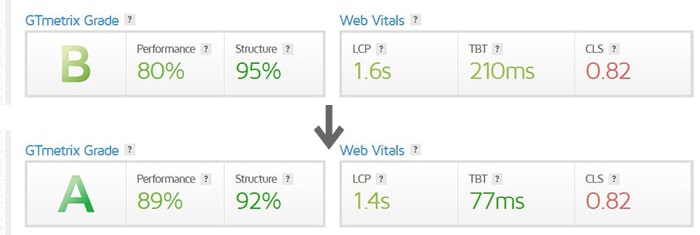
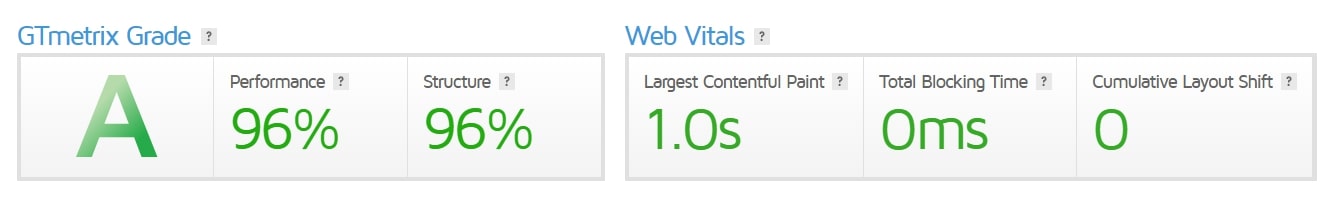
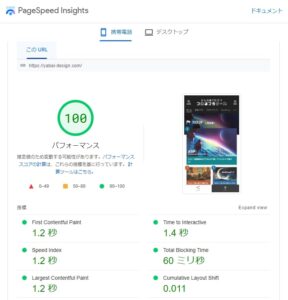
まず結果から、「WP Rocket」を導入して当サイトのスコアがどう変わったかを発表します!
※プラグインを入れて設定しただけです。
パソコンのスコア「95」→「97」
「WP Rocket を入れただけ」で大幅に速度UPしました。

ブログの表示速度がなぜ重要か
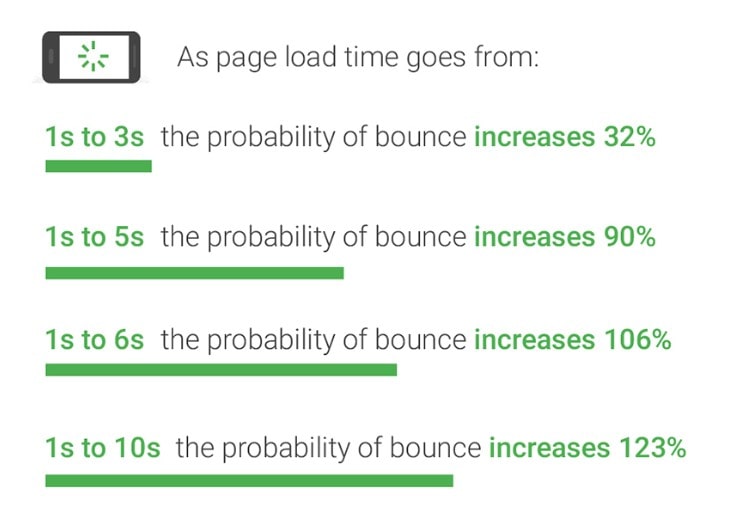
「サイトの読み込み時間」と「ユーザーの離脱率」に関してのGoogleの調査結果

| 読み込み時間 | 離脱率 |
| 1秒→3秒に増加 | 離脱率が32%増加 |
| 1秒→5秒に増加 | 離脱率が90%増加 |
| 1秒→6秒に増加 | 離脱率が106%増加 |
| 1秒→10秒に増加 | 離脱率が123%増加 |
読み込み時間が1秒遅れるだけで、ユーザーの離脱率は大幅に上がっています。
サイトの表示速度を上げるためには、
- 画像圧縮
- キャッシュ消去
- 画像やプログラムの遅延読み込み
- ページのソース圧縮
など複数プラグインで対応するのが一般的です。
その上Googleアドセンス広告やJavascript読み込みでエラー発生率が高くなります。

ブログの表示速度を測る方法
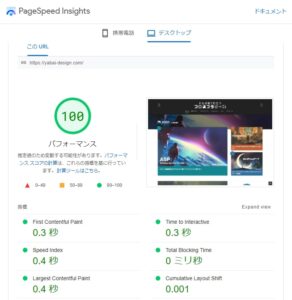
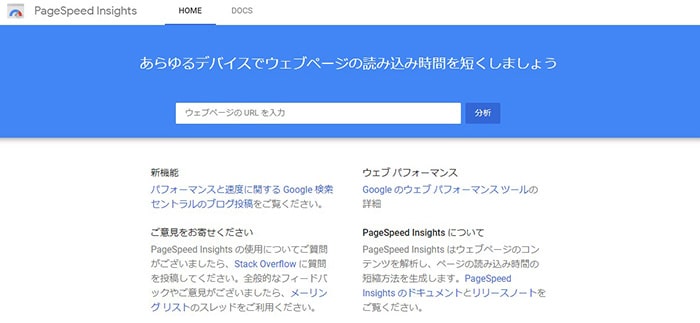
PageSpeed Insights
Googleが無料提供している表示速度測定ツール。
自分のサイトURLを入力し「分析」をクリックするだけで「モバイル」と「パソコン」それぞれの表示速度を測定できます。
具体的に何に時間がかかっているのか洗い出し、改善点も分析してくれます。
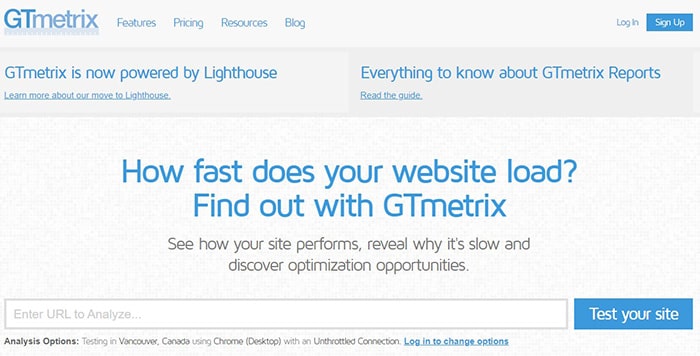
GTmetrix
カナダの「GT.net」という会社が無料提供している表示速度測定ツール。
自分のサイトURLを入力し「Test your site」をクリックするだけで分析できます。
有料版では毎日定期的に速度測定をしてくれたり、分析するサーバーの場所を世界中から選ぶことも可能です。
WP Rocket で出来ること
WP Rocket で出来ることは、サイトを高速化するために必要なこと「ほとんど全て」です!
