それに自分のアクセスカウントは除外したい!
こんな疑問にお答えします
- Googleアナリティクスの設定方法
- 自分のアクセスカウントを除外する方法
- アクセス解析データのチェックポイント
Googleアナリティクスを導入したくても、いざ設定しようとすると何から手を付けていいか難しいですよね。僕も苦労しました。
この記事では初心者向けに、画像を沢山入れながらわかりやすく解説していきます。
何か困ったことや質問がありましたら「お問い合わせ」からお願いします。
前置きはこの辺にして、いきましょう!
Googleアナリティクスで出来ること
Googleアナリティクスは、Googleが無料で提供しているアクセス解析ツールです。
サイトに訪問した人の行動を分析して「見える化」してくれます。
- アクセス数
- 滞在時間
- 流入経路
- よく読まれてる記事
- 年齢・性別
- 使用デバイスなど
これらの分析データは、サイトを改善するのにメチャクチャ役立ちます。
例えば、
- メインじゃない記事が沢山読まれているので、その関連記事を増やす
- ユーザーの使用デバイスが「PC10%:スマホ90%」なので、スマホでの読みやすさ中心のレイアウトに変更
上記のように「自分が提供してるもの」と「ユーザーが求めてるもの」のギャップを減らしていくことで、ブログのアクセス数を「データに基づいて」伸ばしていくことができます。
そんな大事な「Googleアナリティクス」の設定方法を、分かりやすく説明していきます。
Googleアナリティクスの設定手順
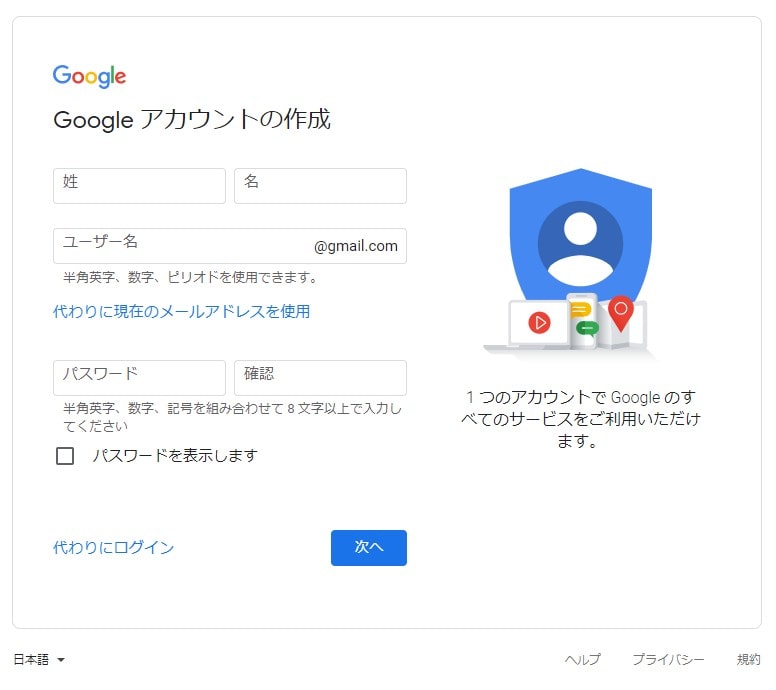
①Googleアカウントを作成
まずはGoogleアカウントを作成します。すでに持っている方は飛ばして下さい。
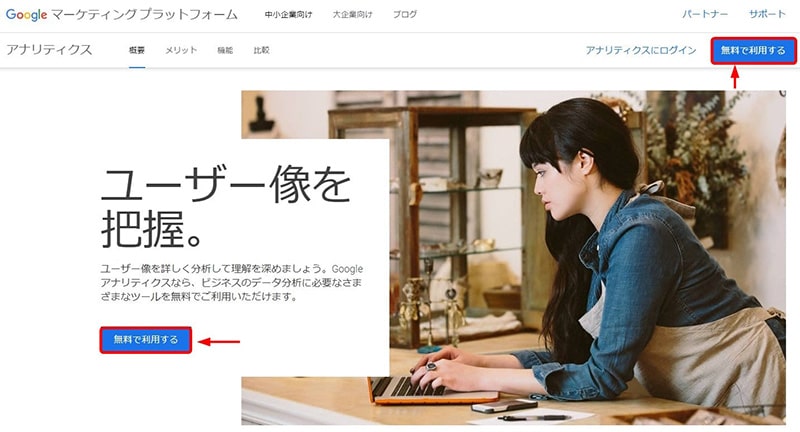
