こんな疑問にお答えします。
- Twitterのタイムラインをサイドバーに埋め込む方法
- Twitterのツイートを投稿記事に埋め込む方法
画像付きで分かりやすく解説します。
僕は「THE THOR」というテーマを使用していますが、他テーマでもやり方はほぼ同じはずです。
Twitterのタイムラインをサイドバーに埋め込む方法
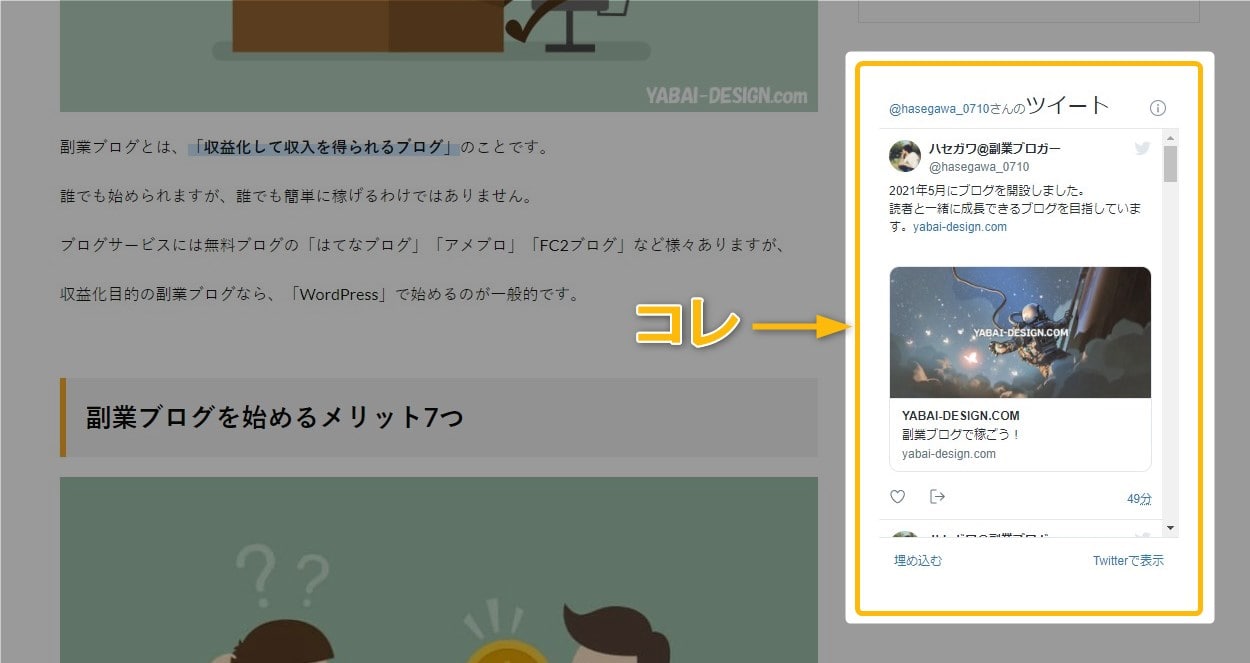
上記画像のように、Twittweのタイムラインをサイドバーエリアに埋め込む方法を解説します。
①:Twitter Publish へアクセス
まずは「Twitter Publish」へアクセスします。
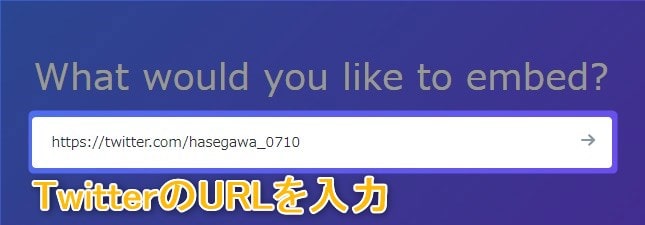
TwitterのURLを入力
Twitterのプロフィール(ホーム)画面のURLをコピペします。
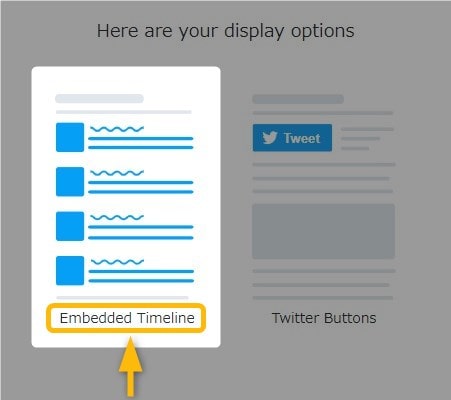
②:Embedded Timeline(タイムラインを埋め込む)
「Embedded Timeline」(タイムラインを埋め込む)を選択します。
※右の「Twitter Buttons」は、フォローボタン作成用です。
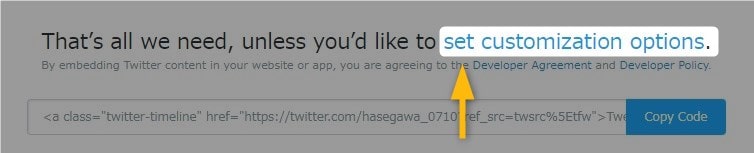
③:set customization options(カスタマイズオプション設定)
「set customization options」(カスタマイズオプション設定)をクリックします。