- キャッシュ
キャッシングにより表示速度が超高速 - ファイルの最適化
CSSとJavaScriptの最適化 - メディア
画像、Iframe、およびビデオのLazyLoad - プリロード
キャッシュのプリロードによる高速化 - データベース
データベースの最適化 - CDN
CDNプロバイダーともシームレスに連携 - アドオン
GoogleAnalyticsとFacebookPixelのブラウザキャッシング
「難しくてよくわからん」って人でも大丈夫です。
これらの事を全て自動でやってくれます!
筆者は「WP Rocket」を導入したことにより、他のサイト高速化目的のプラグインを全て削除しました。
導入した時に初期設定をしただけで、後は一度も触ってません。
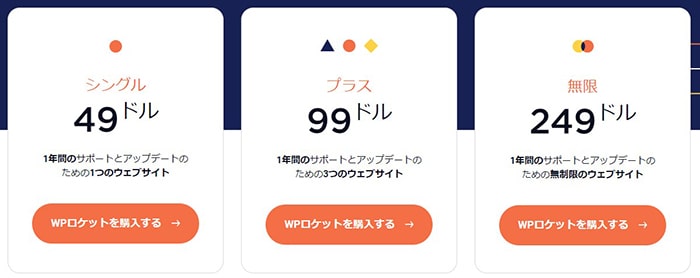
WP Rocket の料金
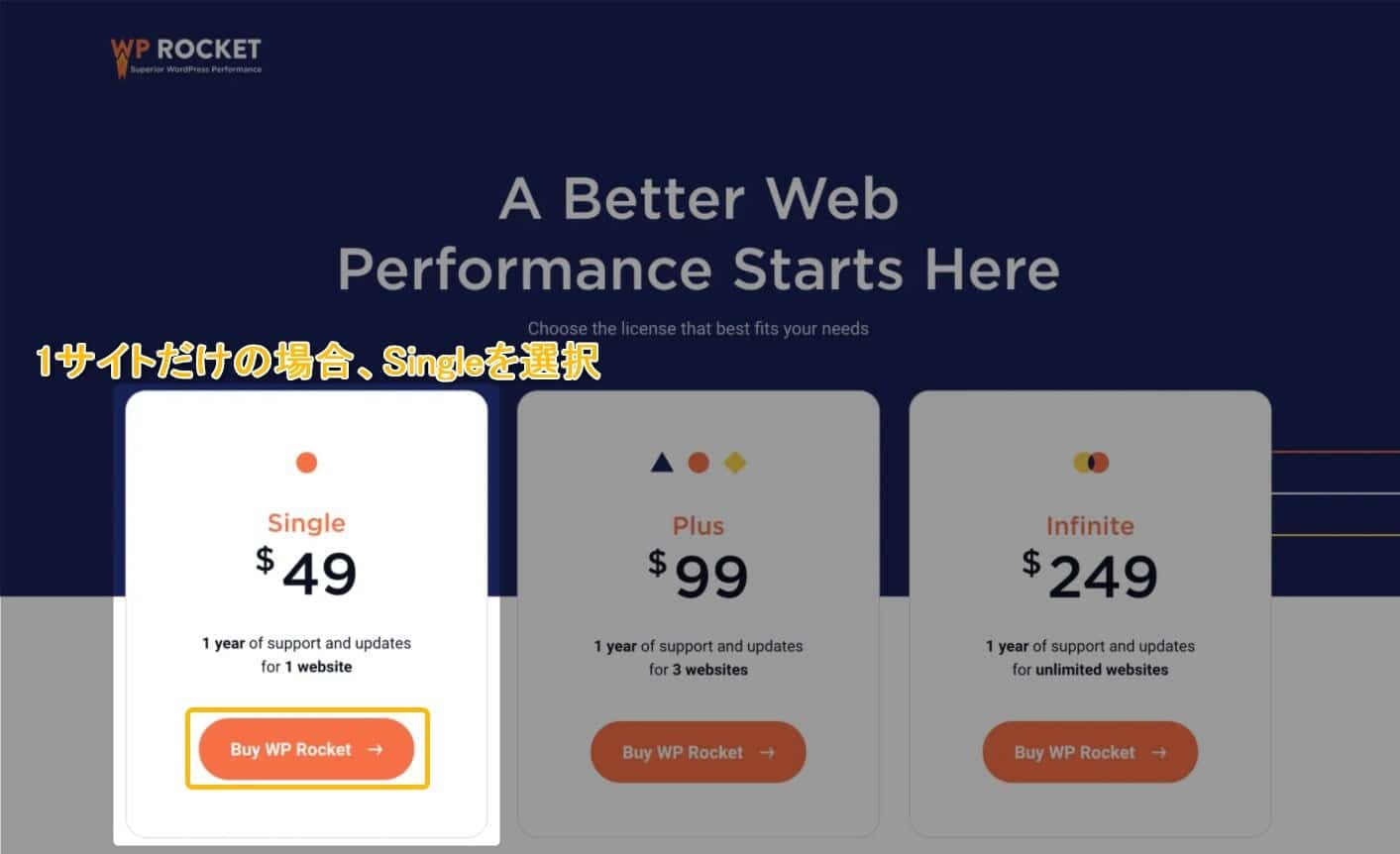
WP Rocket の料金プランは下記3点。
筆者は当ブログだけなので、シングルの「年間49ドル(約5500円)」にしました。
複数のサイト運営をしている方向けに、プラス(3つまで)の99ドル、無制限の249ドルの料金プランもあります。
14日以内なら100%返金保証
14日以内なら100%の返金保証が付いています。
試しに2週間使ってみて「やっぱ止めた」でも大丈夫!