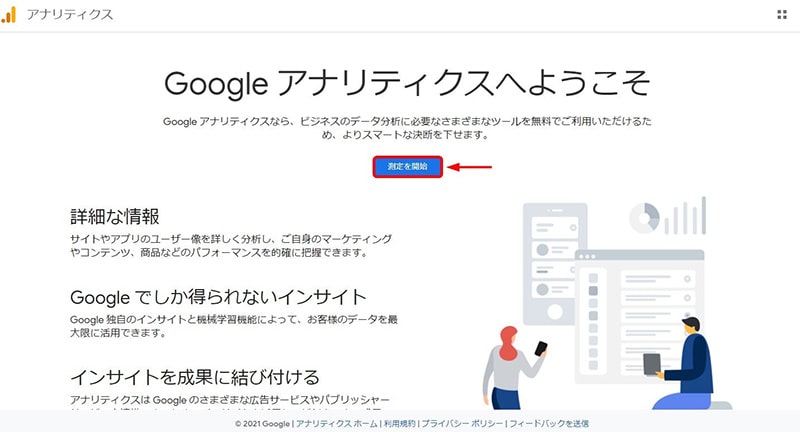
②Googleアナリティクスに登録
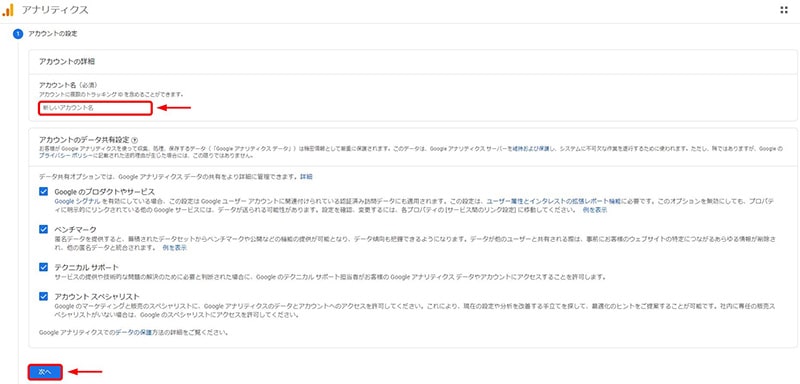
続いてGoogleアナリティクスに登録します。
アカウントのデータ共有設定:全てチェック。
入力できたら「次へ」をクリック。
- プロパティ名:WEBサイトの名前など。なんでもOKです。
- タイムゾーン:ほとんどの人が日本のサイトだと思いますが、自分の国を選択。
- 通貨:日本円を選択。
入力できたら「次へ」をクリック。
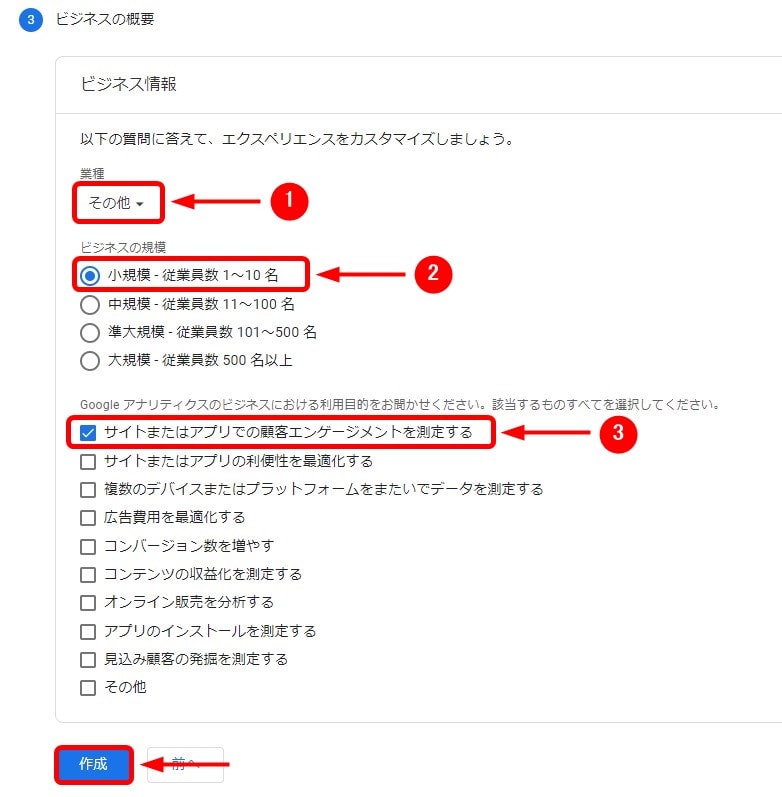
- 業種:業種を選択。分からなければ「その他」でOK。
- ビジネスの規模:個人のブログなら「小規模」
- 利用目的:一番上にチェック
入力できたら「作成」をクリック。
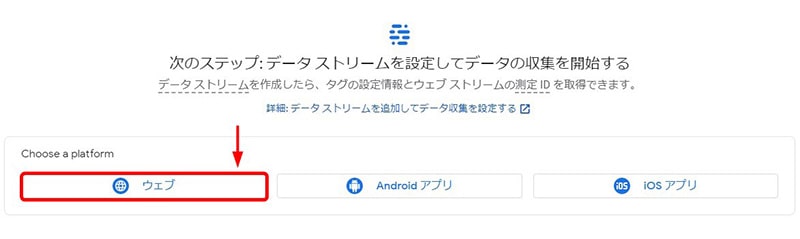
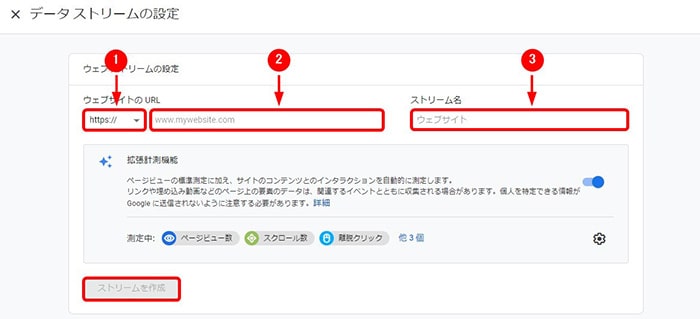
続いて、データストリームの設定
- https://を選択:SSL化をしていない方は「http://」を選択。ConoHaでWordPressサイトを作った方は「https://」でOK。
- 自分のブログURLを入力:「https://」は省いて入力して下さい。
- ストリーム名:ここは何でもOK。
これでGoogleアナリティクスの登録が完了しました。
ここまで来ればあと少しです!
③トラッキングコードをサイトに設置(3パターン紹介)
トラッキングコードを自分のサイトに設置していきます。
設定方法は色々ありますが、以下の3パターンを紹介します。

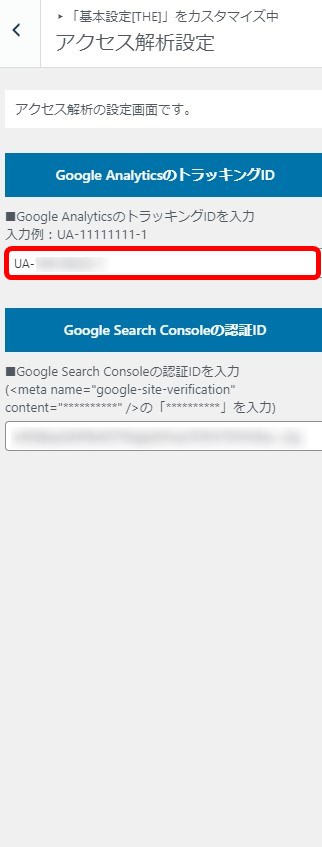