埋め込むタイムラインの「サイズ」「色」「言語」を設定し、「Update」をクリックします。
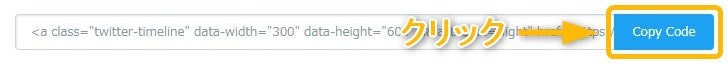
④:Copy Code(Twitterコードをコピー)
Copy Code をクリックして、コードをコピーします。
このコードを、WordPressに貼り付けて使います。
⑤:WordPressにTwitterコードを貼り付けて完了
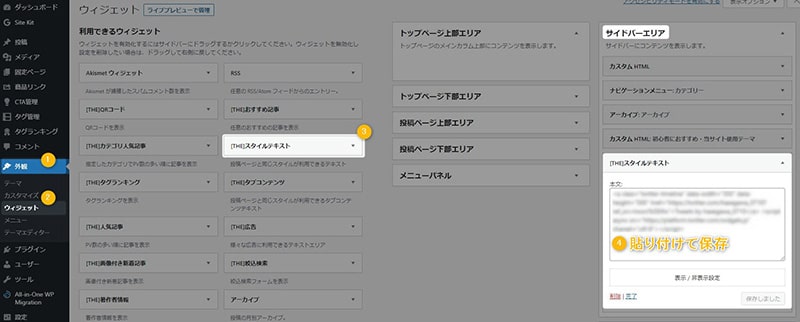
ダッシュボードの「①外観」→「②ウィジェット」
「③[THE]スタイルテキスト」をサイドバーエリアに追加し、
「④本文にTwitterのコードを貼り付けて保存」します。
他テーマの場合、「カスタムHTML」か「テキスト」などを使用して下さい。
もし貼り付けた後に保存できない場合
コードを入力した後に保存できない場合、レンタルサーバーの「WAF」を一時的にOFFにしてみて下さい。
サイトセキュリティが働いている可能性が高いです。保存が完了したらWAFをONに戻しましょう。
以上で、「サイドバーエリアにTwitterのタイムラインを表示する方法」は完了です!
Twitterのツイートを投稿記事に埋め込む方法
上記画像のように、Twitterのツイートを投稿記事に埋め込む方法を解説します。
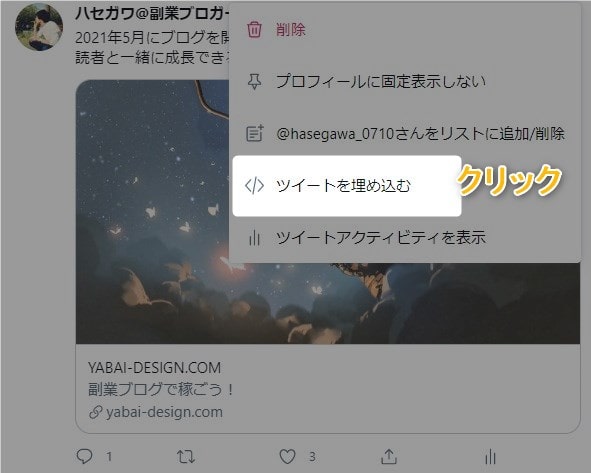
①:埋め込みたいツイートの右上のボタンをクリック