WP Rocket の導入・設定方法
WP Rocket の「購入方法」「インストール・アクティベート方法」「設定方法」をひとつずつ解説していきますね。
\クリックで開きます/
-
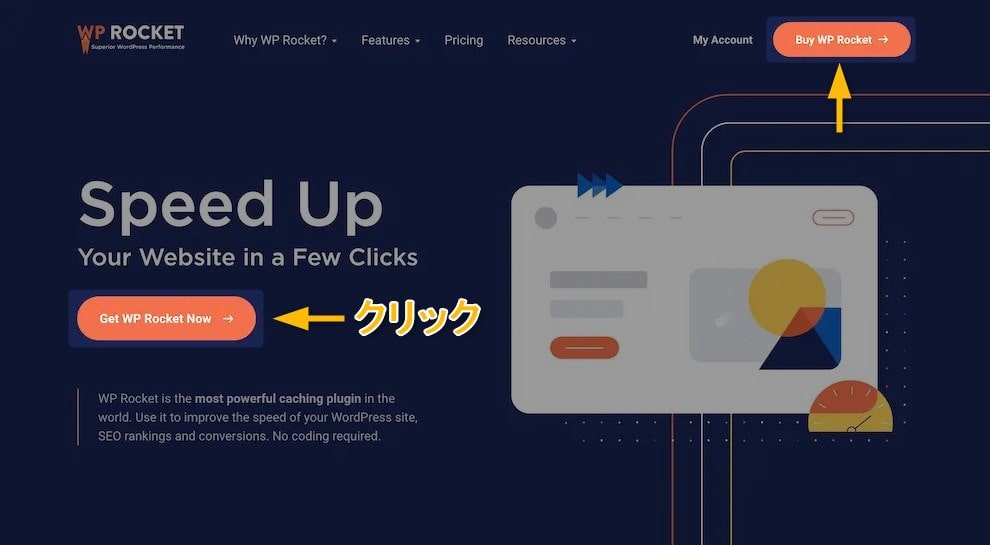
①:WP Rocket の購入方法
-
「WP Rocket」公式サイトから、「GET WP Rocket Now」をクリック。「Single(49ドル)」を選択して、「Buy WP Rocket」をクリック。
2~3サイトなら「Plus」、無制限に使いたいなら「Infinite」。・メールアドレス
・名前
・住所
・クレジットカード情報を入力したら、「Place order」をクリック。
以上でWP Rocketの購入手続きが完了しました。続いては、「インストール・アクティベート方法」です。
-
②:インストール・アクティベート方法
- 決済が完了するとメールが届きます。
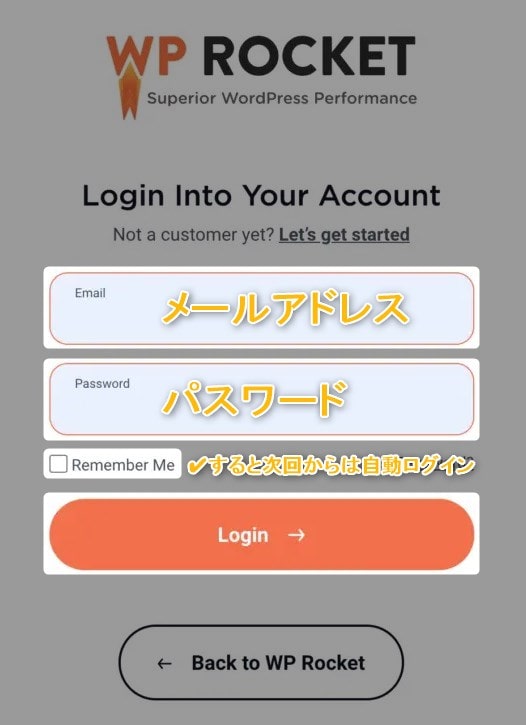
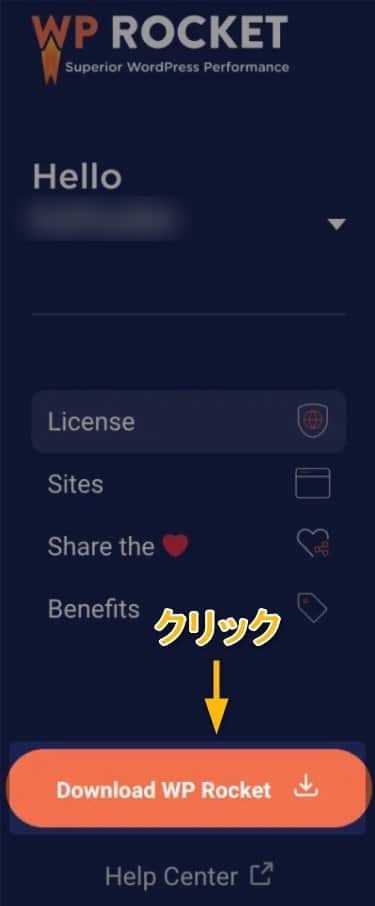
メールに記載のパスワードを使い、会員サイトにログインします。「Download WP Rocket」をクリックしてプラグインをダウンロードします。「.zip」ファイルをWordPressにインストールします。
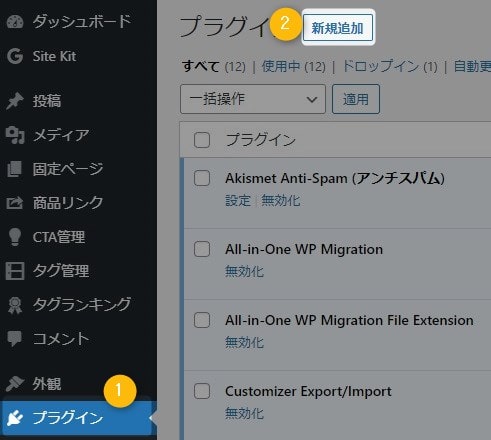
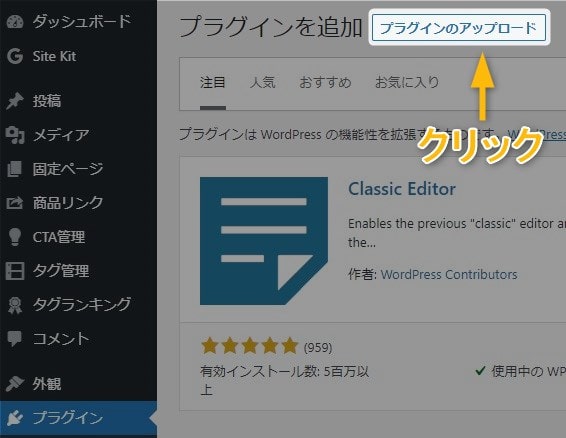
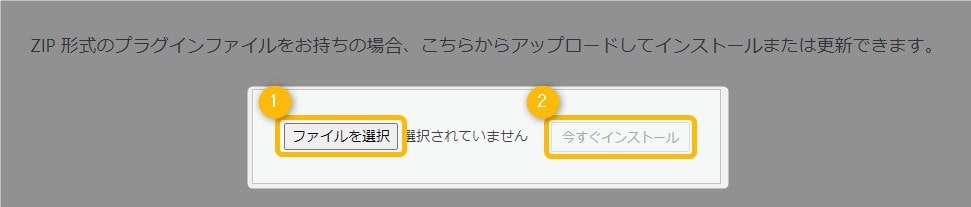
ダッシュボードの「①プラグイン」→「②新規追加」をクリック。「プラグインのアップロード」をクリック。「①ファイルを選択」→「②今すぐインストール」で先ほどダウンロードした「.zip」ファイルをインストールします。インストール出来たら「有効化」して下さい。WordPressに「WP Rocket」が入りました。続いては、「設定方法」です。
-
③:WP Rocketの設定方法
-
僕の設定を紹介します。必要なら変更して下さい。
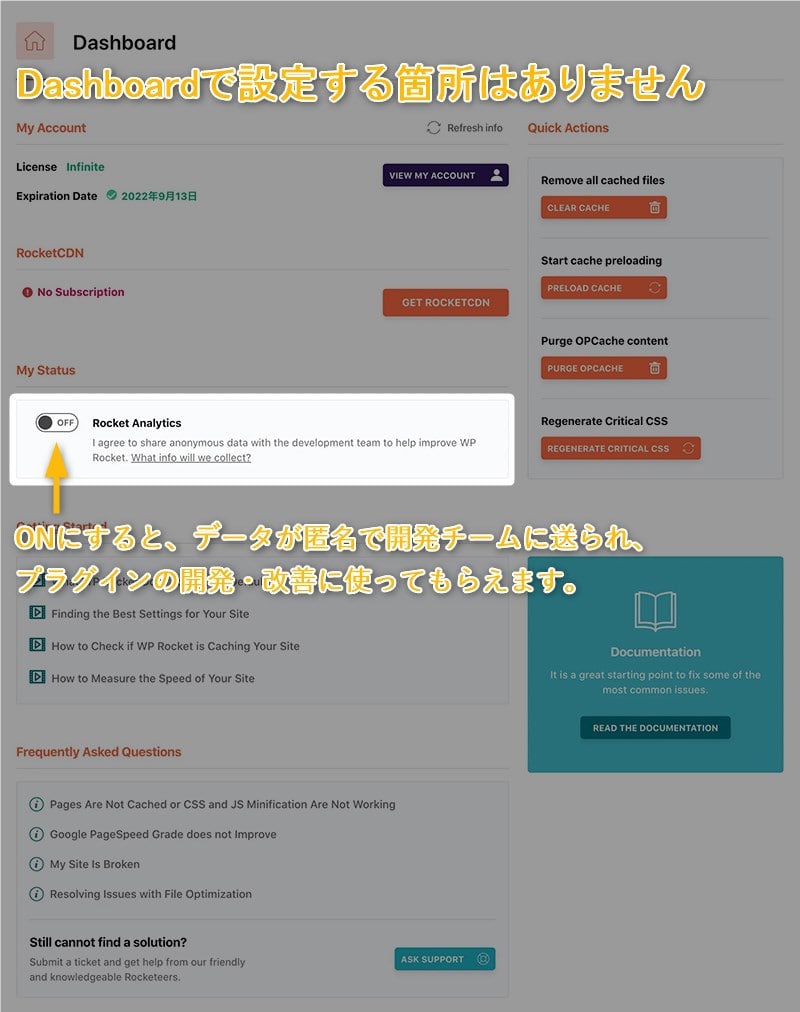
Dashboard