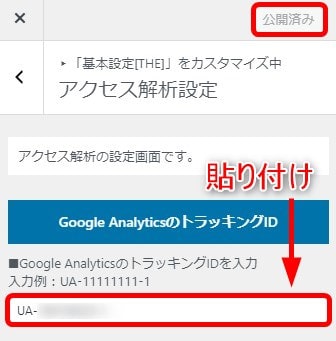
【設置方法①】THORを使った簡単な方法
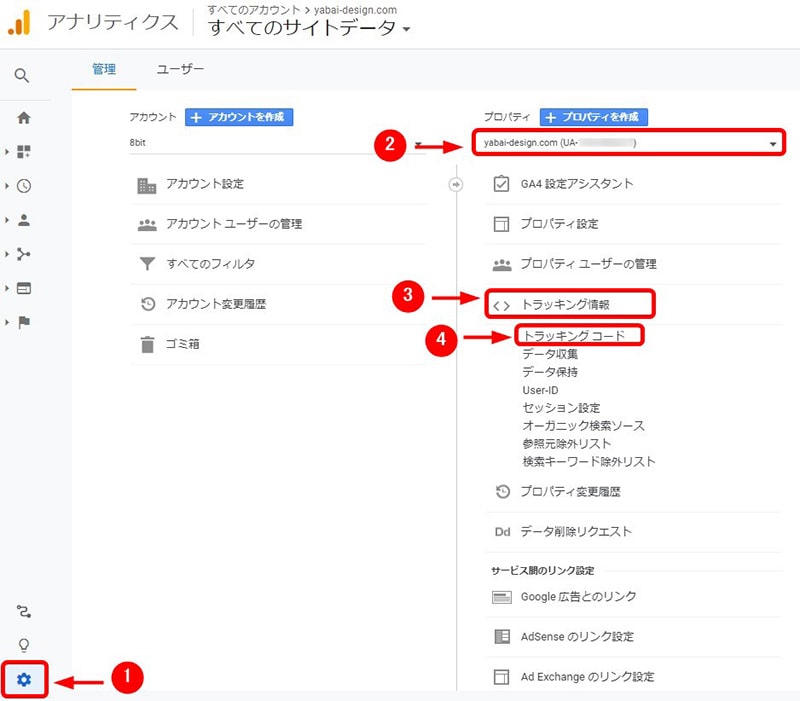
アナリティクスの画面から、
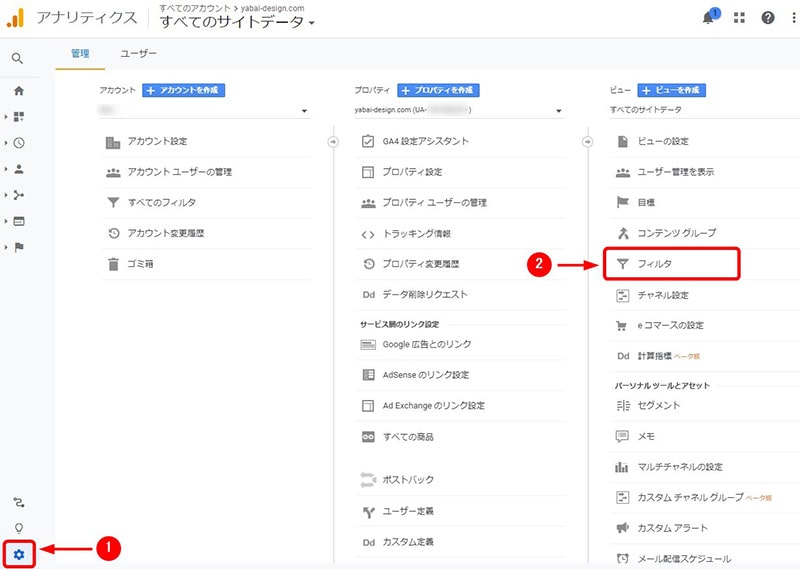
- 左下の管理ボタン「歯車」をクリック
- プロパティの選択で、「UA-」からはじまるプロパティを選択
- 「トラッキング情報」
- 「トラッキングコード」




以上で設置完了!
アナリティクス画面を開き、スマホ(PCの新規ウィンドウ)で自分のブログにアクセスして下さい。
「アクティブユーザー」のところに「1」と表示されればOKです!
「1」は自分がカウントされているということ。この後自分のカウントの除外方法を説明します。
下のボタンで【次の項目】へ飛びましょう。
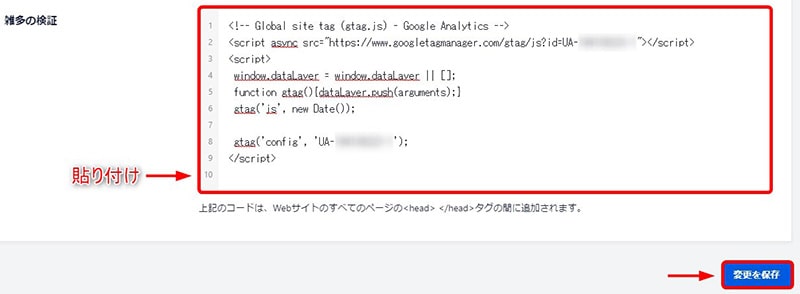
【設置方法②】WordPressにコードを直接コピペする方法
アナリティクスの画面から、
- 左下の管理ボタン「歯車」をクリック
- プロパティの選択で、「UA-」からはじまるプロパティを選択
- 「トラッキング情報」
- 「トラッキングコード」
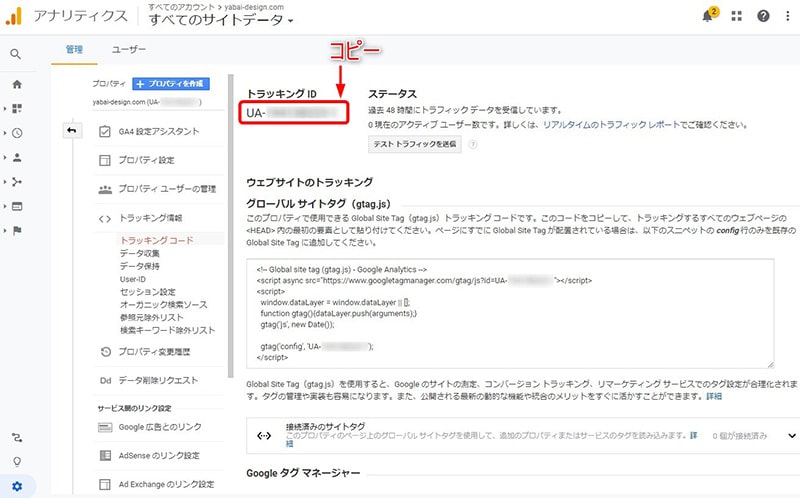
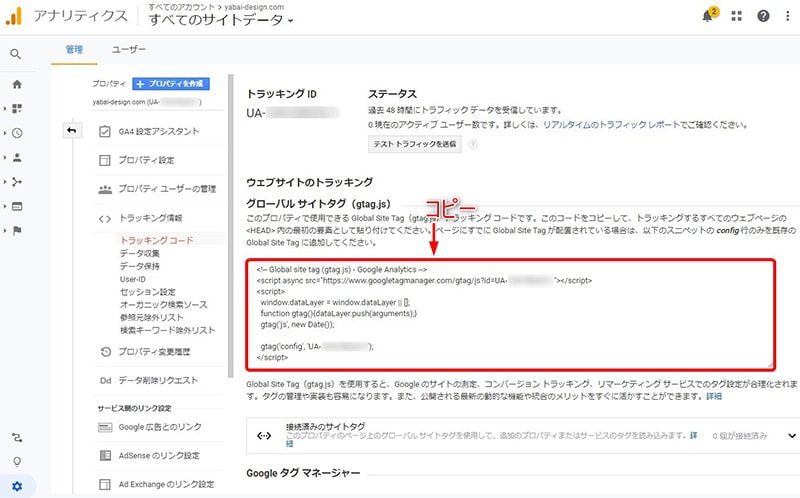
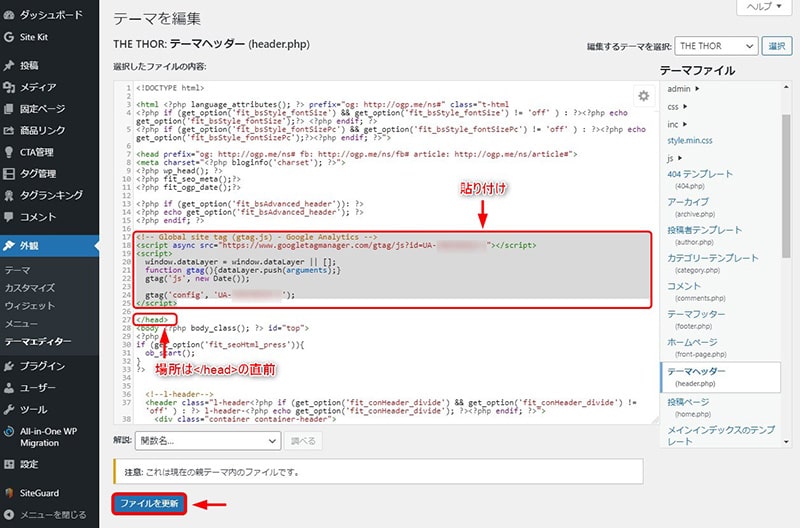
<!- -Global site tag(gtag-js) – Google Analytics – ->から</script>
までをまとめてコピーします。
貼り付けが終わったら「ファイルを更新」をクリック。
以上で設置完了!