埋め込みたいツイートの右上のボタンをクリックします。
②:「</>ツイートを埋め込む」をクリック
「</>ツイートを埋め込む」をクリックし、Twitter Publish ページへいきます。
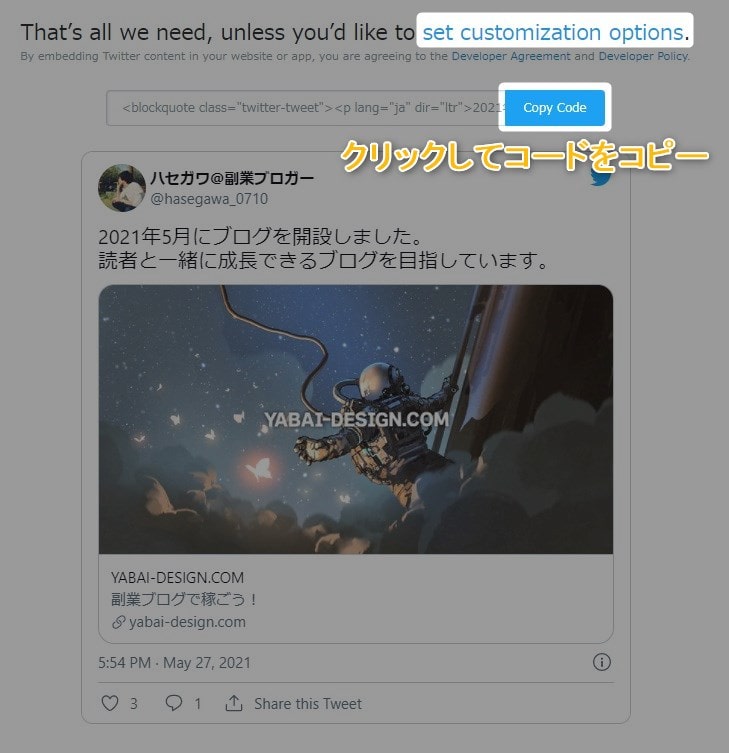
③:Twitterのコードをコピーする
サイズや色を変えたい場合は「set customization options」(カスタマイズオプション設定)で設定を変更して下さい。
「Copy Code」をクリックし、Twitterのコードをコピーします。
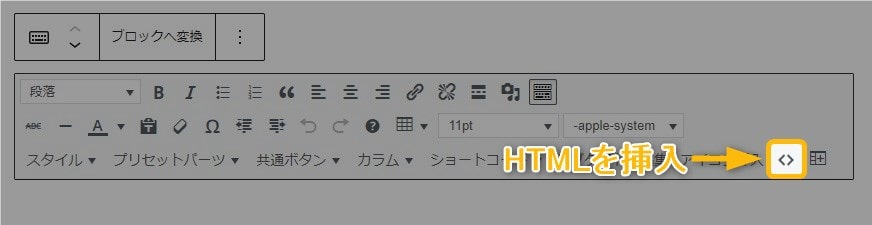
④:WordPressにTwitterコードを貼り付けて完了
ビジュアルエディターの場合、クラシックエディタで「HTMLを挿入」から、Twitterコードを貼り付けます。
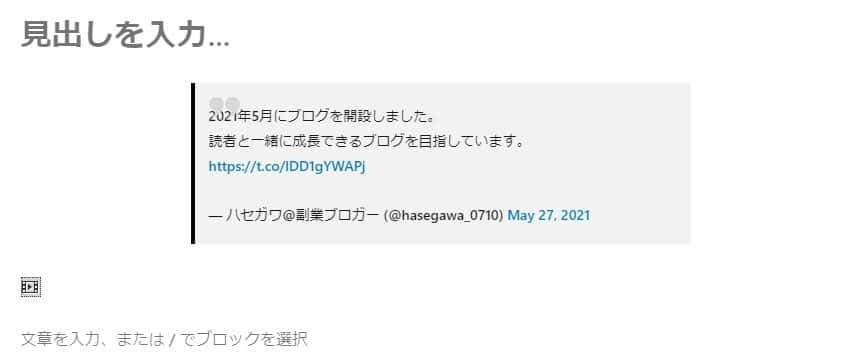
コードエディターの場合、コピーしたTwitterコードを直接貼り付けます。
編集画面ではおかしな表示になっていますが、プレビューでは正しく表示されています。
以上で、「Twitterのツイートを投稿記事に埋め込む方法」は完了です!
まとめ:Twitterを連携しよう!
ブログとTwitterを連携して使っているブロガーは多く、稼いでいる人ほどその傾向は強いです。
Twitterもうまく使って、相乗効果を狙っていきましょう!
というわけで、今回は以上です!