「Dasuboard」で設定することはありません。
「Rocket Analytics」をONにすると、データが匿名で開発チームに送られ、プラグインの開発・改善に使ってもらえます。Cache
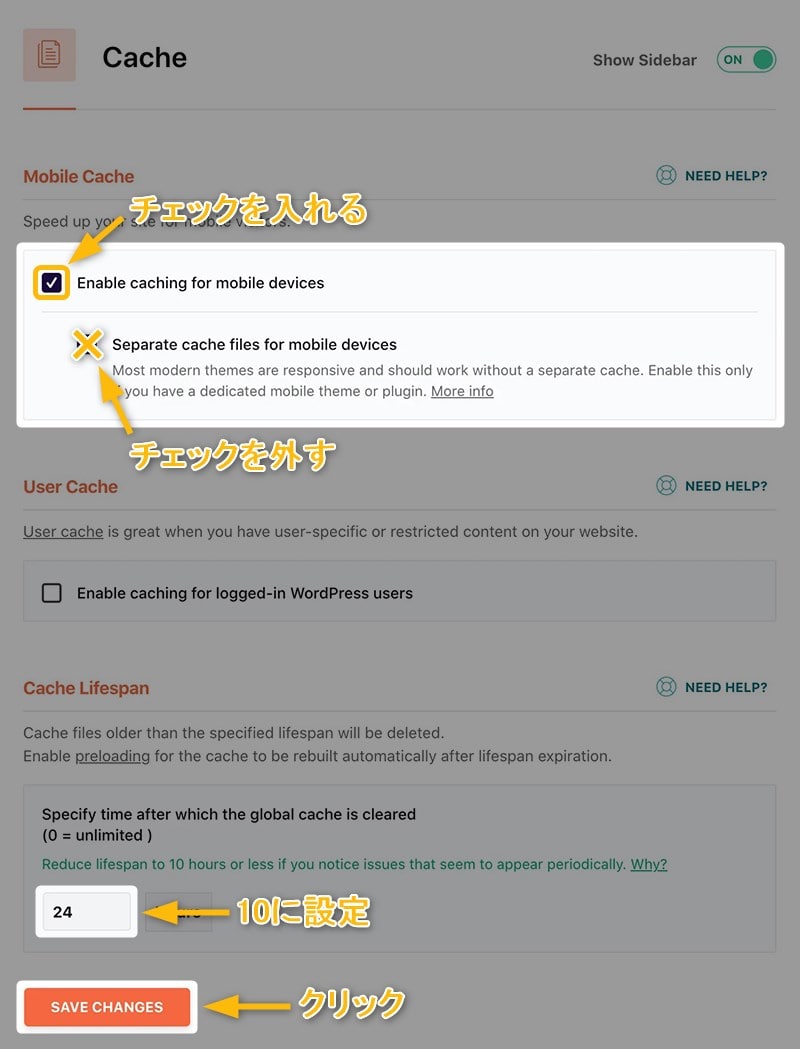
Enable caching for mobile devices モバイルにキャッシュを適用するかどうかの設定。有効にしておきましょう。 Separate cache files for mobile devices モバイル用、デスクトップ用とキャッシュを分けておきたい場合はチェック。最近のテーマを使用しているなら、基本的にはチェックを入れる必要はありません。 Enable caching for logged-in WordPress users WordPressにログインしているユーザーにキャッシュを適用させるかの設定。基本的にはチェックを外しておいてOKですが、オンラインショップや掲示板を運営している方はチェックを入れておくことをおすすめします。 Cache Lifespan キャッシュの更新頻度です。24だと1日1回。僕は10(時間周期)に設定しています。
入力が完了したら、「SAVE CHANGES」をクリック。
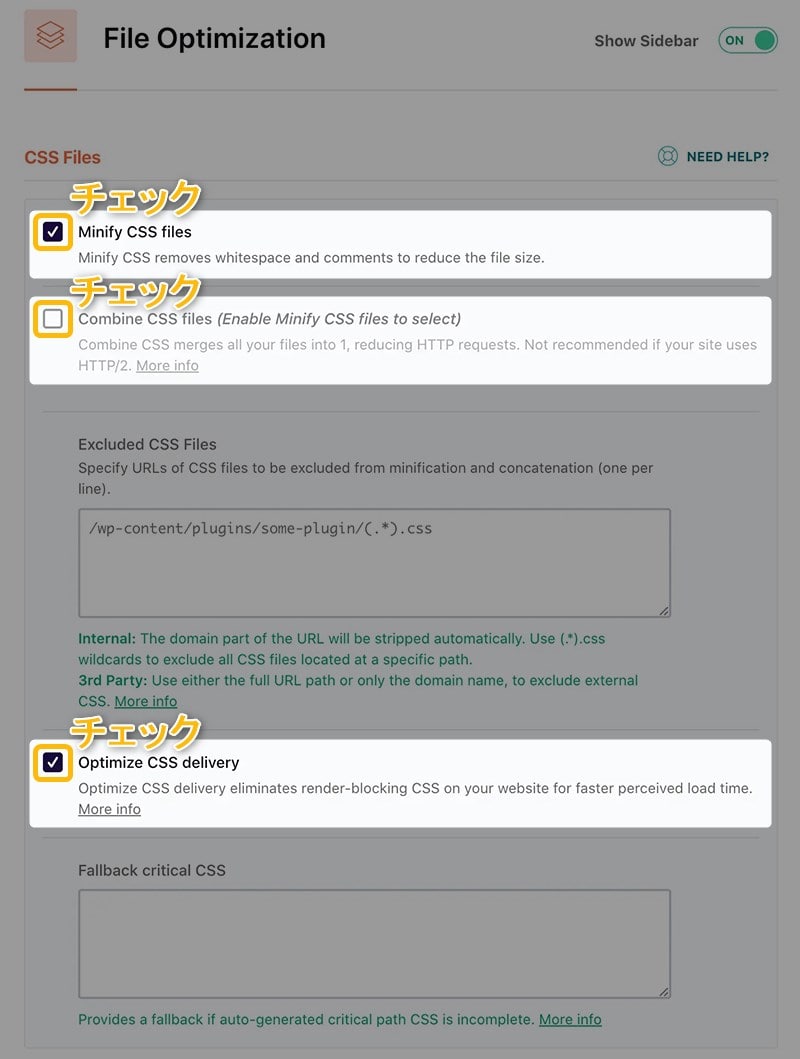
File Optimization
使用してるプラグインやテーマによって、不具合が起きることもあります。一つ一つチェックしながら設定して下さい。※不具合が起きても、チェックを外せば元に戻ります。
Minify CSS files CSSファイルを縮小する。
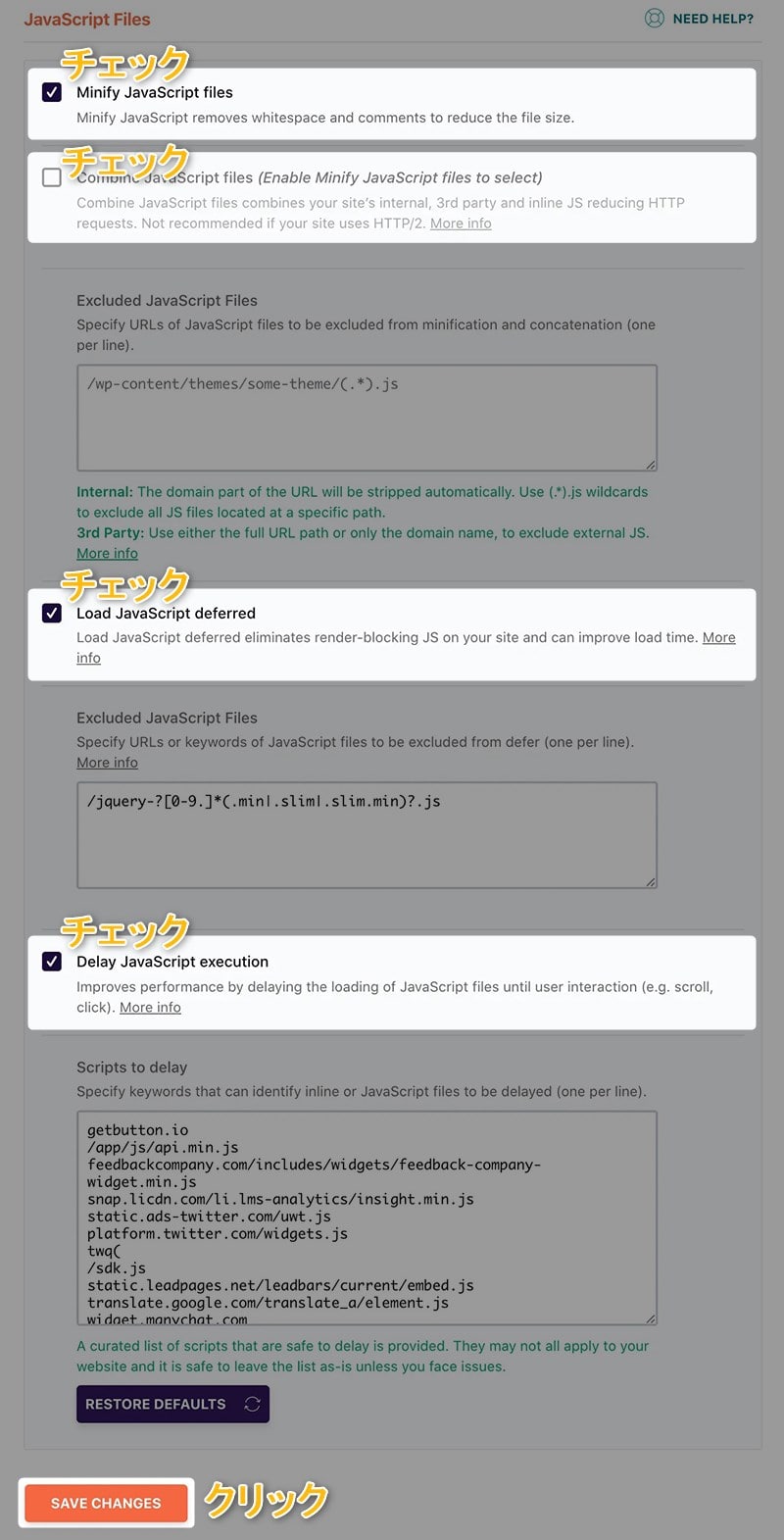
Combine CSS files CSSファイルを結合する。僕はチェックしてます。 Excluded CSS Files 上記2つの項目を有効にして問題が発生した場合は、ここにそのCSSファイルのURLを記入しておけば除外してくれます。 Optimize CSS Delivery CSSの遅延読み込みにより、サイトでのレンダリングブロックCSSが排除され、読み込み時間が短縮されます。 Minify JavaScript files JavaScriptファイルを縮小する。 