アナリティクス画面を開き、スマホ(PCの新規ウィンドウ)で自分のブログにアクセスして下さい。
「アクティブユーザー」のところに「1」と表示されればOKです!
「1」は自分がカウントされているということ。この後自分のカウントの除外方法を説明します。
下のボタンで【次の項目】へ飛びましょう。
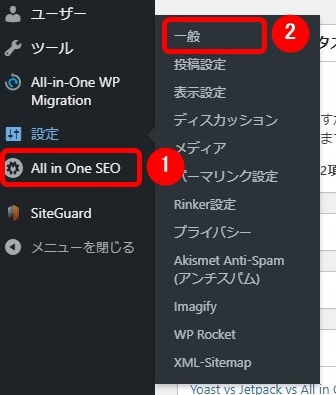
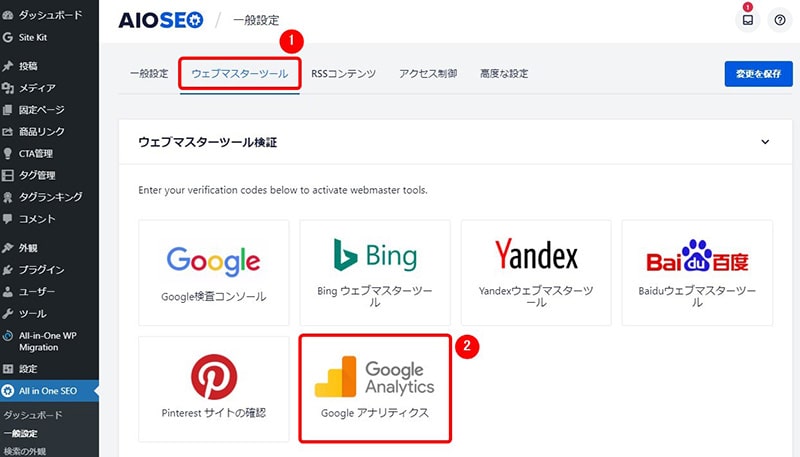
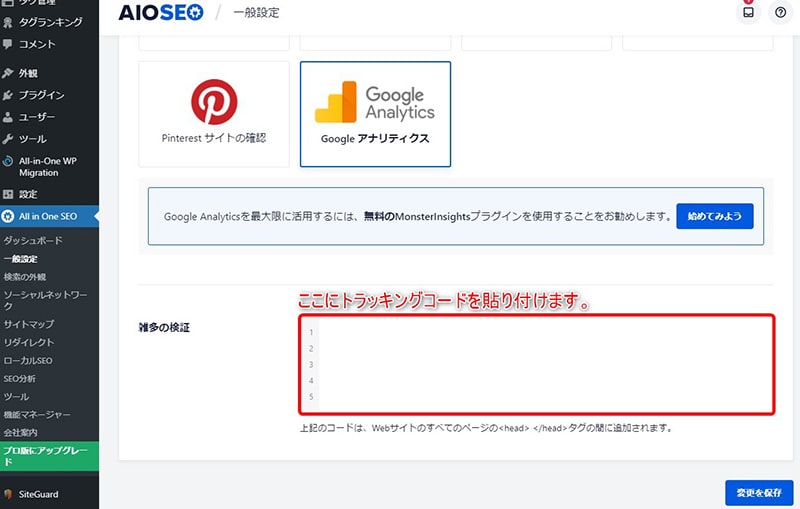
【設置方法③】プラグイン「All in One SEO」を使用する方法
アナリティクスの画面から、
- 左下の管理ボタン「歯車」をクリック
- プロパティの選択で、「UA-」からはじまるプロパティを選択
- 「トラッキング情報」
- 「トラッキングコード」
<!- -Global site tag(gtag-js) – Google Analytics – ->から</script>
までをまとめてコピーします。

以上で設置完了!
アナリティクス画面を開き、スマホ(PCの新規ウィンドウ)で自分のブログにアクセスして下さい。
「アクティブユーザー」のところに「1」と表示されればOKです!
