「THORに搭載されているボックスをカスタマイズして使いたい。」
そんな方に向けて、ボックスのカスタマイズ方法を解説します。
自分でカスタマイズしたボックスを登録することで、作業は格段に速くなります!
デフォルトのボックスとコード
カスタマイズをする前に、デフォルトで入っているボックスを一覧にしておきます。
もし元に戻したくなったら、下記一覧のコードをコピーして元に戻して下さい。
ボックスの中にコードを書き込んであります。
サブタイトルボーダーボックス
BIG括弧ボックス
方眼ペーパーボックス
はてなボックス
ビックリボックス
Qボックス
Aボックス
シンプルアイコンボックス
背景アイコンボックス
帯アイコンボックス
ボックスのカスタマイズ方法
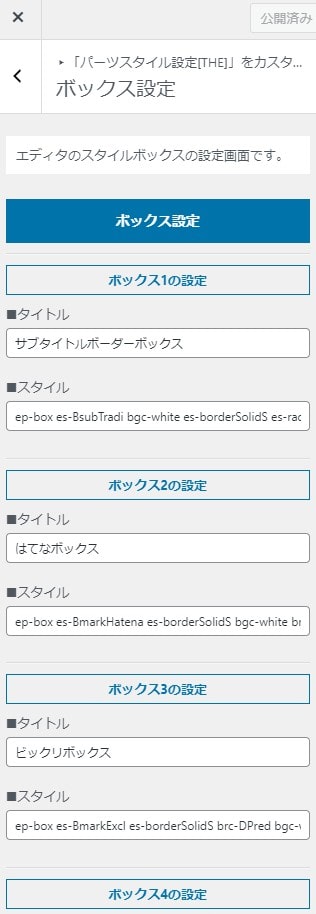
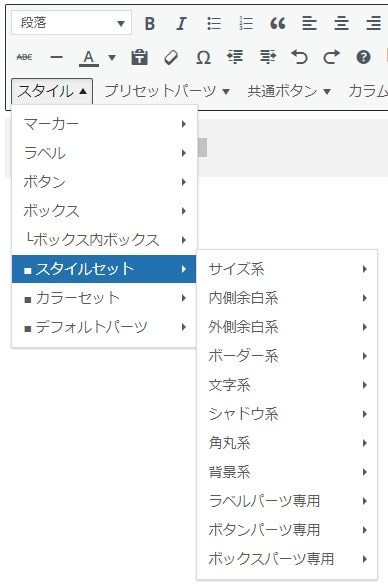
ボックスのカスタマイズ
「外観」→「カスタマイズ」→「パーツスタイル設定」→「ボックス設定」
「ボックス1」、「ボックス2」、、と順番に登録してあります。
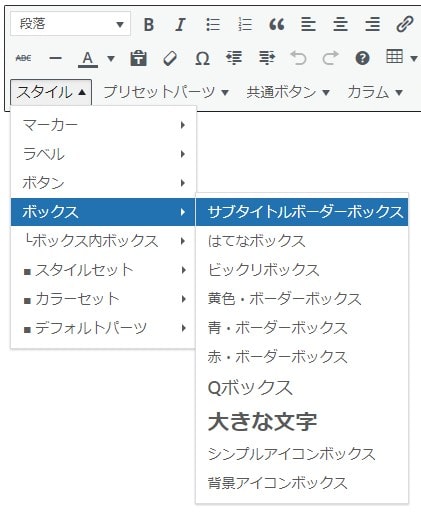
登録しておくと、ビジュアルエディタの「クラシック」→「スタイル」→「ボックス」で1クリックで出せます。
試しに僕がカスタマイズした「サブタイトルボーダーボックス」を出してみるとこんな感じ。
カスタマイズしたコードの内容
| コード | 意味 |
|---|---|
| ep-box | ボックス指定 |
| es-BsubTradi | サブタイトル |
| bgc-white | 背景-白 |
| es-borderSolidS | ボックスを囲む実線・細さS |
| es-radius | ボックスの角を丸くする |
| brc-Vorange | 枠線の色-オレンジ |