Combine JavaScript files JavaScriptファイルを結合する。僕はチェックしてます。 Excluded JavaScript Files 上記2つの項目を有効にして問題が発生した場合は、ここにそのJavaScriptファイルのURLを記入しておけば除外してくれます。 Load JavaScript Deferred JavaScriptの遅延読み込みにより、サイトでのレンダリングブロックJSが排除され、読み込み時間が短縮されます。 Delay JavaScript Execution クリックやスクロールなど、ユーザーのインタラクションがあるまで、JavaScriptの読み込みを遅延させる。
入力が完了したら、「SAVE CHANGES」をクリック。
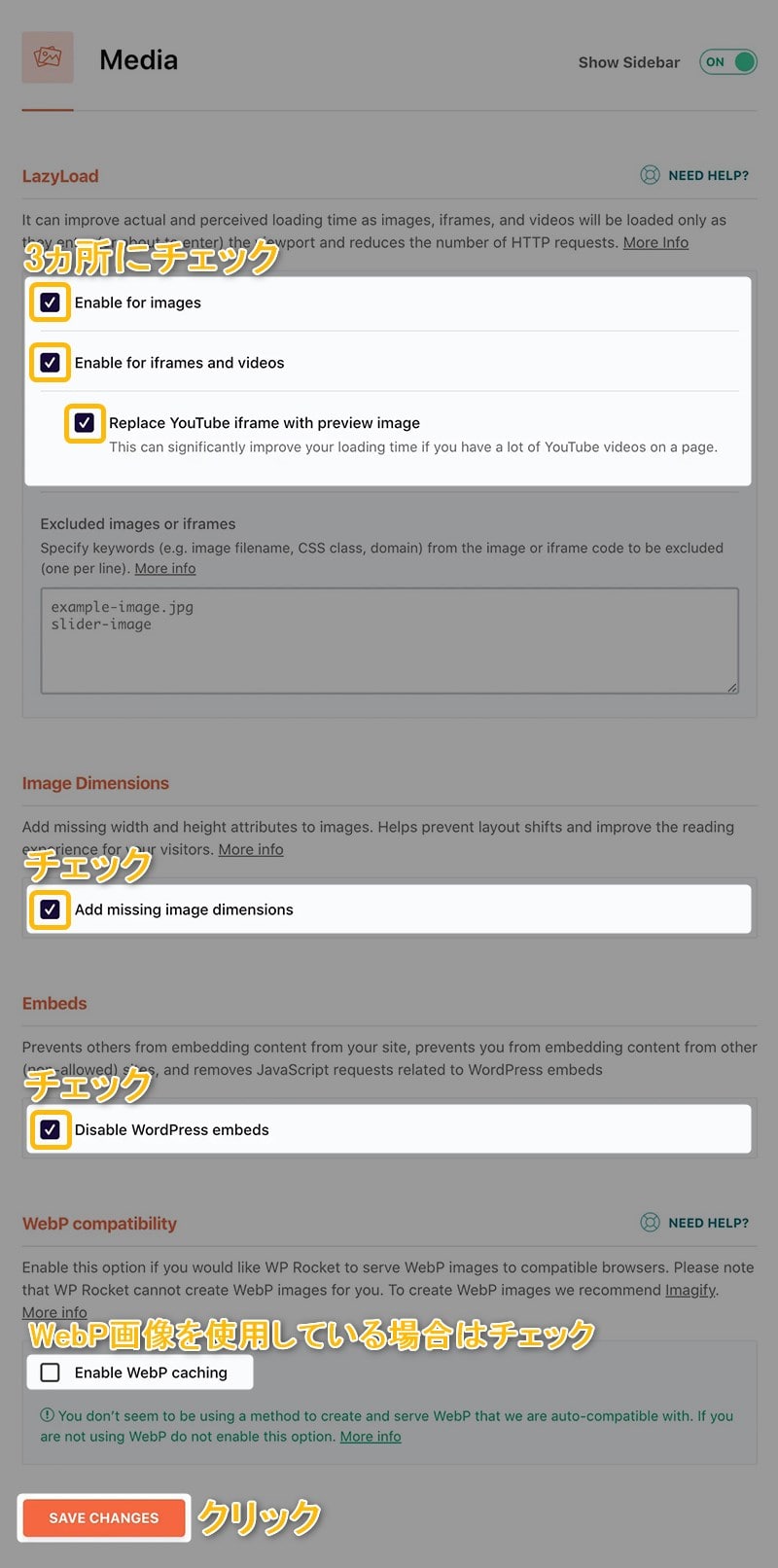
Media
Enable for images 画像の遅延読み込み。ページ訪問直後の読み込み時間とHTTPリクエストが大幅に削減されます。
Enable for iframes and videos インラインフレームや動画の遅延。YouTube動画等は重いのでチェックを入れておきましょう。 Replace YouTube iframes with preview image YouTube動画をサムネイルに切り替える。画像をクリックすると通常通り動画を読み込んでくれます。 Add missing image dimensions 通常はHTMLデータをロードして画像を表示するスペースが確保されます。しかし HTMLデータがうまく読み込まれず、そのスペースが確保されずに画像を表示しようとすると、コンテンツがシフトしてしまいます。ここにチェックを入れるとその現象を防ぐことができます。 Disable WordPress Embed ホットリンク防止で、他人が自分のサイトにコンテンツを埋め込んでサーバーに負荷をかけるのを防ぐことができます。 Enable WebP caching WebP画像を使用している場合はチェックを入れておきます。WP RocketではWebP画像の作成はできないので、別途Imagifyというプラグインを導入して対応しましょう。(他のプラグインでもOKです。) 入力が完了したら、「SAVE CHANGES」をクリック。