「1」は自分がカウントされているということ。

自分のアクセスカウントを除外する方法
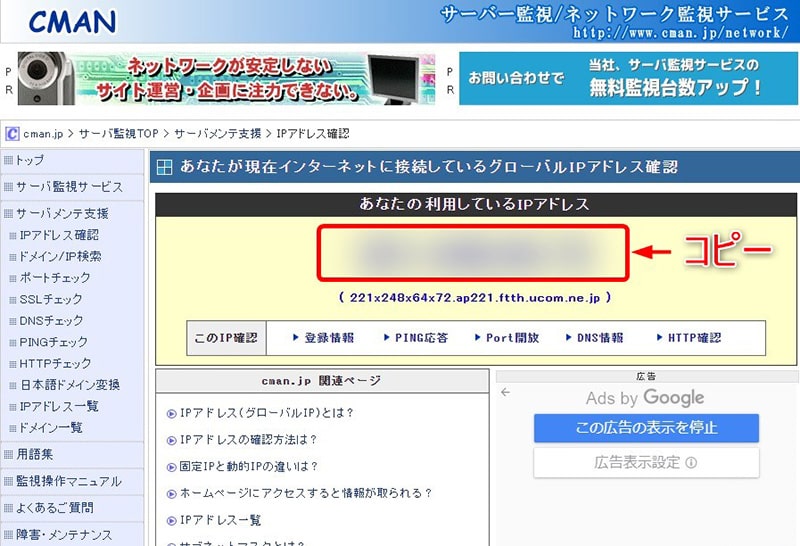
自分のIPアドレスが必要なので、下のボタンから自分のIPアドレスを確認して下さい。



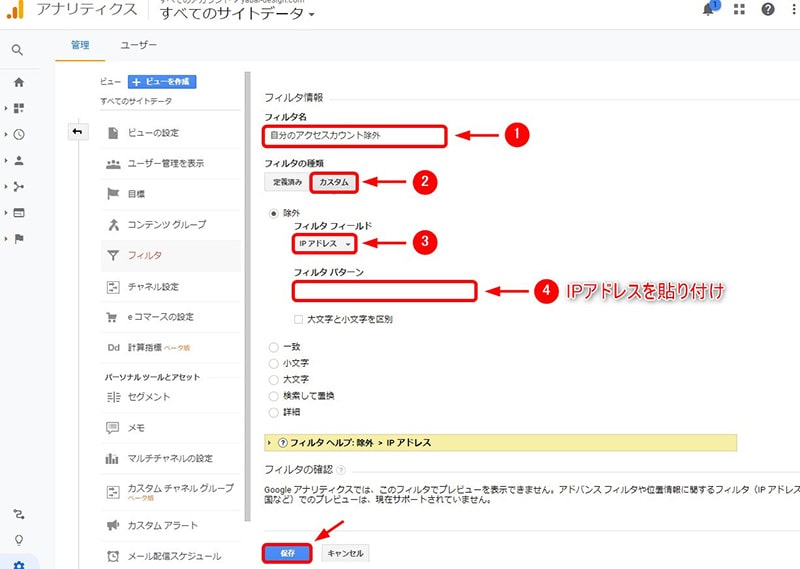
- フィルタ名:「自分のアクセスカウント除外」。分かりやすければ何でもOK。
- フィルタの種類:カスタムに設定
- フィールド:IPアドレスを選択
- パターン:先ほどコピーしたIPアドレスを貼り付け
入力できたら下の「保存」をクリック。
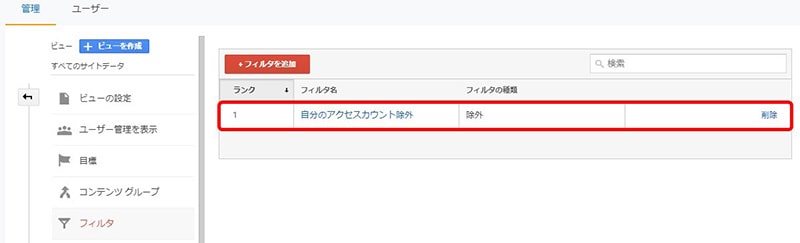
フィルタが追加されました。
スマホ(PCの別ウィンドウ)で自分のサイトにアクセスして、
リアルタイムユーザーが「0」になっていれば設定完了です。
自分のアクセスカウントが除外できない場合(IPv6アドレスを追加する方法)
前項の方法で自分のアクセスカウントが除外できない場合「IPv6」で通信している可能性があります。
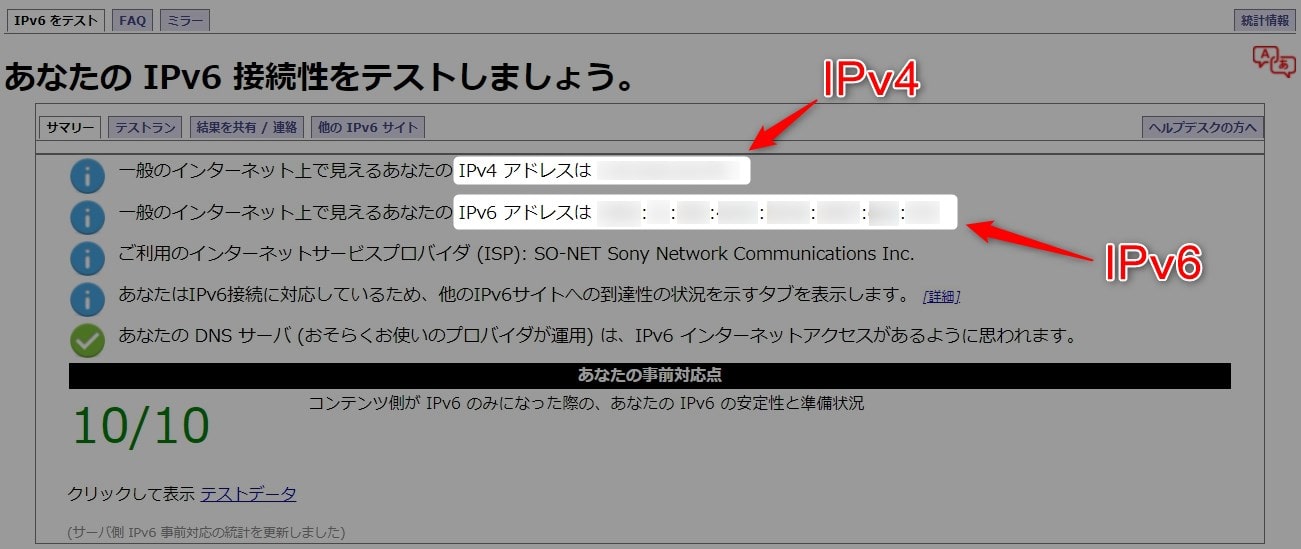