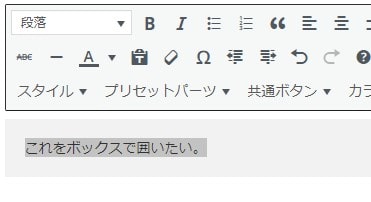
一旦デフォルトのボックスを作ります。

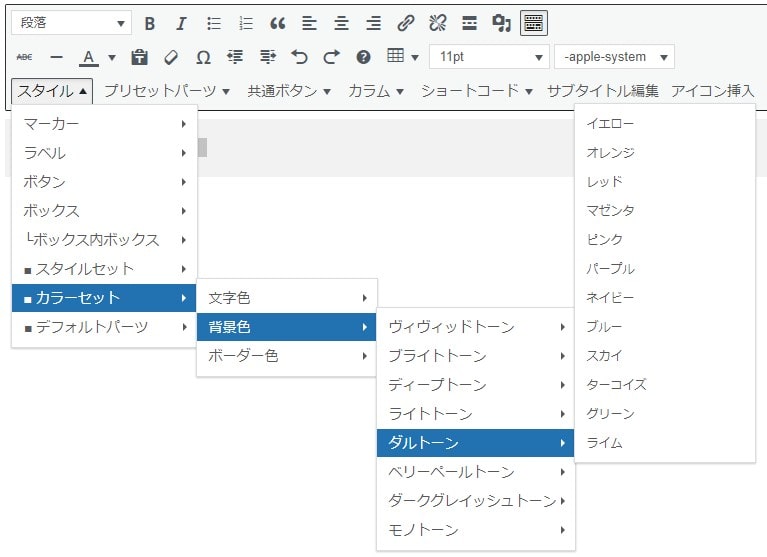
ボックスの背景色を変えられます。

ここで枠線を付けたり影を付けたり、ボックスの装飾が色々出来ます。
気に入ったボックスが出来て何度も使う予定なら、「コードエディター( Ctrl + Shift + Alt + M )」に切り替えコードをコピーして、「ボックス設定」に登録しましょう。
- こんな風に
- リストを
- 入れたりします
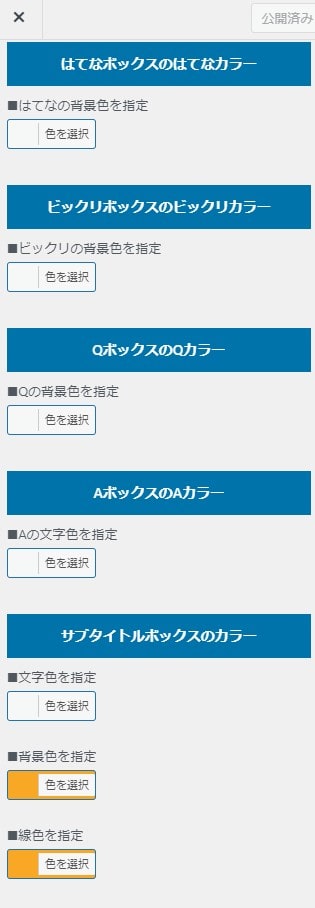
サブタイトル部分の背景色の変え方
ボックス設定では変えられない部分が「サブタイトルボーダーボックス」の背景色です。
「サブタイトルの背景色」、「はてなボックスのはてなカラー」、「ビックリボックスのビックリカラー」、、、などなど、これらも変更可能です。
「外観」→「カスタマイズ」→「パーツスタイル設定」→「その他エディタ用パーツ設定」

THOR用の色の一覧表を作りました。参考にして下さい。
THE THOR(ザ・トール)で使用できるカラーコードの一覧表を作りました。 THE THOR カラーコード一覧表 >>スクロールできます。 ヴィヴィッド(V) ブライト(B) ディープ(DP) ライト(L)[…]
まとめ
ボックスのカスタマイズ方法について解説しました。
ブログ制作の中で頻繁に登場する大事な要素なので、統一感のある見やすいボックスを心がけましょう。
見やすいと思うサイトのボックスを参考にしてみるのもありですし、最初から入ってるやつでもカッコいいからありだと思います。
というわけで以上です!