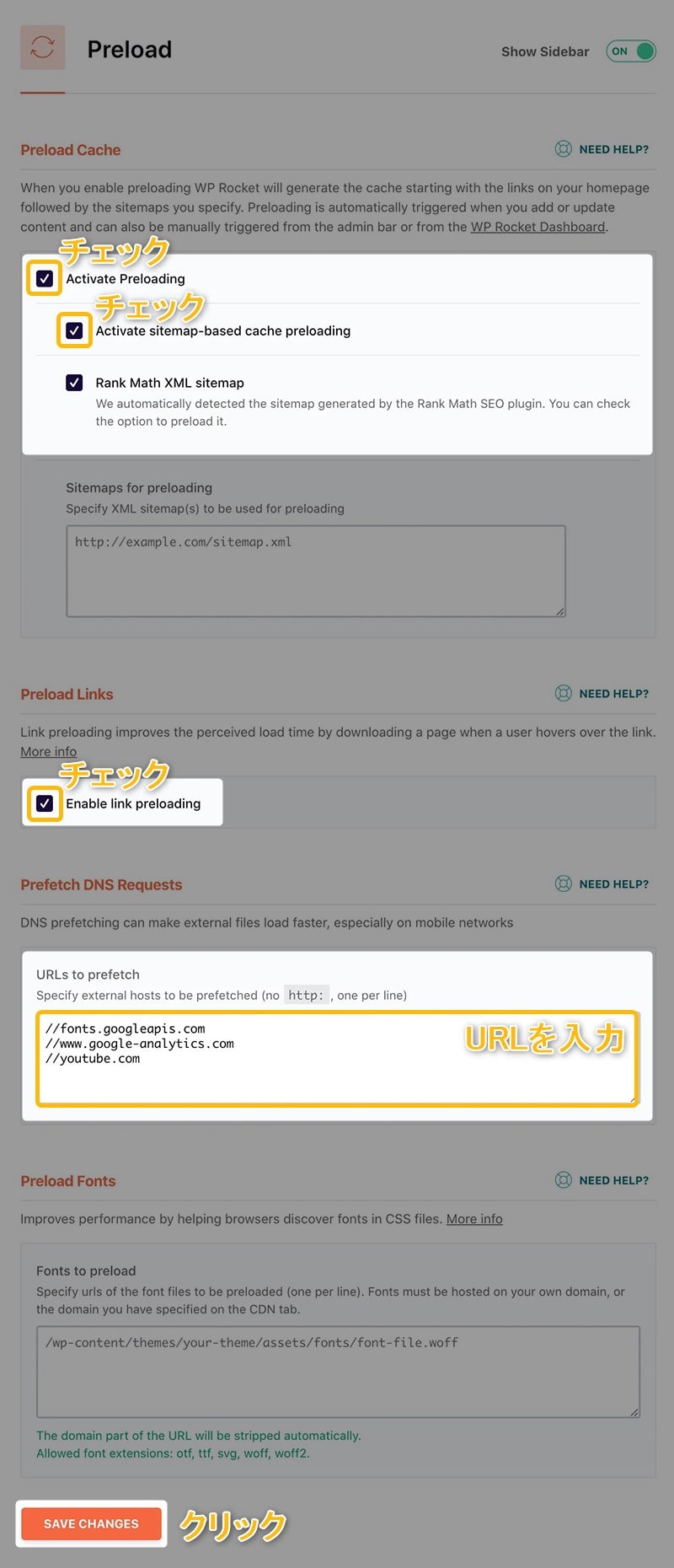
Preload
Activating Preloading XMLサイトマップにフォローされているリンクをプリロードする。チェックします。 Activate sitemap-based cache preloading サイトマップベースのプリロードを有効化する。チェックします。 Rank Math XML Sitemap:Rank Mathプラグイン(他プラグインの場合それが表示されます)を使用している方はチェック そのプラグインのサイトマップで有効化する。項目が無ければスルー。 Enable link preloading ユーザーが0.1秒以上リンクにカーソルを合わせると、そのページのHTMLがバックグラウンドで検知され、リンクをクリックしたときに通常よりも早く読み込まれる。 URLs to prefetch 外部ファイルのロードを早める。GoogleFontsやGoogleAnalytics、マップ、AdSense、タグマネージャー、YouTube、Facebook、Twitterなどを埋め込む場合は、それらを記述しておきます。
例:
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//disqus.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//stats.wp.com僕の場合は下記です:
//fonts.googleapis.com
//www.google-analytics.com
//youtube.com
//platform.twitter.com
//connect.facebook.net
//api.pinterest.com
//platform.instagram.comFonts to preload GTmetrix Waterfallからフォントファイルをコピーし(フォントファイル用のタブがあります)、WPRocketのプリロードフォントフィールドに貼り付けます。 テストして速くロードする。 入力が完了したら、「SAVE CHANGES」をクリック。