IPアドレスは「IPv4」と「IPv6」の2種類あるので、「IPv6」の除外方法も解説していきます。

まずは上記ボタンをクリックして「IPv6」の確認を行います。
「○○○○:○○○○:○○○○:○○○○」この前半4ブロックをコピー。
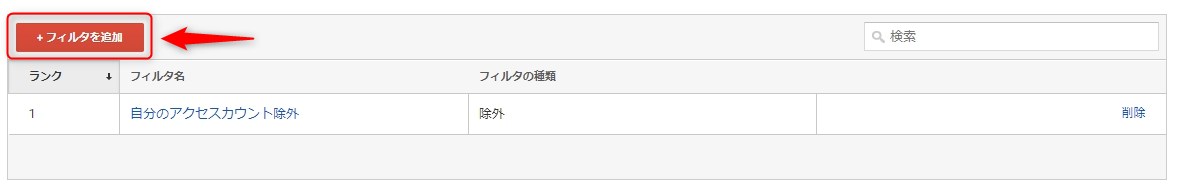
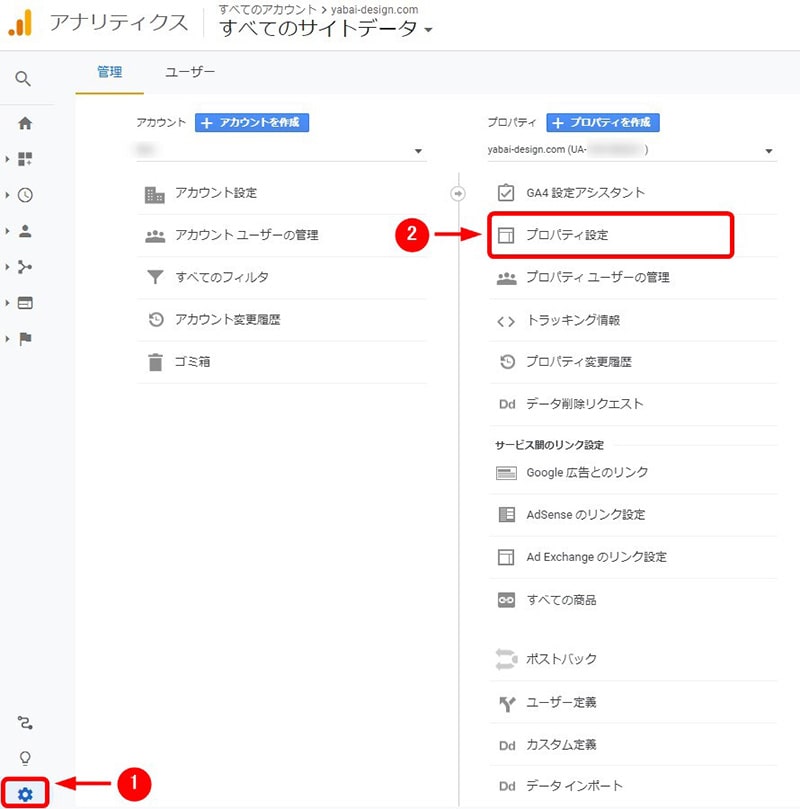
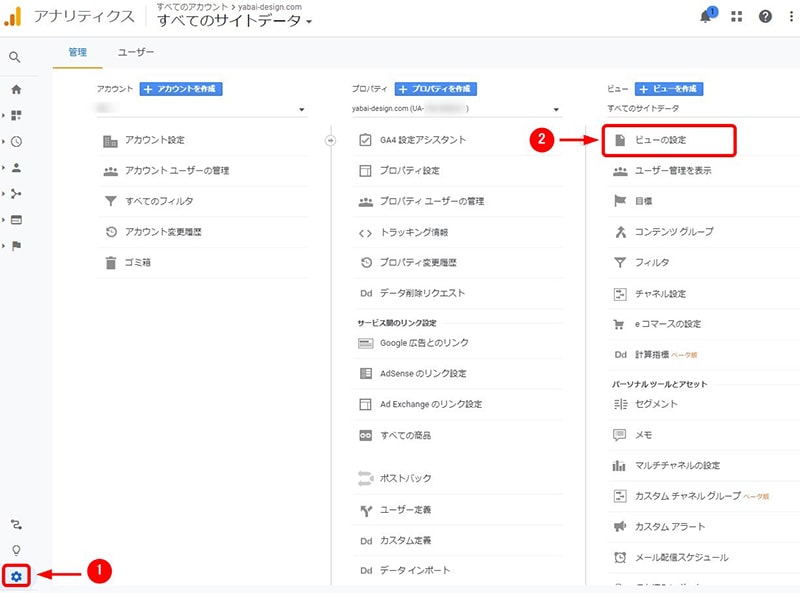
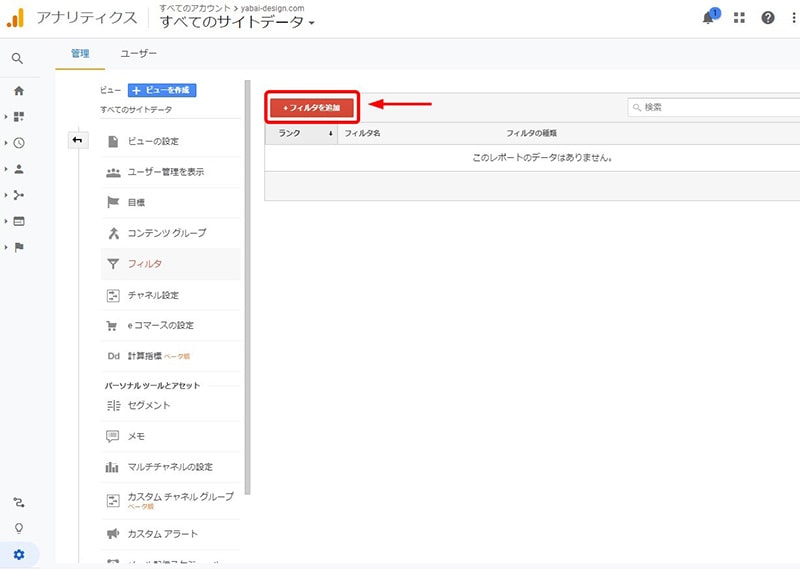
アナリティクス左下の管理ボタン「歯車」→「フィルタ」から「フィルタを追加」をクリック。
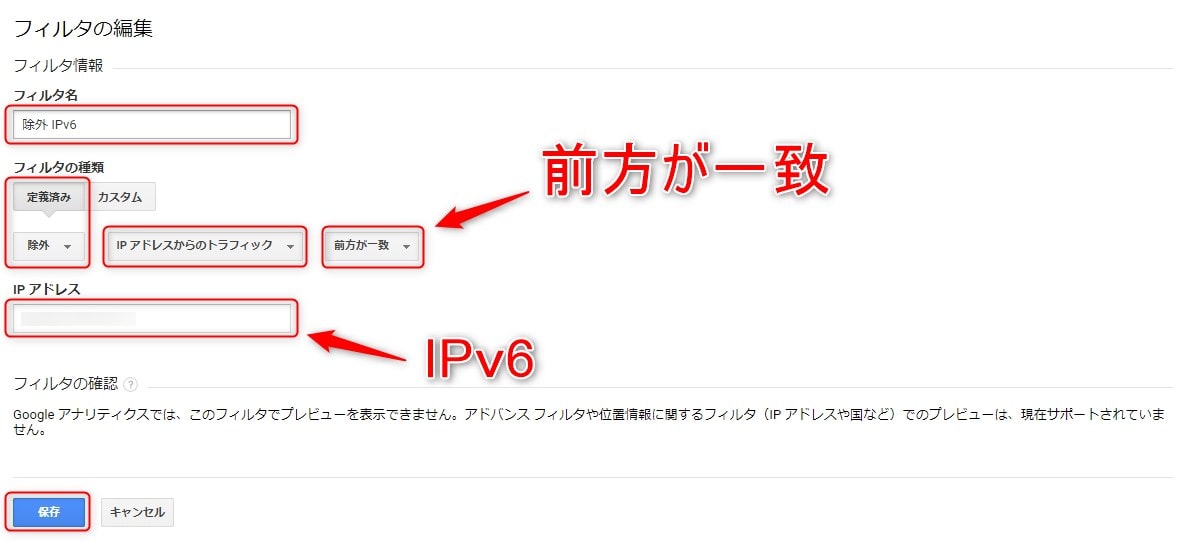
- フィルタ名:分かりやすければ何でもOK。
- フィルタの種類:定義済み「除外」
- フィールド:IPアドレス
- パターン:前方が一致
- IPアドレス:IPv6前半部分「○○○○:○○○○:○○○○:○○○○」を張り付け
入力できたら下の「保存」をクリック。
これで「IPv6」の除外が完了しました!