Advanced Rules(ECサイト用設定)
ECサイト用の設定項目。何もしなくてOK。
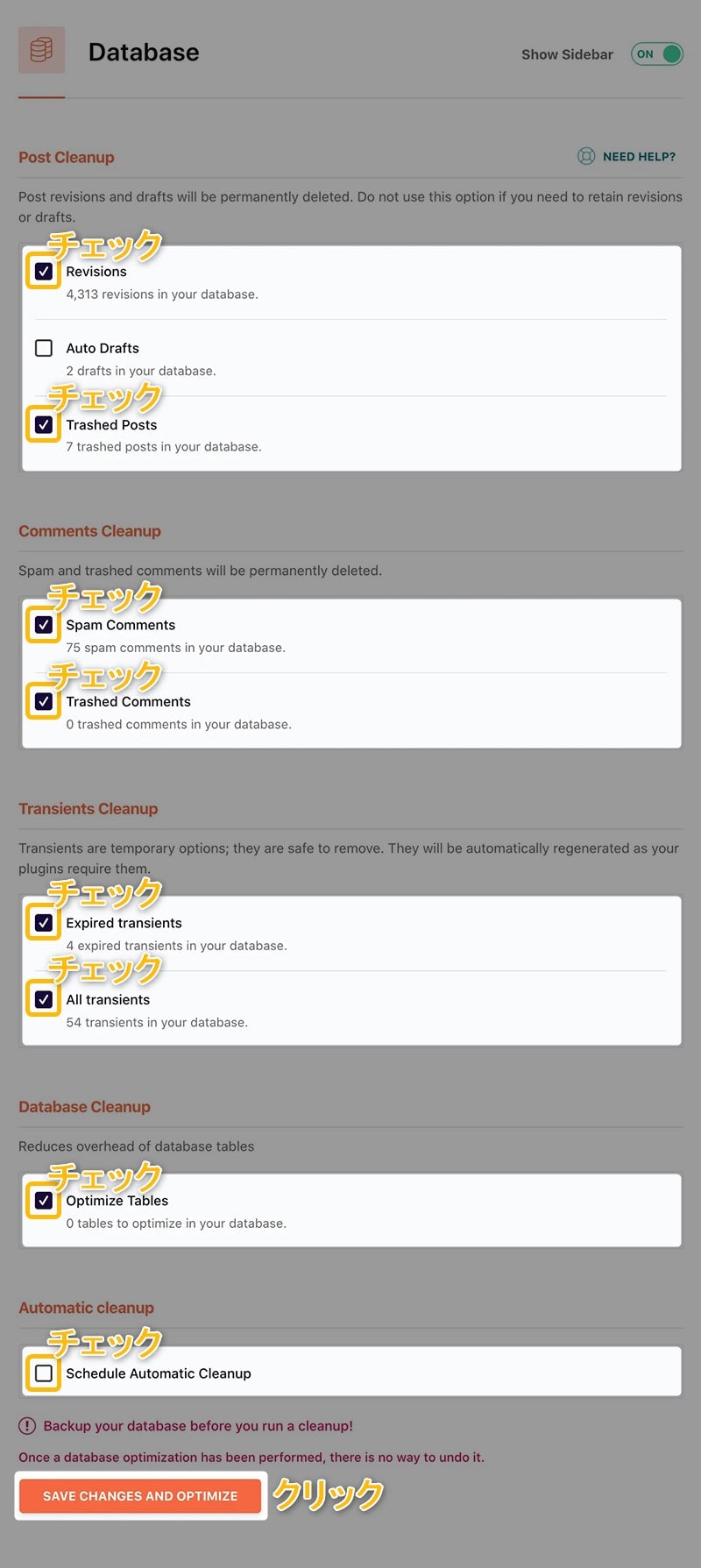
DATABASE
Revisions 記事を公開した後に修正した際のデータ(過去のもの)を削除する。 Auto Draft 公開する前の自動下書きデータを削除する。チェックを入れる必要はありません。 Trashed Post 削除した投稿と下書きのデータを削除する。 Spam Comments スパムとしてマークされたコメントのデータを削除する。 Trashed Comments ゴミ箱としてマークされたコメントのデータを削除する。 Expired transients 期限切れでデータベースに残っているトランジェント。 All Transients 取得に時間がかかるデータを保存(ブログのソーシャルカウントなど)。 Optimize Table データベーステーブルを最適化して、より効率的に実行する。 Automatic cleanup WP Rocketでデータベースをクリーンアップする頻度。僕は「Daily」に設定してます。 入力が完了したら、「SAVE CHANGES」をクリック。
CDN
CDNを使っている場合は設定。触らないでOK。
Heartbeat
HeartbeatというAPIの設定(JavaScriptからリクエストを受けるためのもの)。触らないでOK。
Add-ons
使用しているサービスがあるならONにします。僕は「Google Tracking:Google Analytics」だけONにしています。
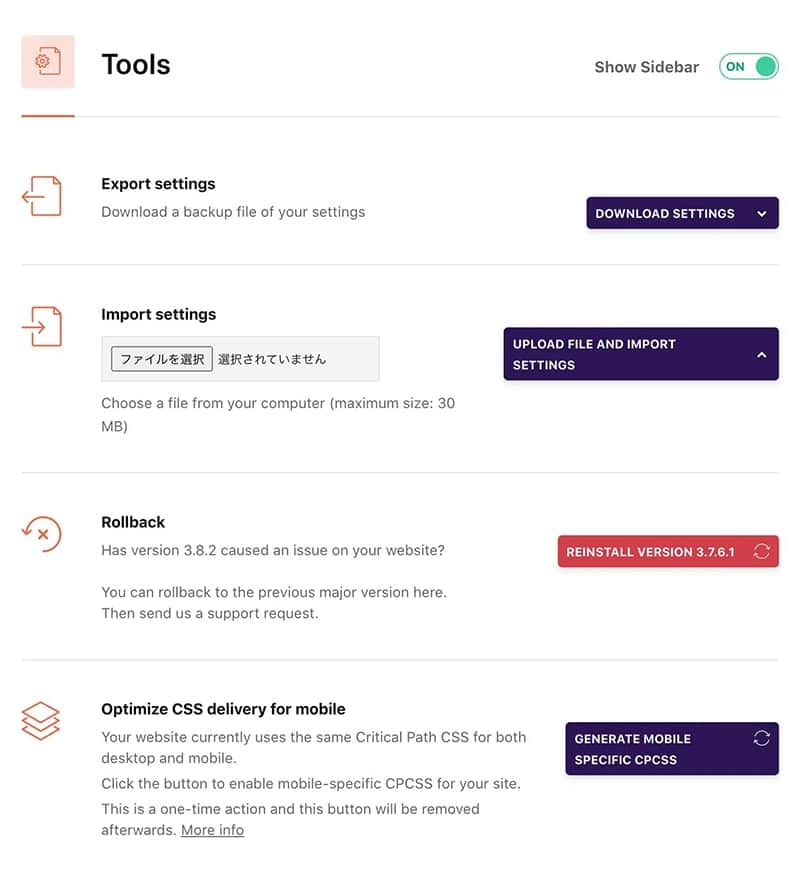
Tools
Exports settings 設定をエクスポートして他のサイトで流用することができます。 Import settings
他サイトのWP Rocketの設定ファイルを、ここからからインポートできます。
Rollback WP Rocketのバージョンを最新に更新して問題が発生した場合、以前のバージョンにロールバックすることができます。 Tutorials
WP Rocketの設定などに関して、動画チュートリアルを視聴できます。※全て英語です。
特定ページのキャッシュを除外する方法
WooCommerceやEasy Digital Downloadなどのオンラインショップ作成プラグインを使っている場合、決済ページやアカウントページをキャッシュしてしまうと不具合の原因になります。それらのページは除外設定しておくことをおすすめします。
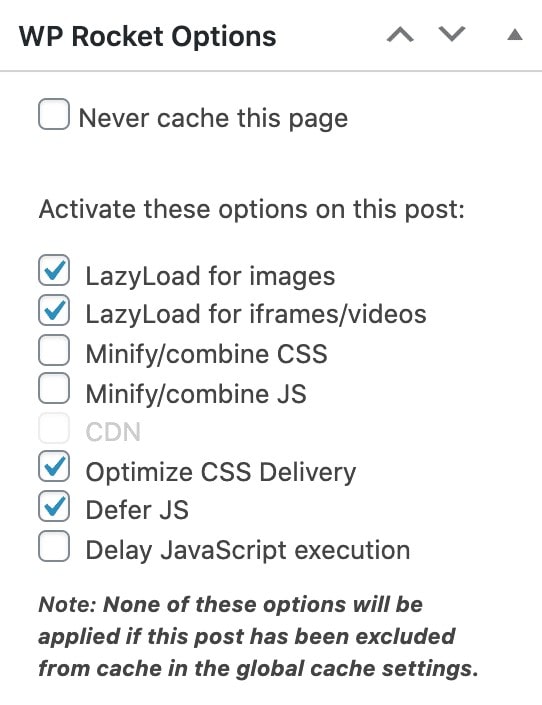
投稿ページ・固定ページの作成画面で設定します。
クラシックエディターは「タグ」の設定項目下に、グーテンベルクは「ディスカッション」下に、上記オプションが表示されます。
Never cache this page ページをキャッシュしない LazyLoad for images 画像を遅延読み込み LazyLoad for iframes/videos インラインフレーム・動画を遅延読み込み Minify/combine CSS CSSの短縮と連結 Minify/combine JS JavaScriptの短縮と連結 Optimize CSS Delivery CSSの遅延読み込み Defer JS JavaScriptの遅延読み込み Delay JavaScript execution ユーザーのインタラクション(クリックやスクロールなど)があるまで、JavaScriptの読み込みを遅延させる 以上で、WP Rocketの設定は完了です!
まとめ:WP Rocket で表示速度を爆速にしよう!
WP Rocket があまりにも凄くて、おすすめせずにはいられませんでした。
「サイトの表示速度が上がる」っていうのは勿論嬉しいですが、「プラグインがひとつで済む」点もスッキリして大満足です。
無料プラグインはどうしてもプラグインの数が増えますし、ある程度の限界もあります。
年間49ドルのお金をかけてもいい人なら導入の価値ありです。
どうしてもお金をかけたくないって人は、画像サイズを減らすだけでも効果があるのでやってみて下さい。>>オンラインイメージ最適化ツール
というわけで以上です!
ここまで読んでいただき、ありがとうございました。
質問者 ブログのSEOとかライティングの参考になる本ってある? こんな悩みにお答えします アフィリエイトブログの本【初心者向け1冊】 SEO対策(集客)の本【2冊】 &nbs[…]