Googleアナリティクスの初期設定
Googleアナリティクスはそのままでも十分利用できますが、
個人的に設定してほしい項目を2つ紹介します。
- ユーザー属性レポート(年齢・性別)
- ボットのフィルタリング
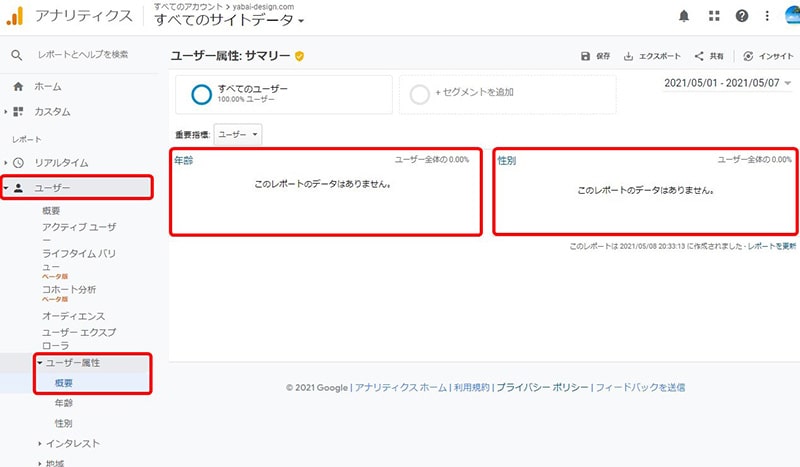
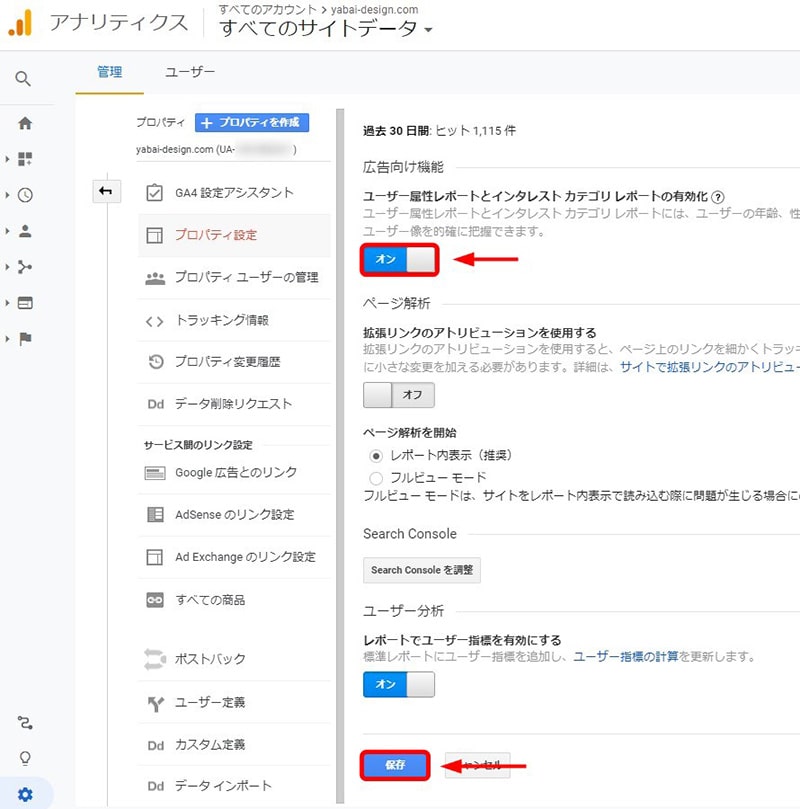
【設定①】ユーザー属性レポート(年齢・性別)
これを設定すると、ユーザの年齢・性別が分析できるようになります。

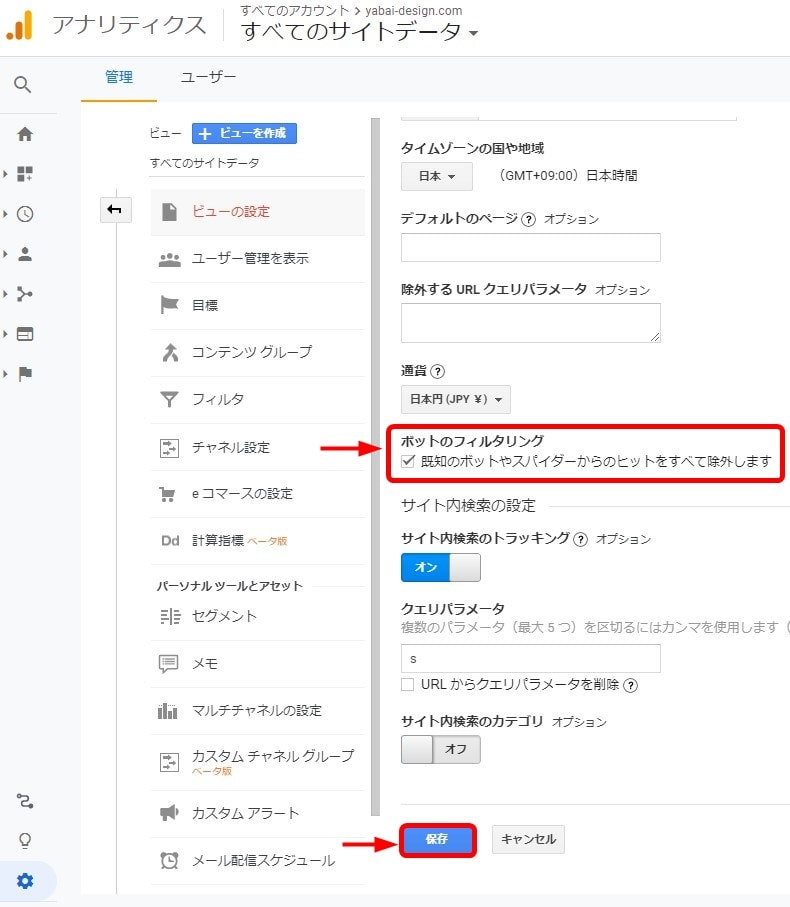
【設定②】ボットのフィルタリング
スパムボットなどの邪魔なデータを除外する設定です。

Googleアナリティクスのチェックポイント
Googleアナリティクスの見るべきポイントや項目の意味を解説します。

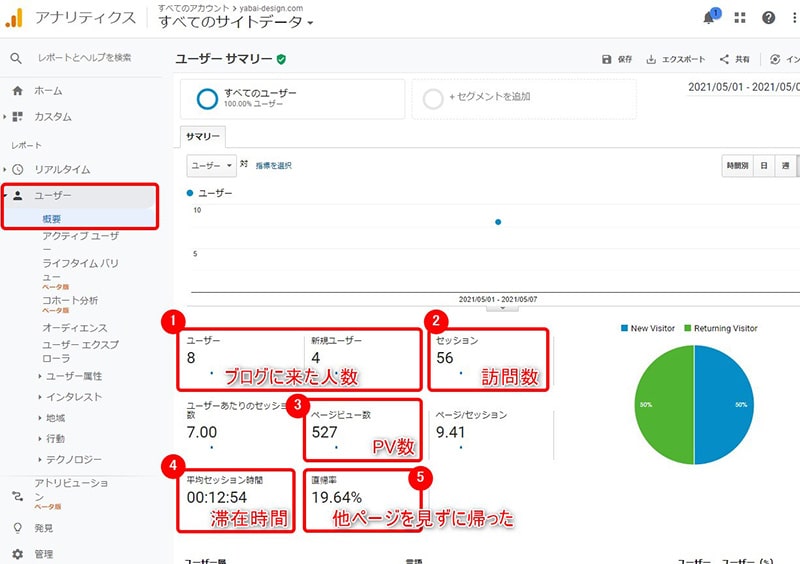
①ブログ全体のアクセス数
- ユーザー・新規ユーザー:ブログを訪問してきた人数。
- セッション:ブログを訪問してきた回数。(1人が2回訪問したら2カウント)
- ページビュー数(PV数):見られたページ数。(1回の訪問で2ページ見られたら2カウント)
- 平均セッション時間:滞在時間。1ユーザーがどれくらいの時間ブログを見ていたか。
- 直帰率:他ページを見ずにブログを離れた人の割合
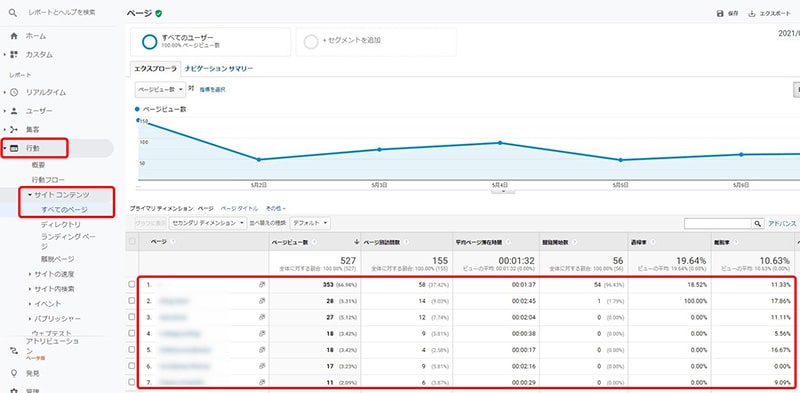
②ページ別のアクセス数
③年齢・性別
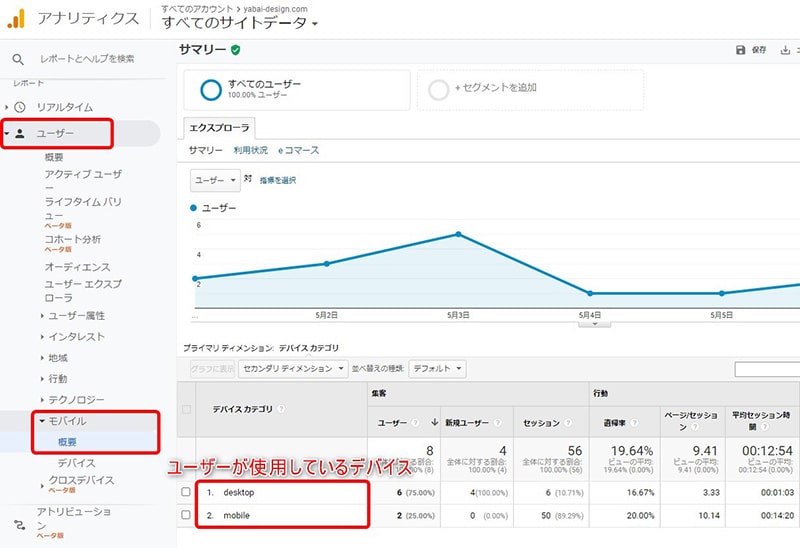
④使用デバイス(PC/スマホ)
ユーザーが使用しているデバイスの割合が表示されます。
- desktop (PC)
- mobile (スマホなどの携帯端末)
- tablet (iPadなどのタブレット端末)
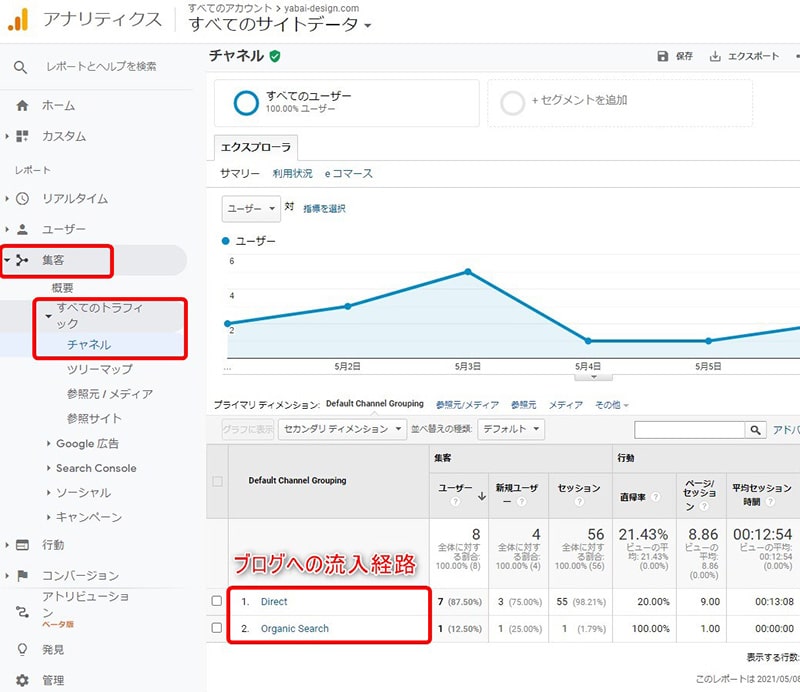
⑤ブログへの流入経路
ユーザーがどこからブログを訪れたのか表示されます。
- Organic Search:GoogleやYahooなどの検索エンジンから流入
- Direct:お気に入りやブックマーク、アプリ、QRコード、URLの直接入力での流入
- Social:SNSからの流入
- Referral:他サイトに貼られた外部リンクからの流入
- Paid Search:リスティング(有料)広告からの流入
- Display:ディスプレイ広告(バナー)からの流入
- Other Advertising:その他広告からの流入
- Email:メルマガなどメールからの流入
- Other:その他
おわりに:Googleアナリティクスは早めに設定して、貴重な解析データを手に入れよう!
Googleアナリティクスの設定方法を解説させていただきました。
利用しなきゃ損するだけの、ブロガー必須の無料ツールです。
積極的に利用してサイト改善に役立てましょう!
何か困ったことや質問がありましたら「お問い合わせ」からお願いします。
というわけで以上です!
ここまで読んでいただき、ありがとうございました。
質問者 副業ブロガーが実際に使ってる、ブログ運営に必要なツール(道具)を全部教えてほしい! こんな悩みにお答えします 副業ブログ運営に必要なツール・サービス「全て」 今回は[…]